㈠RegExp 对象
⑴JavaScript通过内置对象RegExp支持正则表达式
⑵有两种方法实例化RegExp对象
①字面量 ②构造函数
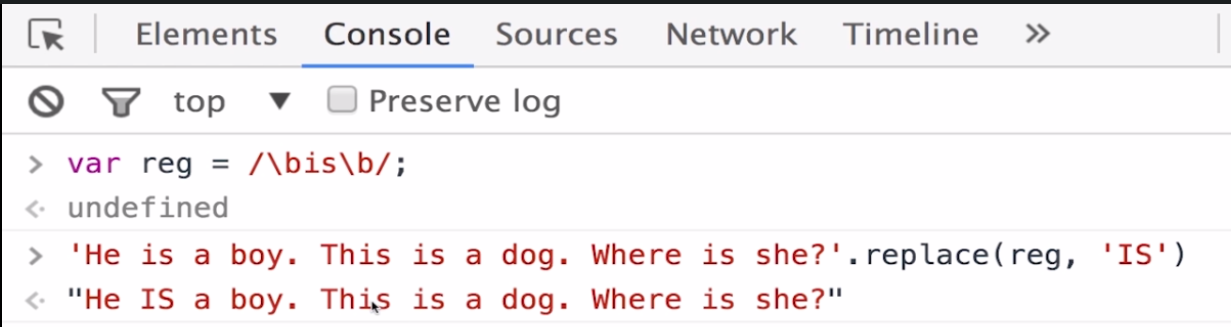
⑶字面量示例
示例1:

你会发现只匹配了第一个结果
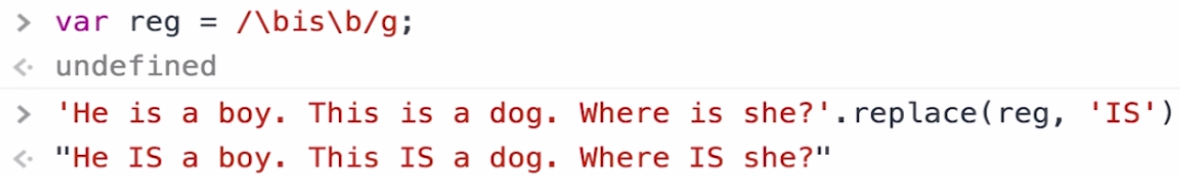
示例2:

