总结介绍如何通过使用 CSS 来创建分页的实例。
㈠简单分页
如果你的网站有很多个页面,你就需要使用分页来为每个页面做导航。
以下实例演示了如何使用 HTML 和 CSS 来创建分页:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>简单分页</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
</style>
</head>
<body>
<h2>简单的分页</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>
效果图:

㈡点击及鼠标悬停分页样式
如果点击当前页,可以使用 .active 来设置当期页样式,鼠标悬停可以使用 :hover 选择器来修改样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>点击及鼠标悬停</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
}
ul.pagination li a.active {
background-color: #66FFFF;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>点击及鼠标悬停分页样式</h2>
<p>移动鼠标的分页的数字上。</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>
效果图:

㈢圆角样式
使用 border-radius 属性为选中的页码来添加圆角样式:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>圆角样式</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
border-radius: 5px;
}
ul.pagination li a.active {
background-color: #99FF66;
color: white;
border-radius: 5px;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>圆角样式</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
效果图:

㈣鼠标悬停过渡效果
我们可以通过添加 transition 属性来为鼠标移动到页码上时添加过渡效果:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>鼠标悬停过渡</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>鼠标悬停过渡效果</h2>
<p>鼠标移动到分页码上。</p>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>
效果图:

㈤带边框分页
可以使用 border 属性来添加带边框分页:
大部分的代码如上面所示,我接下来的代码只放关键不同的地方。
ul.pagination li a {
border: 1px solid #ddd; /* Gray */
}
效果图:

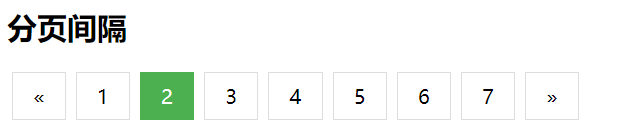
㈥分页间隔
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>分页间隔</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
margin: 0 4px;
}
ul.pagination li a.active {
background-color: #4CAF50;
color: white;
border: 1px solid #4CAF50;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
<h2>分页间隔</h2>
<ul class="pagination">
<li><a href="#">«</a></li>
<li><a href="#">1</a></li>
<li><a class="active" href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li><a href="#">6</a></li>
<li><a href="#">7</a></li>
<li><a href="#">»</a></li>
</ul>
</body>
</html>
效果图:

㈦分页字体大小
ul.pagination li a {
font-size: 22px;
}
㈧居中分页
如果要让分页居中,可以在容器元素上 (如 <div>) 添加 text-align:center 样式:
div.center {
text-align: center;
}
㈨更多实例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>其他样式</title>
<style>
ul.pagination {
display: inline-block;
padding: 0;
margin: 0;
}
ul.pagination li {display: inline;}
ul.pagination li a {
color: black;
float: left;
padding: 8px 16px;
text-decoration: none;
transition: background-color .3s;
border: 1px solid #ddd;
font-size: 18px;
}
ul.pagination li a.active {
background-color: #eee;
color: black;
border: 1px solid #ddd;
}
ul.pagination li a:hover:not(.active) {background-color: #ddd;}
</style>
</head>
<body>
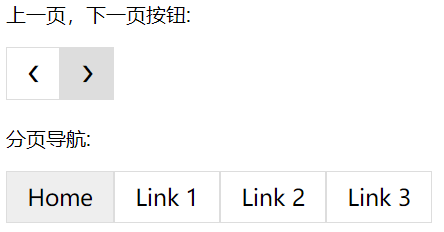
<p>上一页,下一页按钮:</p>
<ul class="pagination">
<li><a href="#">❮</a></li>
<li><a href="#">❯</a></li>
</ul>
<p>分页导航:</p>
<ul class="pagination">
<li><a href="#" class="active">Home</a></li>
<li><a href="#">Link 1</a></li>
<li><a href="#">Link 2</a></li>
<li><a href="#">Link 3</a></li>
</ul>
</body>
</html>
效果图:

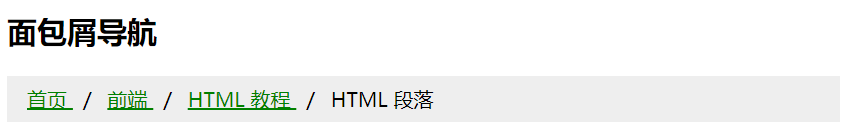
㈩面包屑导航
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>面包屑导航</title>
<style>
ul.breadcrumb {
padding: 8px 16px;
list-style: none;
background-color: #eee;
}
ul.breadcrumb li {display: inline;}
ul.breadcrumb li+li:before {
padding: 8px;
color: black;
content: "/�0a0";
}
ul.breadcrumb li a {color: green;}
</style>
</head>
<body>
<h2>面包屑导航</h2>
<ul class="breadcrumb">
<li><a href="#">首页 </a></li>
<li><a href="#">前端 </a></li>
<li><a href="#">HTML 教程 </a></li>
<li>HTML 段落</li>
</ul>
</body>
</html>
效果图:

注意:content: "/�0a0"是什么意思?
Unicode编码
‘/’的如何显示?
给后面的li的前面加个/。
CSS content中要使用Unicode,才可以在页面上显示你想要的特殊符号,不能使用html special chars code(比如 < )。