body {
padding: 20px;
}
p {
20em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
<body>
<p>一二三四五六七八九十一二三四五六七八九十一二三四五六七八九十</p>
<p>一二三四五六七八九十一二三四五六七八九十一二三四五六七八九十</p>
</body>
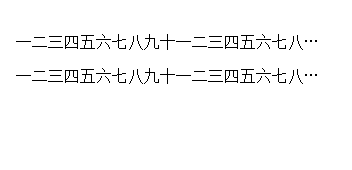
效果如下:

body {
padding: 20px;
}
p {
20em;
overflow: hidden;
white-space: nowrap;
text-overflow: ellipsis;
}
<body>
<p>一二三四五六七八九十一二三四五六七八九十一二三四五六七八九十</p>
<p>一二三四五六七八九十一二三四五六七八九十一二三四五六七八九十</p>
</body>
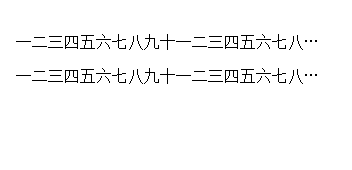
效果如下: