今天要说的是css的动画曲线。
首先要说的是语法:

value:
1.linear:线性动画,也就是匀速,以相同的速度开始以相同的速度结束。
2.ease:默认的动画效果,特点是先快后慢,时间为50%的时候已经完成80%的动画效果了。
3.ease-in:动画进行过程中一直加速。
4.ease-out:动画进行过程中一直减速。
5.ease-in-out:与ease很相似,都是先加速后减速,但是时间为50%的时候完成动画的50%。
6.cubic-bezier(n,n,n,n): 在 cubic-bezier 函数中自己的值。可能的值是从 0 到 1 的数值。
代码如下图所示:

现在要说的是三次贝赛尔曲线(cubic-bezier)
1.含义
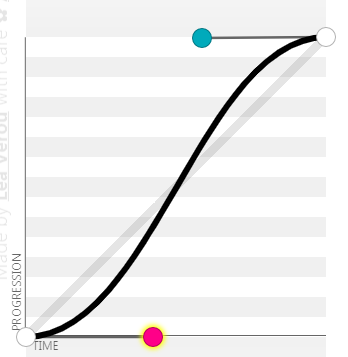
贝塞尔曲线通过控制曲线上的四个点(起始点,终止点以及两个相互分离的中间点)来创造,编辑图形,绘制出一条光滑的曲线并以曲线的状态反映动画过程中速度的变化。
2.规则
x的取值区间是【0,1】,取值超过该区间cubic-bezier即无效,y的取值范围没有限制【-0.5,0.5】,也是可以的,但不应该超出【0,1】范围太大。
3.举例说明
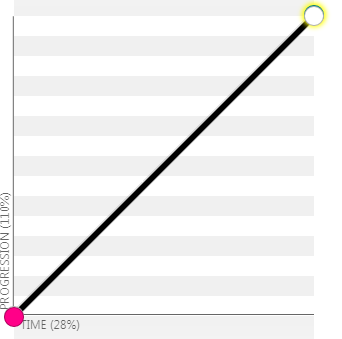
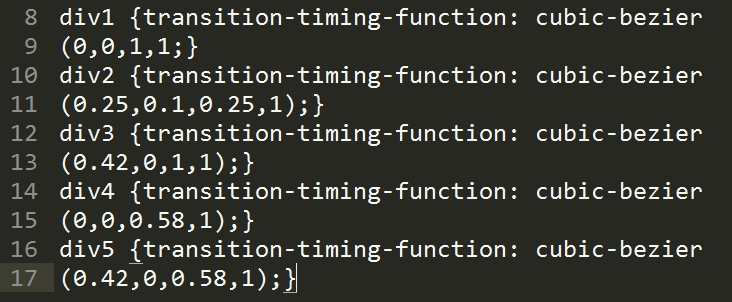
①linear对应自定义cubic-bezier(0,0,1,1),效果为匀速运动,如下图所示


②ease对应自定义cubic-bezier(.25,.01,.25,1),效果为先慢后快再慢,如下图所示


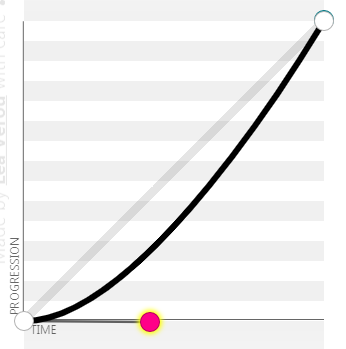
③ease-in对应自定义cubic-bezier(.42,0,1,1),效果为先慢后快,如下图所示


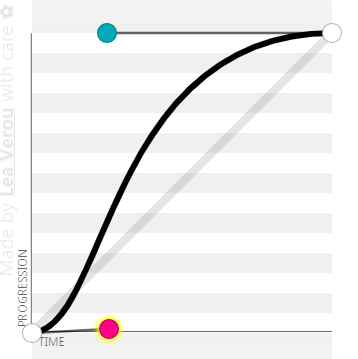
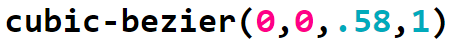
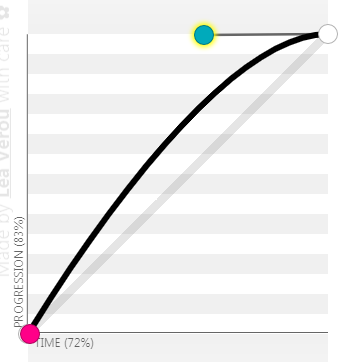
④ease-out对应自定义cubic-bezier(0,0,.58,1),效果为先快后慢,如下图所示


⑤ease-in-out对应自定义cubic-bezier(.42,0,.58,1),效果为先慢后快再慢,如下图所示


4.用代码形式表现如下图所示

这就是CSS3 transition-timing-function 属性的相关分享了,希望可以有所帮助。