文章来源:
https://blog.csdn.net/zm_miner/article/details/78321254
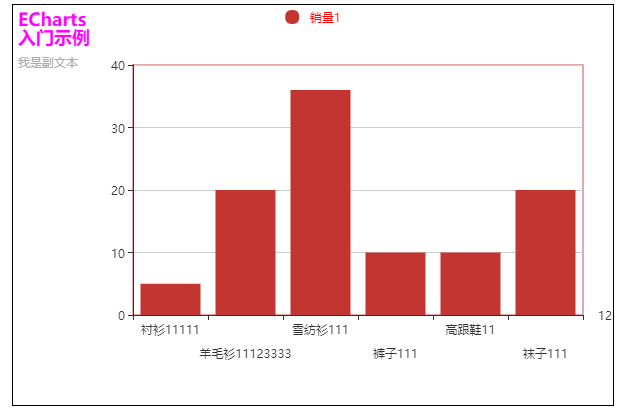
Echarts 标签中文本内容太长的时候怎么办 ?
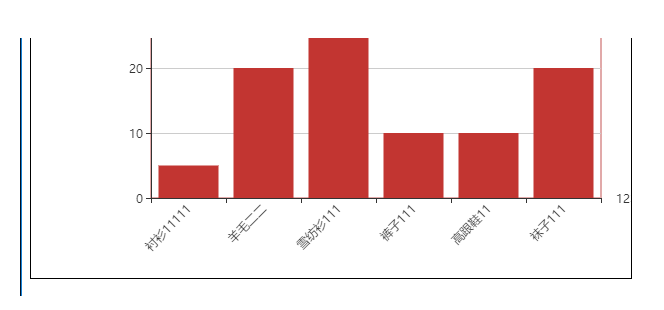
1对文本进行倾斜
在xAxis.axisLabe中修改rotate的值
xAxis: {
data: ["衬衫11111","羊毛二二","雪纺衫111","裤子111","高跟鞋11","袜子111"],//x轴中的数据
name:"123",//坐标轴名称。
nameLocation:'end',//坐标轴名称显示位置。
axisLabel : {//坐标轴刻度标签的相关设置。
interval:0,
rotate:"45"
}
},
interval
坐标轴刻度标签的显示间隔(在类目轴中有效哦),默认会采用标签不重叠的方式显示标签(也就是默认会将部分文字显示不全)
可以设置为0强制显示所有标签,如果设置为1,表示隔一个标签显示一个标签,如果为3,表示隔3个标签显示一个标签,以此类推
一开始我没设置 因为标签文本过长的原因他就自动不显示全部

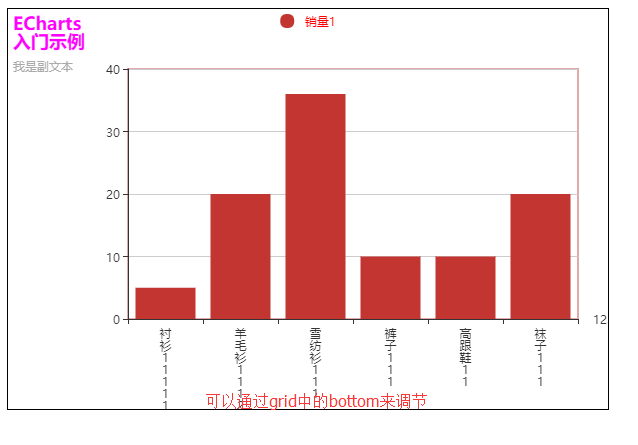
被遮挡住就让grid 组件离容器向上移动 把grid中的bottom的值调大一些
grid:{//直角坐标系内绘图网格
show:true,//是否显示直角坐标系网格。[ default: false ]
left:"20%",//grid 组件离容器左侧的距离。
right:"30px",
borderColor:"#c45455",//网格的边框颜色
bottom:"20%" //
},

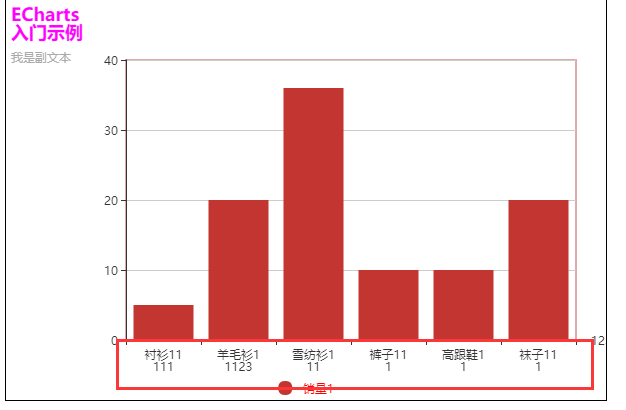
2.换行显示
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel : {//坐标轴刻度标签的相关设置。
formatter : function(params){
var newParamsName = "";// 最终拼接成的字符串
var paramsNameNumber = params.length;// 实际标签的个数
var provideNumber = 4;// 每行能显示的字的个数
var rowNumber = Math.ceil(paramsNameNumber / provideNumber);// 换行的话,需要显示几行,向上取整
/**
* 判断标签的个数是否大于规定的个数, 如果大于,则进行换行处理 如果不大于,即等于或小于,就返回原标签
*/
// 条件等同于rowNumber>1
if (paramsNameNumber > provideNumber) {
/** 循环每一行,p表示行 */
for (var p = 0; p < rowNumber; p++) {
var tempStr = "";// 表示每一次截取的字符串
var start = p * provideNumber;// 开始截取的位置
var end = start + provideNumber;// 结束截取的位置
// 此处特殊处理最后一行的索引值
if (p == rowNumber - 1) {
// 最后一次不换行
tempStr = params.substring(start, paramsNameNumber);
} else {
// 每一次拼接字符串并换行
tempStr = params.substring(start, end) + "
";
}
newParamsName += tempStr;// 最终拼成的字符串
}
} else {
// 将旧标签的值赋给新标签
newParamsName = params;
}
//将最终的字符串返回
return newParamsName
}
}

3.文字竖直显示
同样和换行一个道理,只是这个是单个文字换行
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel: {
interval: 0,
formatter:function(value)
{
return value.split("").join("
");
}
}

4.隔一个换行
在xAxis.axisLabel中 使用formatter回调函数实现换行
axisLabel : {//坐标轴刻度标签的相关设置。
clickable:true,//并给图表添加单击事件 根据返回值判断点击的是哪里
interval : 0,
formatter : function(params,index){
if (index % 2 != 0) {
return '
' + params;
}
else {
return params;
}
}
}