一:目的、方针、方法
我们做一件事情有个目的。或者我们为什么要去做一件事情。这是我们做一件事情之前不得不解决的问题。
创办一个公司有个目的,创办者不得不解决的问题。
创造一个网站有个目的,创造者不得不解决的问题。
只有清楚的解决了这个问题,才能制订出比较准确的目标,才能在总体上对所作的事情有一个大的逻辑。因此根据这个逻辑制定一套执行方针。根据方针策划 出实现方法。
在大逻辑下,执行正确的方针和方法,进而达到我们的目的。
这里有个大的方针问题,就是互联网公司创建过程中,网站建设和公司盈利的关系。回答这个问题需要解决三个问题,就是公司创建和发展的规律,互联网络公司创建和发展的规律,中国互联网络公司创建和发展的规律。
对于网络公司,这些问题涉及到互联网与人们生活的关系,互联网行业发展与社会发展的关系。领导者解决当前的方针问题不得不考虑到这些因素,虽然不可能对后面所有东西都预见到,都是在摸索中发展,但职责是解决这些问题基础上制定相对正确的方针。
创造网站的实体是我们所作事情的大逻辑下的一部分和主要部分。那么策划这个网站有它的一套分逻辑,即产品设计或网站设计、网站策划。
这个逻辑就是组织信息和布设功能的方法,它的目的即是引导用户做我们想让其做的事情,比如,使用功能、获取信息、发布信息、传播信息等。它是贯穿我 们整个网站系统的,而且体现在每个细胞单元的,从整体的逻辑到分布下来某个模块的逻辑,到某张页面的逻辑,再到页面中某个内容块、某个元素的逻辑。这些都 归于系统总体大逻辑下,有它自己的逻辑,服从它上一层的逻辑,构成统一逻辑下的枝枝叶叶。 这样一个严谨明确的统一逻辑下,每一点都有它自己的职责任和作用,这些作用汇总都为实现一个统一的目的,别无他用。 这就像一个有机生命体,我们对他进行解剖,他分成很多部位,部位的组织结构,部位之间的关系和关联,连接部位的骨骼,联通部位的血脉,驱动生命的心脏,吸 收排泄,能量转化,神经调节,等等这些构成机体的循环运转。当我们把这些搞清楚了,再来看这个生命体,我们的理解会真正深刻。看着他健康,知道他为什么健 康,生病了知道病在哪里,别人强大,知道我们弱在哪里。所谓知己知彼,就是知道自己和对方内在。所有一切尽收眼底。
二:流量、转化率、收益
我们所作的事情如果不是公益性质的,最终目的都应该是朝着市场方向,为了市场的目的,要产生经济效益。
引导用户最终唯一做的事情就是做我们想让他做的事情。
流量、转化率、收益;相对应的就是: 推广-à产品设计、UI设计-à销售
推广产生流量。 流量转化成订阅量依靠产品设计。首先是策划出方案,这个方案当然是一套逻辑流程,把这个逻辑流程画成产品的草图(也就是产品原型),再把它交给UI设计师 来体现。这个环节的关键就是好的产品设计和好的UI设计。产品设计需要在脑中完成用户行为的流程图,而且这个流程是引导的、单向的,整体的想法是怎样的, 在网站上不同的着陆点的怎么引导,各种不同的引导点的展现方式,是普通的文字链或者诱惑的按钮或者有趣flash等等。UI设计则需要在深刻理解产品的逻 辑基础上准确地表达它。 这块产品完成之后就等待效果,也就是流量到目标动作量(根据网站性质和商业模式而各异,例如:下订单量,订阅量,下载量等等)的转化率,之后根据效果不断 调整改进产品设计和UI设计。好的产品设计高效的完成目标任务,好的UI设计准确的甚至加倍体现产品设计的作用。这些工作里面有太多细节要去考究,追求完 美的过程就是越做越精细做到极致的过程,追求那种在细节改进一点都能在效果上体现一点的程度。我们现在的方法是设计一个订阅器页面,在整个网站页面中布设 许多引导点,在用户行为的关键点布设引导点,把这些流量行为都引导到目标关键页面,使之产生目标动作行为。
如果这块客户产品设计是成功的,剩下关键是市场和销售对客户的营销。
所以从头走到尾整个逻辑是这样一个流程,推广有它的一套逻辑(没有阐述),产品设计有它一套逻辑(包括客户服务产品,没有细述),销售有它一套逻辑 (没有阐述),这些逻辑构成整体的逻辑。每个环节有它的关键,环环相扣,哪个环节掉链整体就不行了。每个环节有其目的,实现目的的方法都需要细细考究。所 以搞清楚每个环节的目的、环节之间的关系和联系,如果整体出现问题,可以知道问题出在哪里。
