插件一:Pikaday
github地址
https://github.com/dbushell/Pikaday
使用步骤
1、写个html元素
<input type="text" id="datepicker">
2、引入js、css文件

<link rel="stylesheet" href="....../pikaday.css"> //moment.js另外下载,用于格式化日期 <script src="....../moment.js"></script> <script src="....../pikaday.js"></script>
3、初始化,并设置

<script type="text/javascript"> $(document).ready(function() { var i18n = { // 本地化 previousMonth: '上个月', nextMonth: '下个月', months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], weekdaysShort: ['日', '一', '二', '三', '四', '五', '六'] } var picker = new Pikaday( { field: document.getElementById('datepicker'), firstDay: 1, minDate: new Date(2000, 0, 1), maxDate: new Date(2220, 12, 31), yearRange: [2000,2220], i18n: i18n }); }); </script>
效果
结合bootstrap,效果为

注意
格式化日期得使用到 Moment.js ,故得另外下载,否则无法正确格式化
扩展
onSelect可以赋值匿名函数,达到点击日期后的触发函数(可参考: https://github.com/dbushell/Pikaday)
代码举例

var i18n = { // 本地化 previousMonth: '上个月', nextMonth: '下个月', months: ['一月', '二月', '三月', '四月', '五月', '六月', '七月', '八月', '九月', '十月', '十一月', '十二月'], weekdays: ['周日', '周一', '周二', '周三', '周四', '周五', '周六'], weekdaysShort: ['日', '一', '二', '三', '四', '五', '六'] } var picker2 = new Pikaday( { field: document.getElementById('datepicker2'), firstDay: 1, minDate: new Date(2000, 0, 1), maxDate: new Date(2220, 12, 31), yearRange: [2000,2220], i18n: i18n, onSelect : function(){ if (confirm('需要把状态设为离职吗?')) { $("#myJobStatus option[value='离职']").attr("selected","true") } } });
插件2:My97 DatePicker
官方地址
使用步骤
步骤一:
拷贝"My97DatePicker"目录到指定位置
步骤二:引入文件:
<script language="javascript" type="text/javascript" src="js/My97DatePicker/WdatePicker.js"></script>
(仅引入这一个文件即可,其他文件会自动引入)
步骤三:调用,比如:
<input id="test" type="text" onClick="WdatePicker()"/>
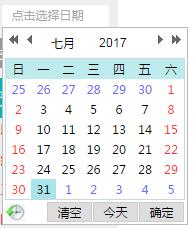
效果