1、PHP Ajax跨域问题解决方法
在PHP文件里面只需要加一段代码就可以跨域了,前端该怎么写还是怎么写,post,get随便用:
header("Access-Control-Allow-Origin:*");
header('Access-Control-Allow-Methods:POST');
header('Access-Control-Allow-Headers:x-requested-with, content-type');
代码如下:
<?php
// 制定允许其他域名访问header("Access-Control-Allow-Origin:*");// 响应类型header('Access-Control-Allow-Methods:POST');// 响应头设置header('Access-Control-Allow-Headers:x-requested-with, content-type');...............
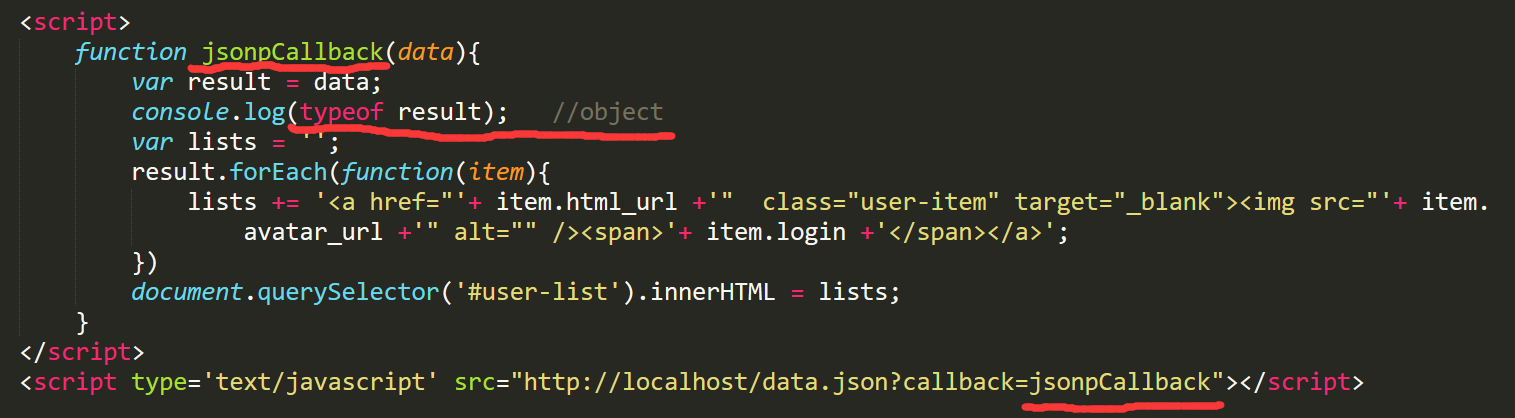
2、Ajax请求本地JSON出现跨域问题的解决方法
使用jsonp方法(注意:jsonp只适合get请求方式)