示例
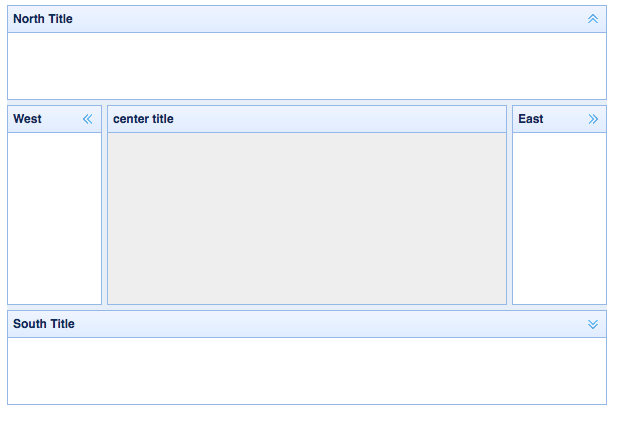
<div id="cc" class="easyui-layout" style="600px;height:400px;">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</div>

如果将layout表示在body标签上,就会全屏都是一个布局
<body class="easyui-layout">
<div data-options="region:'north',title:'North Title',split:true" style="height:100px;"></div>
<div data-options="region:'south',title:'South Title',split:true" style="height:100px;"></div>
<div data-options="region:'east',title:'East',split:true" style="100px;"></div>
<div data-options="region:'west',title:'West',split:true" style="100px;"></div>
<div data-options="region:'center',title:'center title'" style="padding:5px;background:#eee;"></div>
</body>
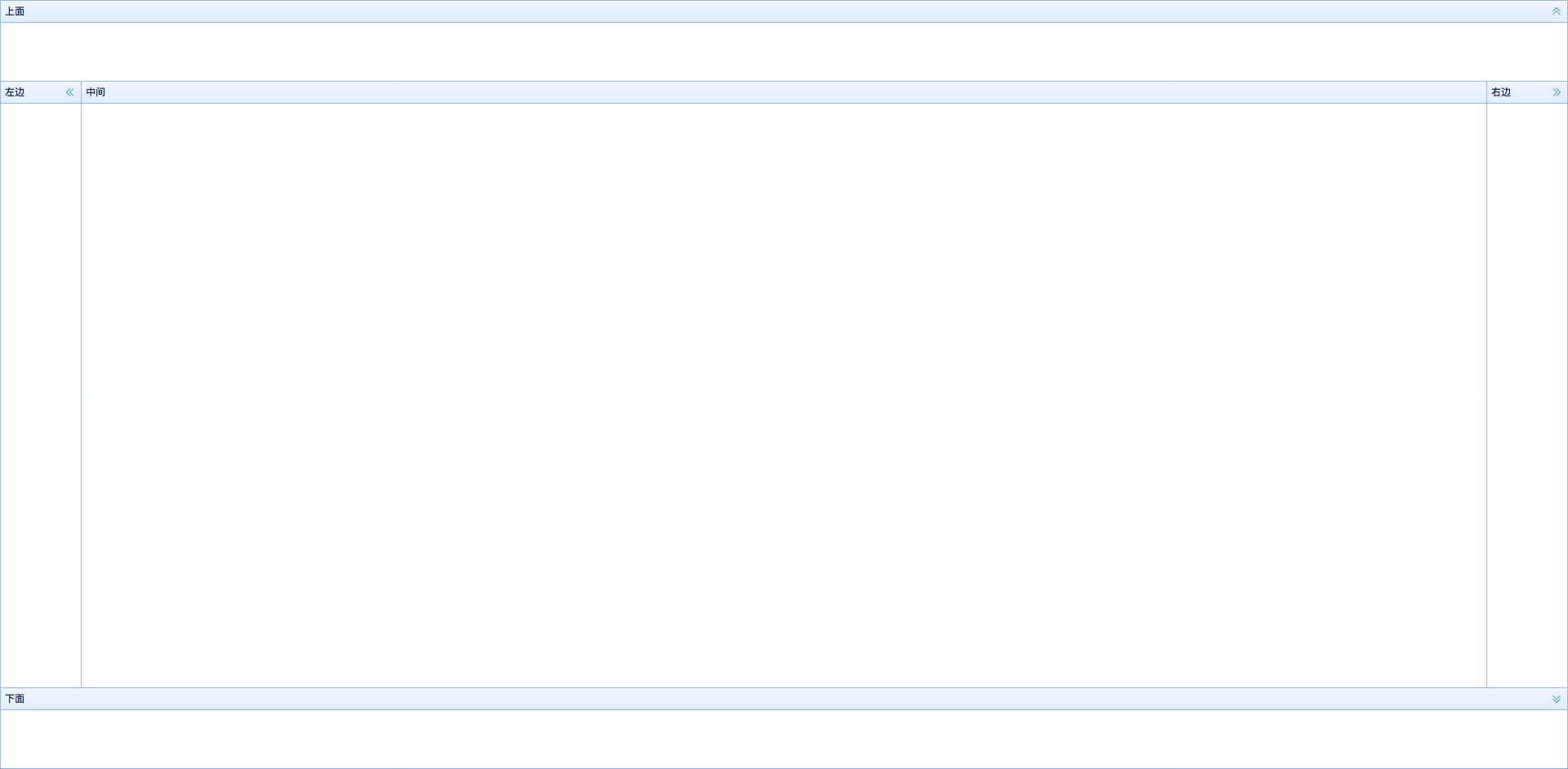
用JS创建一个布局
<script type="text/javascript">
$(function () {
$("body").layout();
$("body").layout('add',{
region:"center",
title:"中间"
});
$("body").layout('add',{
region:"north",
title:"上面",
height:100
});
$("body").layout('add',{
region:"south",
title:"下面",
height:100
});
$("body").layout('add',{
region:"west",
title:"左边",
100
});
$("body").layout('add',{
region:"east",
title:"右边",
100
});
})
</script>

但用JS直接创建这种布局没什么用,一般都需要在添加的布局中使用href属性,添加其他页面作为本布局
<script type="text/javascript">
$(function () {
$("body").layout();
$("body").layout('add',{
region:"center",
title:"中间",
href:"<%=homePage%>/test/layout_003_center.jsp"
});
$("body").layout('add',{
region:"north",
title:"上面",
height:100,
href:"<%=homePage%>/test/layout_003_north.jsp"
});
$("body").layout('add',{
region:"south",
title:"下面",
height:100,
href:"<%=homePage%>/test/layout_003_south.jsp"
});
$("body").layout('add',{
region:"west",
title:"左边",
100,
href:"<%=homePage%>/test/layout_003_west.jsp"
});
$("body").layout('add',{
region:"east",
title:"右边",
100,
href:"<%=homePage%>/test/layout_003_east.jsp"
});
})
</script>
这种远程加载的页面,只能加载到body中的内容,这点要千万注意,而且一定要添加
<%@ page contentType="text/html;charset=UTF-8" language="java" pageEncoding="UTF-8" %>
否则中文乱码
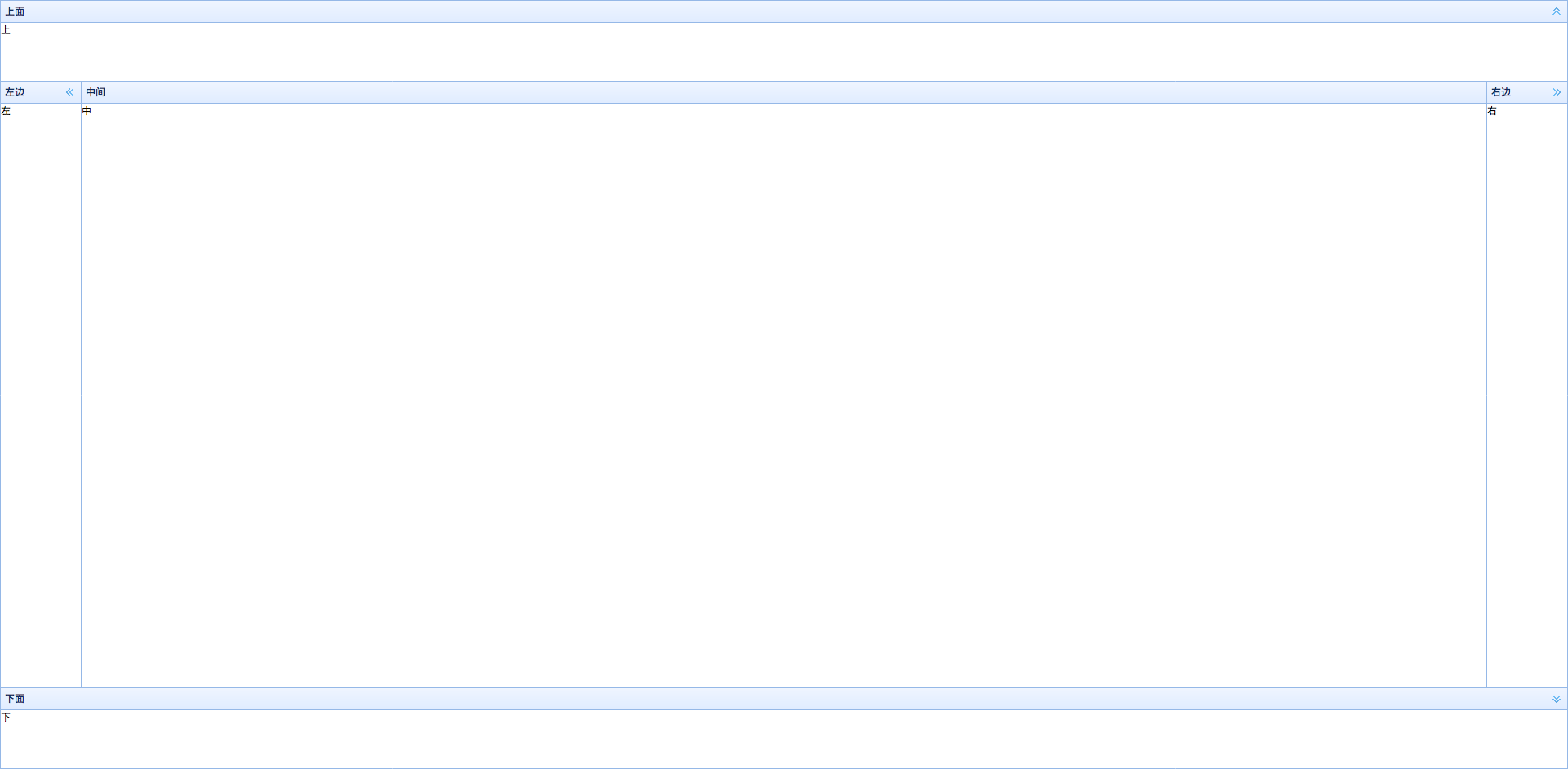
以上使用href属性改造后,效果如下

布局总共有5块面板,但并不全是必须的,只有center是必须的,其他几块都可以省略
layout布局支持嵌套
split:true, //设置面板大小可调整
建议页面中的每个元素都使用layout,如datagrid等,这样可以很方便的实现页面自适应