网站的各个服务模块在网站建设发展过程中怎么分布组合,和现有的商业模式模块的联系关系,都需要谨密的考虑,要明确到细枝末页的细节程度,不能只是 放上去,而要联通起来,构成网站系统逻辑的骨骼、脉络、神经。时刻做到我们来看网站时,对整个网站及页面的理解会深入,我们知道这个页面为什么存在,知道 页面某个内容块,么个链接、按钮甚至图标为什么存在,目的是什么,起什么作用,对分逻辑起什么作用,对网站总体起什么作用。当我们做变动,我们不会疑惑犹豫,什么东西该放,什么东西存在根本就没意义。简言之,好似对网站进行解剖了,我们对网站了如指掌,所有尽收眼底。
三:产品产生的过程
1、市场调研需求分析。产品产生的前期阶段,完成想清楚要做个什么东西。
2、产品原型
设计产品的逻辑。主要是分析产品的实质,明确产品的目的,设计产品的信息架构、功能、功能布设、用户行为流程、页面元素、交互细节等等。这个步骤实际是产 品设计的关键,从产品逻辑的产生到最终用户使用效果的预见都要在脑中深思熟虑。为了实现目的,会构思多种实现方法,寻找一种最有效。需要很强的对信息架 构、功能设计及布设、用户行为引导、用户体验、交互细节的整体权驾能力。需要在脑中像放电影一样从需求产生到最终用户行为结束从头到尾思考成熟。所以需要 很强的综合能力。最终,就是用画图软件或word等把它画出来,如:
产品原型图
这个东西是直接交给UI设计师的,这个图画的细到什么程度,应该是经量细,至少里面要展现的信息元素
要展现完全。不应该让UI设计师去考虑应展现哪些信息数据。当然,也不必细到考虑布局尺寸,文案的字数,段落间距的程度。有些东西要留给设计师去发挥,太 细了限制了UI设计。但文案初步内容,列表名称,导航名称,页面上要展现的数据,页面内容块的主次关系等应给出。
最后原型是要拿来被修改的,这个是产品设计先独自完成的,肯定是要被修改的。千万不要对UI设计师说这个已经讨论定下来,就按这个做。这个先是被产 品设计的上级leader,老板,前期市场调研相关人员等修改。当然,这个修改是产品设计对他们沟通解释,讨论后的修改,毕竟只是个草图,别人会想当然的 提些意见。但这个修改必须是对产品设计理解了的修改,是通过解释让别人真正理解了,别人完全理解了产品实质的基础上给出的产品设计认同的修改。 后面还有程序开发人员和UI设计师的修改。 UI设计师的修改会比较多比较细节, 因UI设计师会从头到尾要理解此页面的逻辑,知道页面的目的,分清楚页面内容的主次关系,用户行为的流程,用户体验等。比如上图右边数据列表的展现方式, 有很多种,哪种用户体验比较好,哪种在视觉上对页面整体比较协调等等,这时UI会给出比较细节专业的建议。但这个可以不必再画出来,可以在此草图上直接圈 出来标明让UI看着办。
2. UI设计
首先UI设计应该是从比较高的的角度着手,不单要求感性思维,更要求理性思维。这个不只是简单基础的给产品原型穿衣服的过程。应该从深刻理解产品原型基础 上,形成视觉风格定位,赋予产品相应的气质、品味。所以UI设计师对产品整体感觉的把握很重要,不同程度的UI设计师对同样的产品原型做出来的设计差别很 大。看看一些同类网站的UI设计就知道。好的逻辑和界面帮助用户快速的解决问题。差的逻辑和界面使得用户解决问题过程艰难、疑惑重重、信任感低。UI设 计,在我们这种功能型网站,就是用户行为比较多,交互行为比较多的网站,应该追求的是 简洁、清爽、大气,而不应是华丽、眩目,这是个人机界面设计,这种类型的网页设计最基本的任务是体现产品原型的原始功能,然后才是视觉上亲和美观,高层次 的是品味气质体现。对UI设计师要求上,因为是网络产品是网页设计,应具备CSS/html技术及对seo思想理解,设计上要考虑到前端开发,有的设计可 能看起来不错但代码表现很困难或根本不合适。设计能力上,“对A比B重要”、“A区别于B”、“A包含B”、“A辅助说明B”等,对这些表现手段应该是多 种方法成竹于胸。 整体的色彩、页面元素风格要统一。 总的来说,UI设计是件不容易的事情,是个细活,是个富挑战性的工作,好的UI设计加倍的体现产品原型,差得UI设计打击产品原型。完美的UI设计 让用户不用思考流畅地完成动作,并且得到视觉上享受,并受到产品精神的影响。
