表示绘制一个椭圆,是派生自Shapes命名空间,比如下面的例子:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
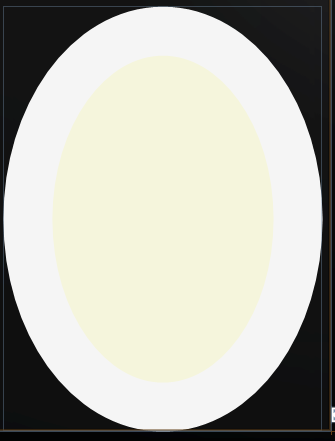
<Ellipse Fill="b" Stroke="WhiteSmoke" StrokeThickness="70"
></Ellipse>
</Grid>
上面代码的Fill属性表明是填充的颜色,Stroke属性是表示描边的颜色,StrokeThickness是表示轮廓的宽度,单位是像素,其中Fill和Stroke属性都是Brush类型的,所以我们自定义他们的颜色,比如实现渐变效果;他的显示效果比较像鸡蛋切片,有木有

整个挥之区域都不见了,原因是当ellipse所在的容器允许的情况下,ellipse会填充满这个容器区域,但是如果被强制缩小,比如加上上面两个属性,那么绘制区域就会无限制的缩小,直至看不到,所以对绘制区域限制大小就变为必须的,限制大小的属性就是宽(width)和高(height),当我们设置宽和高的时候,整个绘制区域就会变为圆形,比如:
<Grid x:Name="ContentPanel" Grid.Row="1" Margin="12,0,12,0">
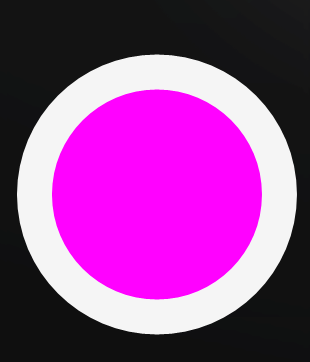
<Ellipse Fill="Fuchsia" Stroke="WhiteSmoke" StrokeThickness="50" Width="400" Height="400"
></Ellipse>
</Grid>
效果:

下面用ellipse做出的效果是类似于三维图形的一个圆,前提是设置宽和高相同:
<Ellipse Width="400" Height="400">
<Ellipse.Fill>
<RadialGradientBrush GradientOrigin="0.4 0.4" >
<GradientStop Offset="0" Color="White"></GradientStop>
<GradientStop Offset="1" Color="Red"></GradientStop>
</RadialGradientBrush>
</Ellipse.Fill>
</Ellipse>
</Grid>
效果:

由于设置的白色中心点是坐标 0.4 0.4 ,偏移离与中心坐标0.5 .05 所以显示看起来有种立体感。
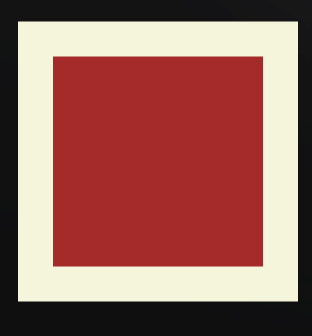
是绘制成一个矩形,也是继承自shape类,比如下面的例子
上面代码中的属性和ellipse中的用法一样,效果:

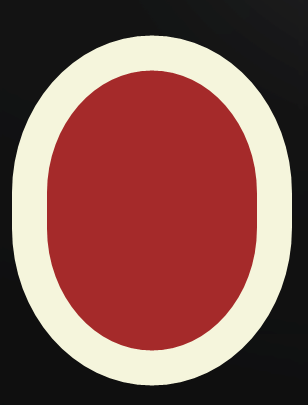
rectang还有ellipse不具有的两个属性,RadiusX和RadiusY
RadiusX="190"
RadiusY="200"
Stroke="Beige" StrokeThickness="50">
</Rectangle>
其中RadiusX表示在X轴方向使矩形的角变圆的椭圆的 x 轴半径,RadiausY表示是矩形的角变圆的椭圆的Y轴半径,注意,如果要使矩形的角变圆,这两个值都不能为空,因为圆角的形成是通过X轴和Y轴根据定义的长度进行画椭圆得到,然后通过交汇形成圆角,还有就是里的RadiausX设置的值一定是小于或等于设置的宽度值,如果设置的是负值,系统也会认为值为正值;
效果图:

跬步积千里 坚持 wp新群:42182428