通过修饰符g,全文搜索匹配,所有的is都被替换了
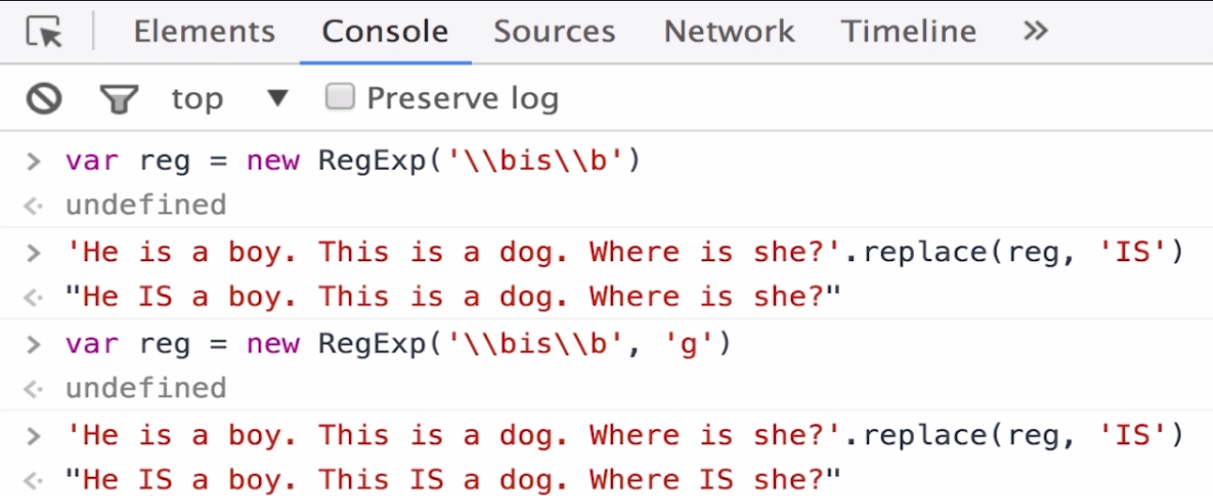
⑷构造函数示例

㈡修饰符
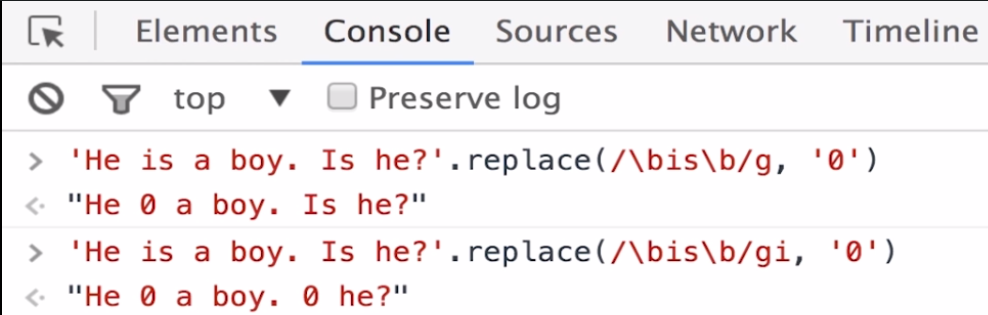
①g:global 全文搜索,不添加,搜索到
②i:ignore case 忽略大小写,默认大小写敏感
③m:multiple lines 多行搜索
示例如下

㈢元字符
正则表达式由两种基本字符类型组成
⑴原义文本字符:代表它本身含义的字。例如:abc,123
⑵元字符:是在正则表达式中有特殊含义的非字母字符。例如:*,+,?,$,^,|,,(),{},[]

㈣字符类
⑴一般情况下,正则表达式一个字符对应字符中一个字符
例如:表达式 ab 的含义是:一个字母a加上一个字母b再加上一个水平制表符
⑵我们可以使用元字符[]来构建一个简单的类
⑶所谓类是指符合某些特性的对象,一个泛指,而不是特指某个字符
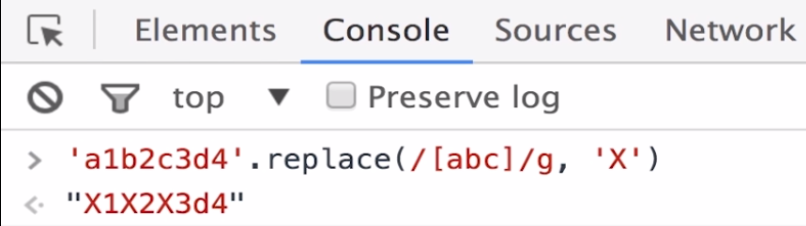
⑷表达式[abc]把字符a或b或c归为一类,表达式可以匹配这类的字符。
⑸示例:

★字符类取反
⑴使用元字符^创建反向类/负向类。
⑵反向类的意思是不属于某类的内容。
⑶表达式[^abc]表示不是字符a或b或c的内容。
⑷示例:

㈤范围类
⑴正则表达式还提供了范围类
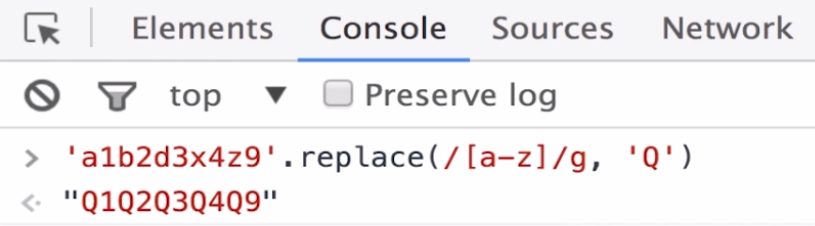
⑵所以我们可以使用[a-z]来连接两个字符表示从a到z的任意字符
⑶这是个闭区间,也就是包含a和z本身
⑷例如:

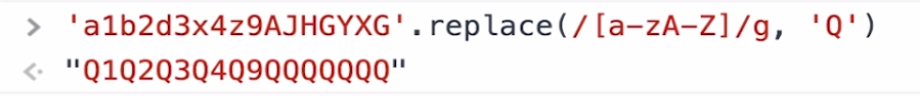
⑸ 在[]组成的类内部是可以连写的 :[a-zA-Z]
例如:

⑸疑问:“-”并不是特殊字符也不是元字符,那我就想在类里面匹配横线,怎么办?
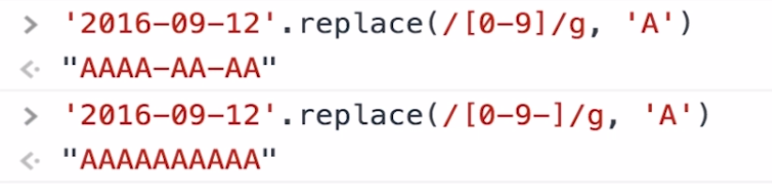
如下图所示:

•第一个例子:横线并未匹配
•第二个例子:如果横线在[0-9]里面,比如一个开头一个结尾里面,这种语法里面,就表示一个范围的意思,在后面加一个“-”就把所有的都匹配到了。