最后完成UI设计图稿,这个设计图还是会让产品设计及上层领导过目,这时候没必要让程序开发人员及市场前端调研人员等其他人员参与。当然这不是说不 集思广益,不让大家都来提意见,产品设计审稿是看UI设计是否正确的体现产品设计的实质和逻辑,领导是有他的更高一层全局的想法,其他的可归到用户体验测 试过程里,比如找几个用户测试看看,提提意见,市场相关人员及程序员也都可以来参加进来,但也是作为普通用户提提意见,不宜作为正式的审稿角色进入,因为 他们会固有站在他们立场提意见,这样会伤害到UI设计,UI设计考虑到全局。他们针对他们角色的意见应在产品原型设计出来时的修改里。
3. 前端网页制作。 需要熟悉W3C标准,及理解创建符合标准的合理的代码结构的思想,熟练掌握html 及div + css布局,理解SEO思想。不细述。
4.把代码交给程序开发人员并配合他们开发。后面再由测试等 ,不细述。
四:做产品设计的方法,调研、学习、思考、创造
做产品设计的方法,我认为可以这样的步骤进行。(以下阐述只从产品原型设计及UI设计讲)
首先是调研,搞清楚要做个什么东西后,可对目前存在的同类产品做全面的深入的调查研究,了解产品的设计趋势,和目前流行的设计。这也是知己知彼得过程。不 得不去做,不得不深入的全面的去做。
其次,分析好的成功的产品,总结他们的长处。学习借鉴他们好的地方。这里切记,不能复制别人的东西。
(此处省略若干图文,因为涉及所在公司内部工作资料)
其三,思考。前面说到产品设计方法的 调研 和学习。思考就是对前面两个步骤的总结,加深对产品的理解。结合我们产品的环境,做些想像、推断。不细述。
其四,创造。就像武术一样,遍阅百家,学习、审查、批判、汲取,揉合众家之长,结合自身情况,产生一套自我功夫。创造不是封闭的,不是完全接纳的,是体现 自我的,是前面那些步骤做到一定程度而自然产生的。
此部分内容实为工作方法之理论,是工作的基础,是重中之重。看似简单枯燥且空洞,其实这是个根本、是指导思想。其中每一条都可深深挖掘。归结起来就 这么几条,由于涉及所在公司内部工作资料也省略若干说明内容。
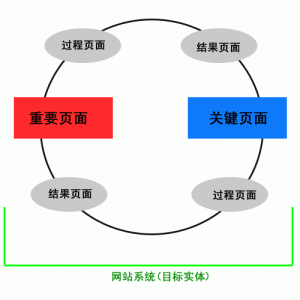
五:重要页面、关键页面、过程页面、结果页面
网站的页面类型和等级可做归类。
有些是“重要页面”,有些是“关键页面”,有些是“过程页面”,有些是“结果页面”。
这些根据页面存在的目的和作用分别。
“重要页面”和“关键页面”等级高于“过程页面”和“结果页面”
用户行为分析
这样分类是为了帮助产品设计和SEO工作。重要页面,如我们网站(现在就职单位儒通互联www.rutongnet.com) 首页、网站建设频道页、SEO优化频道页、域名服务纵览页及子栏目页,关键页面如网站建设频道页,网站建设页面即使重要页面也是关键页面。过程页面是串联这些重要页面和 关键页面之间的页面,如登录页面、注册页面、注册引导页面,结果页面是用户行为的结束页面,如注册成功、订阅成功、域名过期、及搜索结果不存在页面等。 过程页面目的是为引导用户完成某个或一系列动作而存在,它的作用是集中用户注意力去流畅的完成动作,所以这类页面设计要简单,不应存在分散用户做此动作的 注意力,于之无关的东西一概不要放。 结果页面是用户某个行为的终点,也应简单,主要内容就是行为终点的提示和下一个动作的引导。所以重要页面里展现的信息不应该也往这些页面里塞,尽量保持页 面本身面目。这些页面也不是SEO的重点。 重要页面产品设计和SEO照顾的重点。关键页面是实现模块或网站目的关键点,是产品设计要密切关注的页面。