对了,接下来要讲的属性选择符,相邻选择符,子对象选择符可能大家稍微有点陌生了,这当然也是有原因的,因为IE6及以下的浏览器并不支持这几个选择符,而 大多数从事这方面工作的技术人员,多数时候还是主要考虑占据着浏览器市场大半壁江山的IE6,于是对这些IE6的非亲派不熟悉也成了一个没办法的必然。
在IE7,IE8,甚至是即将出来的IE9,Firefox,Opera,Safari等慢慢蚕食IE6市场的今天,那些以往不大常用的选择符也逐渐开始被应用起来。
不过最近有个好消息“IE6已被微软宣判死刑 但谁能为它送葬? ”!嗯,也该死了。哈哈。
1)子选择符
子选择符也可以称为子对象选择符,主要作用是定义子元素对象的样式,无法定义子元素以外的对象。选择符与选择符之间必须存在“>”符号才是子选择符。
例如,需要给body下面的子元素strong标签定义样式,即body>strong{.....}
 代码
代码
body>strong
{
color:red;
font-size:18px;
text-decoration:underline;
}
</style>
<body>
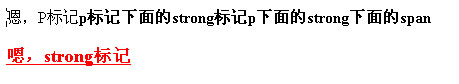
<p>嗯,P标记<strong>p标记下面的strong标记<span>p下面的strong下面的span</span></strong></p>
<strong>嗯,strong标记</strong>
</body>
结果大家应该猜得到。
截图:
为什么在页面中第一个strong没有应用到样式呢?这就是子选择符的魅力,第一个strong与body的关系是body>p>strong,而不是body>strong。
嗯,对了。子选择符在IE7以下的浏览器里面是不被支持的。你用IE6测的话,死也测不出效果来。
2)相邻选择符
相邻选择符与子选择符很相似,只是将中间的“>”换成了“+”但是在功能上却差了不止一点。它的主要作用是:匹配同一个父级下某个元素之后的元素,例如,定义与P标签相邻的strong标签,就可以这么写:
 代码
代码
p+strong
{
color:Blue;
text-decoration:underline;
}
</style>
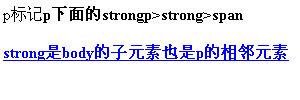
<p>p标记<strong>p下面的strong<span>p>strong>span</span></strong></p>
<strong>strong是body的子元素也是p的相邻元素</strong>

是不是有见过的感觉呢。是的。子选择符中body>strong也可以实现同样的效果。
大家可以动手写写,分别使用子选择符和相邻选择符,或许会有不一样的发现哦!
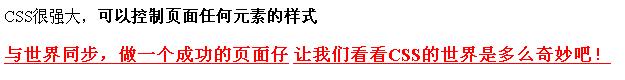
<strong>与世界同步,做一个成功的页面仔</strong>
<strong>让我们看看CSS的世界是多么奇妙吧!</strong>
一、下面我首先用子选择符来定义strong的样式,大家看看效果:
body > strong {
color:#FF0000; /*定义p标签所包含的span标签内的文字颜色为红色*/
font-size:18px; /*定义文字大小为18px*/
text-decoration:underline; /*定义文字具有下划线*/
}
</style>
截图:

可以看见两个strong都改变了。因为这两个strong都是body的子元素。
二、这会再利用相信选择符定义strong的样式,大家这会可以先猜猜是什么效果
p + strong {
color:#FF0000; /*定义p标签所包含的span标签内的文字颜色为红色*/
font-size:18px; /*定义文字大小为18px*/
text-decoration:underline; /*定义文字具有下划线*/
}
</style>
效果我就不发图了:只有P后面的第一个strong改变了。这样一对比,大家都明白其区别了吧。
这会就相邻选择符再多说点:
假如现在有如下代码:
p+strong+strong
浏览器会如何解析呢?这会不给出答案了。
你必须知道的CSS系列:
