主要记录两个css3 3D转换的示例
㈠哆啦A梦
三个哆啦A梦的图片,分别让其围绕X轴,Y轴,Z轴旋转60度,鼠标放上开始发生变化。
具体代码如下图所示:
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <title>3d变换</title>
6 <style type="text/css">
7 #stage{
8 width: 910px;
9 margin:100px auto;
10 perspective:100px;
11 }
12 .box{
13 width:300px;
14 height: 327px;
15 float: left;
16 transition:linear 1s;
17 transition-style:preserve-d;
18 }
19 img{
20 width:300px;
21 height: 327px;
22 }
23 .x:hover{
24 transform:rotateX(60deg);
25 }
26 .y:hover{
27 transform:rotateY(60deg);
28 }
29 .z:hover{
30 transform:rotateZ(60deg);
31 }
32 </style>
33 </head>
34 <body>
35 <div id="stage">
36 <div class="box x">
37 <img src="图片/A.jpg"/>
38 </div>
39 <div class="box y">
40 <img src="图片/A.jpg"/>
41 </div>
42 <div>
43 <div class="box z">
44 <img src="图片/A.jpg"/>
45 </div>
46 </div>
47 </body>
48 </html>
效果如下所示:
⑴鼠标放在第一个图片效果如下:

⑵鼠标放在第二个图片效果如下:

⑶鼠标放在第三个图片效果如下:

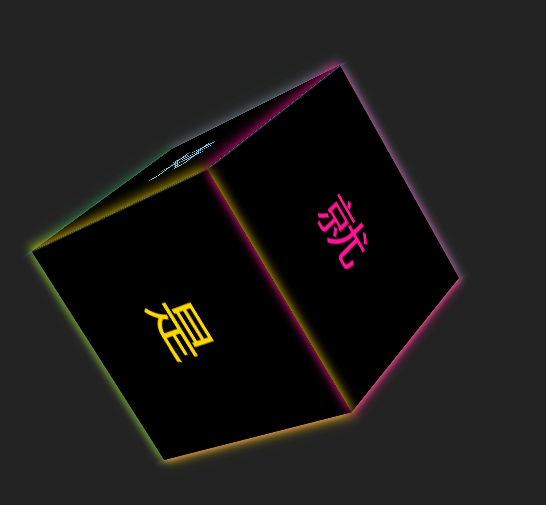
㈡纯HTML+CSS制作的旋转的立方体
一个名为“坚持就是胜利”的旋转立方体,代码如下;
1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>旋转立方体</title>
8 <style>
9 *{
10 margin:0;
11 padding:0;
12 }
13 body{
14 background: #222;
15 }
16 div.wrap{
17 width:200px;
18 perspective: 1000px;
19 position: absolute;
20 top:50%;
21 left:50%;
22 transform:translateX(-50%) translateY(-50%);
23 }
24 .cube{
25 width:200px;
26 height: 200px;
27 position: relative;
28 transform-style:preserve-3d;
29 transform: rotateX(-50deg) rotateY(-50deg) rotateZ(0deg);
30 animation: move 20s infinite linear;
31 }
32 .cube>div{
33 width:100%;
34 height:100%;
35 background:black;
36 position: absolute;
37 box-shadow:0 0 10px currentColor;
38 font-size: 50px;
39 text-align: center;
40 line-height: 200px;
41 }
42 .cube:hover>div{
43 background: currentColor;
44 box-shadow: 0 0 30px currentColor;
45 }
46 .cube .out-front{
47 transform: translateZ(100px);
48 color:deeppink;
49 }
50 .cube .out-back{
51 transform: translateZ(-100px) rotateY(-180deg);
52 color:seagreen;
53 }
54 .cube .out-left{
55 transform: translateX(-100px) rotateY(-90deg);
56 color:skyblue;
57 }
58 .cube .out-right{
59 transform: translateX(100px) rotateY(90deg);
60 color:lightcoral;
61 }
62 .cube .out-top{
63 transform: translateY(-100px) rotateX(90deg);
64 color:lightslategrey;
65
66 }
67 .cube .out-bottom{
68 transform: translateY(100px) rotateX(-90deg);
69 color:gold;
70
71 }
72 @keyframes move{
73 0%{
74 transform: rotateX(0deg) rotateY(0deg) rotateZ(0deg);
75 }
76 100%{
77 transform: rotateX(360deg) rotateY(720deg) rotateZ(720deg);
78 }
79 /*from 和 to 也可以*/
80 }
81
82 </style>
83 </head>
84 <body>
85 <div class="wrap">
86 <div class="cube">
87 <div class="out-front">就</div>
88 <div class="out-back">坚</div>
89 <div class="out-left">持</div>
90 <div class="out-right">胜</div>
91 <div class="out-top">利</div>
92 <div class="out-bottom">是</div>
93 </div>
94 </div>
95
96 </body>
97 </html>
部分效果图如下:

★ 以上代码的部分解释:

X-UA-Compatible:X-UA-Compatible是自从IE8新加的一个设置,对于IE8以下的浏览器是不识别的。
IE=edge告诉IE使用最新的引擎渲染网页。
通过在meta中设置X-UA-Compatible的值,可以指定网页的兼容性模式设置。
currentColor:当前的文字颜色。具体内容可以参考以下链接:
https://www.bbsmax.com/A/RnJWrgYzqY/
有关魔方的知识可以参考以下这个链接:
https://www.cnblogs.com/susouth/p/9992923.html
希望有所帮助!