代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> <ul id="list"> <li>aaaa</li> <li>bbbb</li> <li>cccc</li> <li>1233</li> </ul> <script> var lis = document.getElementsByTagName('li'); for(var i=0;i<lis.length;i++){ // 0 1 2 3 // 自定义下标 lis[i].index = i; lis[i].onclick = function(){ alert(this.index); } } </script> </body> </html>
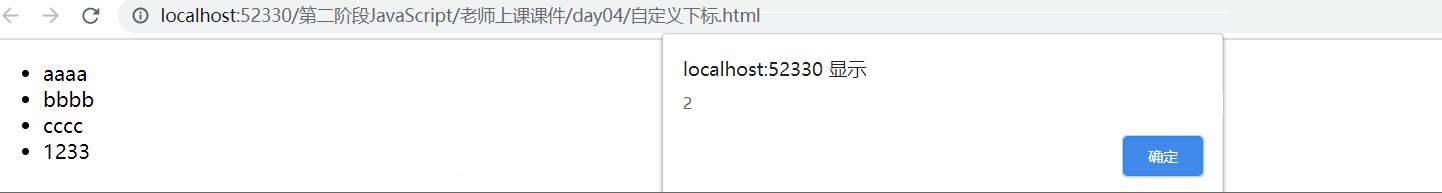
效果