echarts3地图提示框可以在页面加载完显示吗?

https://echarts.apache.org/zh/api.html#action.tooltip.showTip
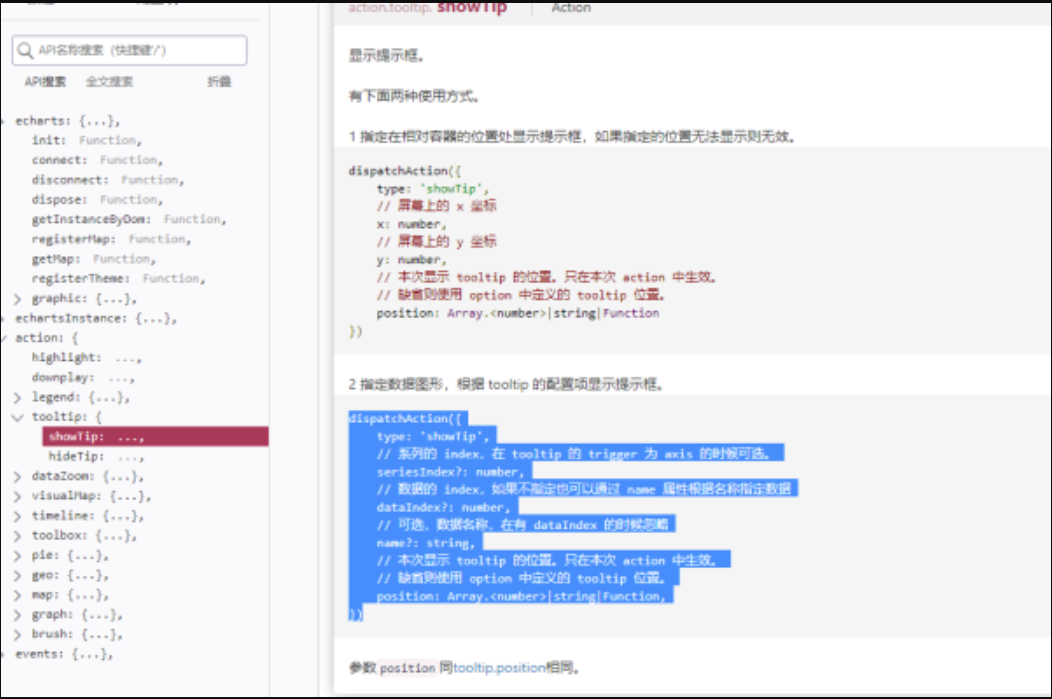
如图,使用action.tooltip.showTip显示提示框
配合on finished ,动画渲染完成后触发
var flag = 0; myChart.on('finished', function() { if (flag === 0) { flag++; myChart.dispatchAction({ type: 'showTip', // 系列的 index,在 tooltip 的 trigger 为 axis 的时候可选。 seriesIndex : 0, // 数据的 index,如果不指定也可以通过 name 属性根据名称指定数据 dataIndex : 0, // 可选,数据名称,在有 dataIndex 的时候忽略 //name ? : string, // 本次显示 tooltip 的位置。只在本次 action 中生效。 // 缺省则使用 option 中定义的 tooltip 位置。 //position: Array. < number > | string | Function, }); } });