
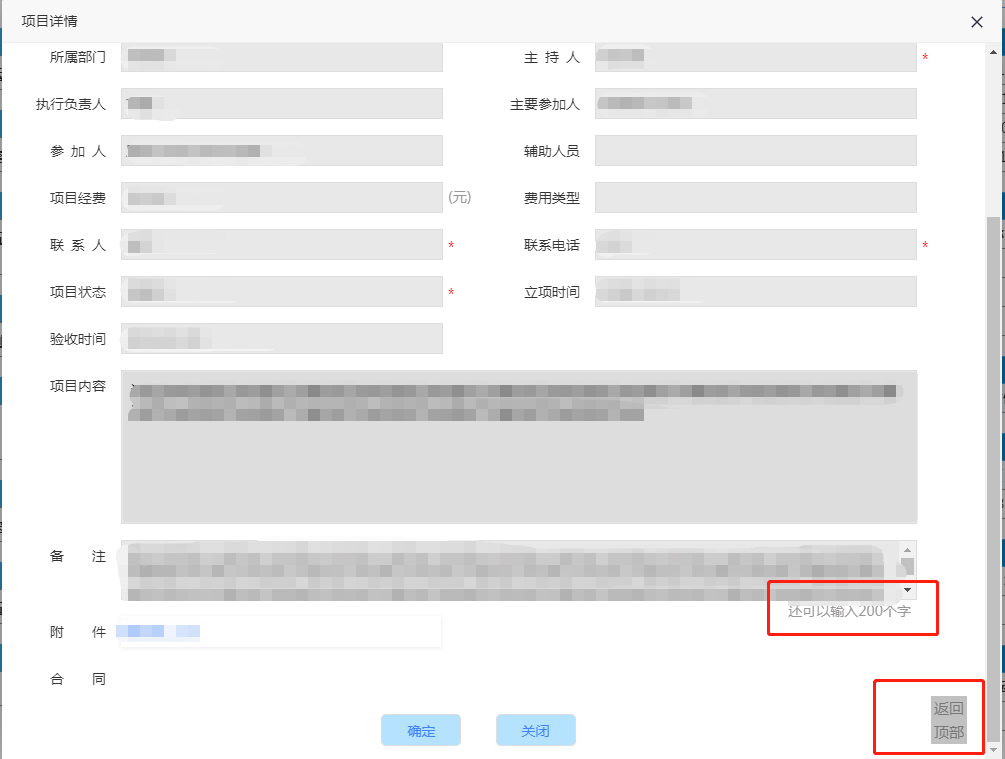
1.返回页面顶部
//返回页头
$(window).scroll(function () {
if ($(this).scrollTop() > 1) {
$("#returnTop").fadeIn();
} else {
$("#returnTop").fadeOut();
}
});
$("#returnTop").click(function () {
$("html,body").animate({scrollTop: 0}, 300);
});
2.动态监测还可以输入多少字
/**
*js判断文本框输入文字动态增减 (keyup时候)
*/
//obj是textarea文本框,maxlength是最大可输入的字数,id表示提示消息元素的id
function setShowLength(obj, maxlength, id) {
var rem = maxlength - obj.value.length;
var wid = id;
if (rem < 0) {
rem = 0;
}
document.getElementById(wid).innerHTML = "还可以输入" + rem + "个字";
}
/**
* js判断文本框输入文字动态增减(鼠标右键粘贴时候)
* objId 表示textarea元素的id,
* promptNum 是一共可以输入多少字,
* promptId 表示提示消息元素的id
*/
function initPaste(objId,promptNum,promptId) {
var isRight = false;
var area = document.getElementById(objId),promptNum = promptNum,promptId = promptId;;
area.onmousedown = rightEvent;
area.onpaste = pasetEvent;
function rightEvent(event) {
event = window.event || event;
if (event.button == 2) {
isRight = true;
}
};
function pasetEvent() {
if (isRight == true) {
setTimeout(function () {
setShowLength(area, promptNum, promptId);
}, 100);
}
}
}
调用:
textarea的onKeyUp事件
//鼠标右键粘贴事件
initPaste('remark',200,'wordCheck');