JavaScript 没有任何打印或者输出的函数。
㈠JavaScript 显示数据
⑴使用 window.alert() 弹出警告框。
⑵使用 document.write() 方法将内容写到 HTML 文档中。
⑶使用 innerHTML 写入到 HTML 元素。
⑷使用 console.log() 写入到浏览器的控制台。
㈡使用 window.alert()
举例示范如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>警告框</title>
</head>
<body>
<h1>弹出警告框来显示数据</h1>
<p>计算简单的加法运算</p>
<script>
window.alert(5 + 6);
</script>
</body>
</html>
效果图:

㈢操作 HTML 元素
如果需要从 JavaScript 访问某个 HTML 元素,可以使用 document.getElementById(id) 方法。
使用 "id" 属性来标识 HTML 元素,并 innerHTML 来获取或插入元素内容:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>操作HTML元素</title>
</head>
<body>
<h1>静夜思</h1>
<p id="demo">床前明月光</p>
<script>
document.getElementById("demo").innerHTML="段落已修改。";
</script>
</body>
</html>
效果图:

★解析:
以上 JavaScript 语句(在 <script> 标签中)可以在 web 浏览器中执行:
document.getElementById("demo") 是使用 id 属性来查找 HTML 元素的 JavaScript 代码 。
innerHTML = "段落已修改。" 是用于修改元素的 HTML 内容(innerHTML)的 JavaScript 代码。
㈣写到 HTML 文档
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>写到 HTML 文档</title>
</head>
<body>
<h1>实时时间</h1>
<p>此时此刻是何年何月何时何分何秒。</p>
<script>
document.write(Date());
</script>
</body>
</html>
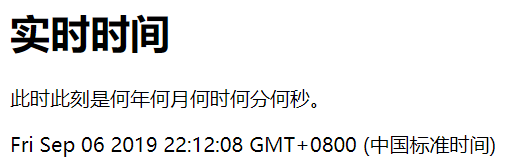
效果图:

注意:
使用 document.write() 仅仅向文档输出写内容。
如果在文档已完成加载后执行 document.write,整个 HTML 页面将被覆盖。
ps:突然觉得这个时刻神圣,以后再来看的时候也能看到是什么时刻敲下的这行代码,意义重大啊~~~
㈤写到控制台
浏览器中使用 F12 来启用调试模式, 在调试窗口中点击 "Console" 菜单。
<!DOCTYPE html>
<html>
<body>
<h1>在控制台进行呀</h1>
<p>浏览器使用F12来启用调试模式</p>
<script>
a = 5;
b = 6;
c = a + b;
console.log(c);
</script>
</body>
</html>
效果图:
