介绍
nuxt.js(中文官方文档)是vue.js的一个通用型应用框架,有了之前搭建vue项目的过程之后,搭建一个nuxt项目就会十分简单。
搭建步骤
1.打开命令提示符,进入到相关文件夹下;
2.使用如下命令一步搭建项目
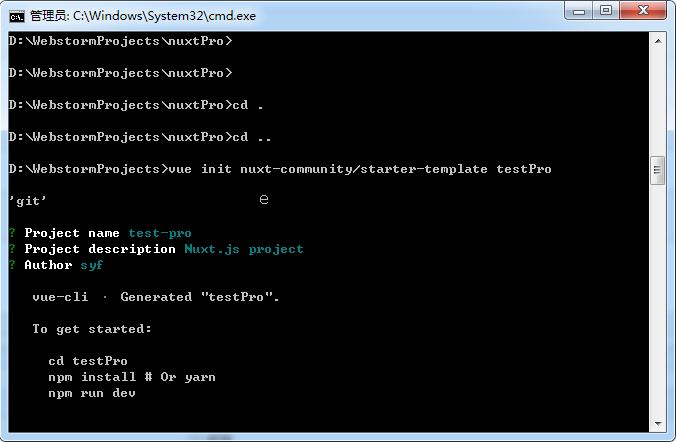
vue init nuxt-community/starter-template testPro --testPro为项目名称
3.需要进一步输入以下信息
Project name (testPro) test-pro --输入项目名称,回车
Project description (Nuxt.js project) --项目描述,直接回车即可
Author syf --输入作者姓名,回车即可
3.进入到testPro
cd testPro
4.安装依赖
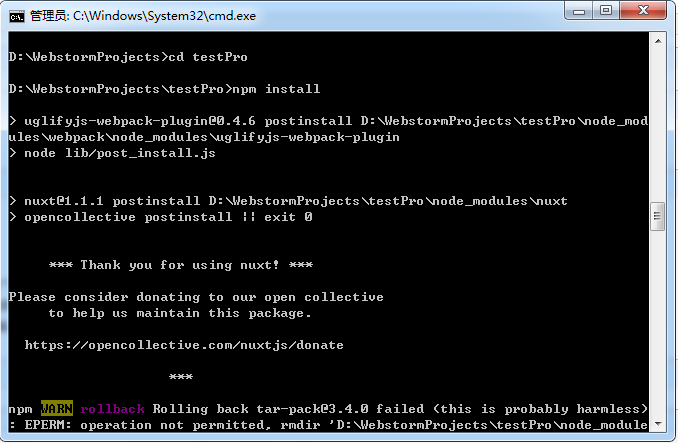
npm install
5.启动项目
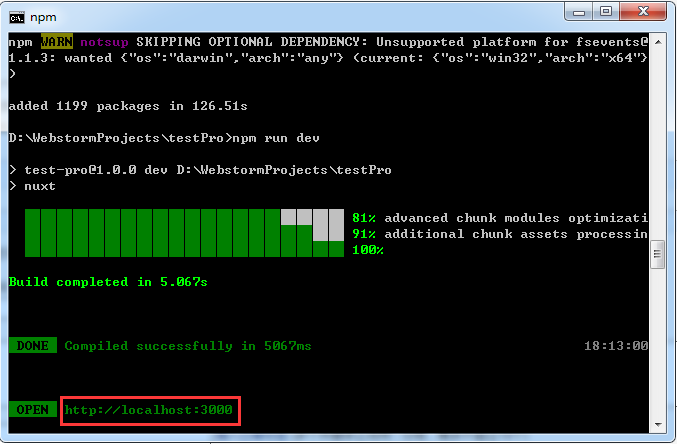
npm run dev
6.具体过程如下



7.访问http://localhost:3000,得到如下图所示,说明nuxt项目搭建成功

说明:本文为原创作品,若有参考会在文中提及,如有遗漏,涉及侵权,请联系本人,将立即修正。