之前一位小伙伴问过我URP没有Projector,要实现decal功能,我后来确实注意到这一点,URP下的Projector有相关的插件实现,各位可自行百度,这里说Decal的另一种实现思路,屏幕空间Decal。
屏幕空间的decal思路就是在屏幕空间采样深度图,然后通过屏幕空间坐标和深度值重建世界坐标,再转换到decal的local坐标,算出uv即可。
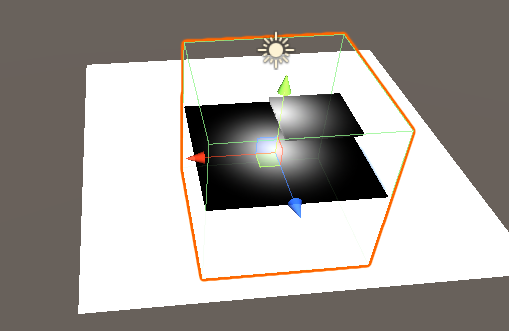
先上代码和效果图:
Shader "Unlit/Decal" { Properties { _MainTex ("Texture", 2D) = "white" {} } SubShader { Tags { "RenderType"="Opaque" } LOD 100 Pass { CGPROGRAM #pragma vertex vert #pragma fragment frag // make fog work #pragma multi_compile_fog #include "UnityCG.cginc" struct appdata { float4 vertex : POSITION; float2 uv : TEXCOORD0; }; struct v2f { float2 uv : TEXCOORD0; float4 screenPos:TEXCOORD2; float4 vertex : SV_POSITION; }; sampler2D _MainTex; float4 _MainTex_ST; sampler2D _CameraDepthTexture; v2f vert (appdata v) { v2f o; o.vertex = UnityObjectToClipPos(v.vertex); o.uv = TRANSFORM_TEX(v.uv, _MainTex); o.screenPos = ComputeScreenPos(o.vertex); return o; } half4 frag (v2f i) : SV_Target { half2 screenPos = i.screenPos.xy/i.screenPos.w; float depth = UNITY_SAMPLE_DEPTH(tex2D(_CameraDepthTexture, screenPos)); depth = Linear01Depth(depth); float2 positionNDC = screenPos*2-1; float3 farPosNDC = float3(positionNDC.xy,1)*_ProjectionParams.z; float4 viewPos = mul(unity_CameraInvProjection,farPosNDC.xyzz); viewPos.xyz*=depth; float4 worldPos = mul(UNITY_MATRIX_I_V,viewPos); float3 localPos = mul(unity_WorldToObject,worldPos).xyz; clip(0.5 - abs(localPos)); float2 uv = localPos.xz+0.5; return tex2D(_MainTex,uv); } ENDCG } } }
直接使用此代码需要将渲染队列设置在AlphaTest之后,这里省事儿没写~嘿嘿。
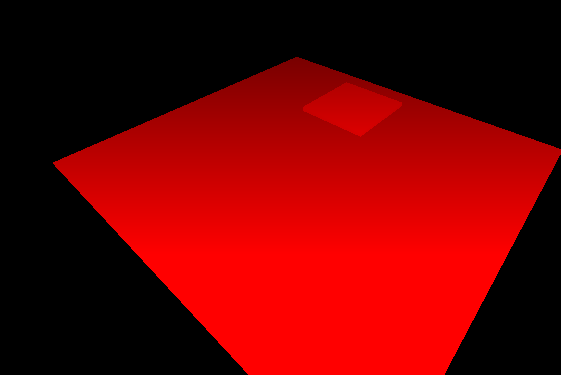
效果如下:

接下来讲一下实现过程,当然,嫌我啰嗦直接拷贝用就可以,但是有个问题,需要绘制深度图或者在URP中有CopyDepth,并且由于URP的正向渲染中没有DepthNormalMap,所以这里为了省事也没有对法线进行处理,需要的可自行添加~
过程主要分三步:
1.采样深度图
首先采样深度图这里,通过顶点着色器调用ComputeScreenPos方法得到一个可以线性插值的屏幕坐标半成品,然后在片元着色器完成屏幕坐标计算。
采样深度图需要注意要将采样的结果进行Linear01Depth,因为深度图中的深度不是线性的。离摄像机越近,深度值越小,反之越大。但是看FrameDebugger的时候正好相反,不知道为啥,可能是反过来让用户体验更好,也可能是抽风。
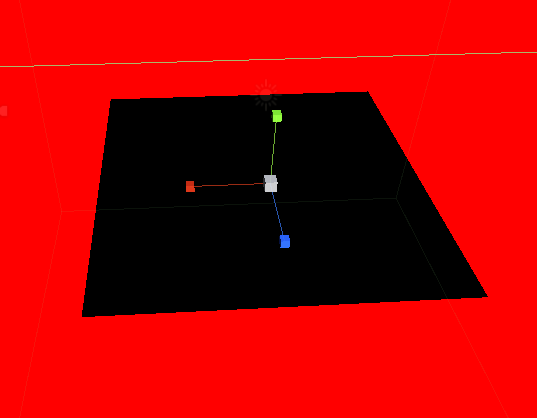
正确的深度如图:

FrameDebugger的深度如下:

这里还有个容易误导的地方需要注意一下,URP下FrameDebugger的深度图是被倒置的,不知道为啥,总之不要被FrameDebugger迷惑就行。
2.重建世界坐标
重建世界坐标的方法有很多,这里采用的是构建此坐标在远裁切面的投影位置(即相机到该投影位置的向量)的投影空间,然后转换到相机空间,乘采样得到的深度值,就得到了相机空间该深度的坐标,然后转换到世界坐标。其他方法可以自行百度。
3.转换成uv坐标并采样
世界坐标转换为模型坐标(localpos),范围(-0.5~0.5),+0.5映射到uv(0~1)即可。
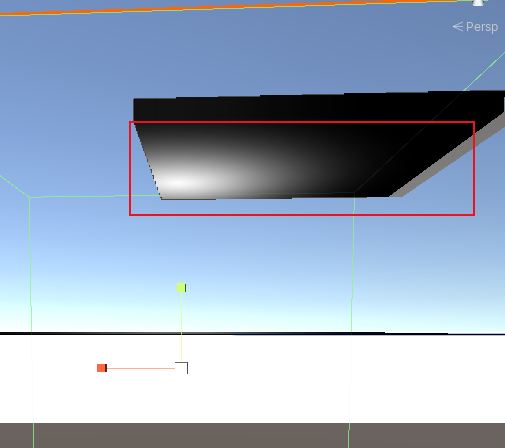
基于屏幕空间的Decal方便随时用在任何物体上(写入深度的物体),相对于Projector,不需要被投影的对象shader支持,也不像直接用片容易z-fighting,但是缺点也很明显,需要深度图,如果本身项目中就有深度图绘制的需求,或者用的URP的CopyDepth,那这种方式可能更适用,但是---但是,就是之前说的,没有处理法线,效果就是如下:

从下往上看,反面不应该产生Decal的地方也产生了,所以大家根据情况选择适用的方案哦~