我们之前已经整合了ssm框架并且调试已经好了,接下来我们实现商品列表的查询。
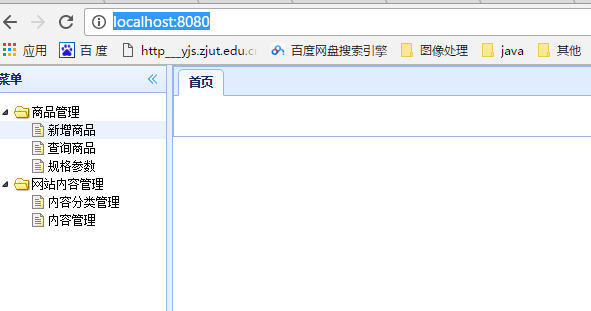
我们先进入到首页:
方法如下:
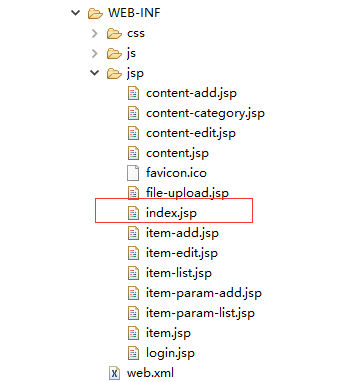
我们看到我们把所有的jsp页面都是放在:

这些页面都是放在WEB-IN下面的,也就是说这些页面都是需要通过经过Action才能获取的。
我们来写Action层的代码:
我们统一把Action层代码都写在
 这个模块下面。
这个模块下面。
起名pageController.class:
代码如下:
package com.taotao.controller; import org.springframework.stereotype.Controller; import org.springframework.web.bind.annotation.PathVariable; import org.springframework.web.bind.annotation.RequestMapping; @Controller public class pageController { @RequestMapping("/") public String showIndex() { return "index"; } @RequestMapping("/{page}") public String showpage(@PathVariable String page) { return page; } }
前一篇文章我饿说过我们的系统是直接部署在Tomcat下面的,就是说当我们在url输入http://localhost:8080就直接访问了项目,所以当我们输入http://localhost:8080时
就被springmvc拦截,进入到public String showIndex()这个函数,进入到index.jsp页面:
如下:
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <title>淘淘商城后台管理系统</title> <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.1/themes/default/easyui.css" /> <link rel="stylesheet" type="text/css" href="js/jquery-easyui-1.4.1/themes/icon.css" /> <link rel="stylesheet" type="text/css" href="css/taotao.css" /> <script type="text/javascript" src="js/jquery-easyui-1.4.1/jquery.min.js"></script> <script type="text/javascript" src="js/jquery-easyui-1.4.1/jquery.easyui.min.js"></script> <script type="text/javascript" src="js/jquery-easyui-1.4.1/locale/easyui-lang-zh_CN.js"></script> <script type="text/javascript" src="js/common.js"></script> <style type="text/css"> .content { padding: 10px 10px 10px 10px; } </style> </head> <body class="easyui-layout"> <div data-options="region:'west',title:'菜单',split:true" style="180px;"> <ul id="menu" class="easyui-tree" style="margin-top: 10px;margin-left: 5px;"> <li> <span>商品管理</span> <ul> <li data-options="attributes:{'url':'item-add'}">新增商品</li> <li data-options="attributes:{'url':'item-list'}">查询商品</li> <li data-options="attributes:{'url':'item-param-list'}">规格参数</li> </ul> </li> <li> <span>网站内容管理</span> <ul> <li data-options="attributes:{'url':'content-category'}">内容分类管理</li> <li data-options="attributes:{'url':'content'}">内容管理</li> </ul> </li> </ul> </div> <div data-options="region:'center',title:''"> <div id="tabs" class="easyui-tabs"> <div title="首页" style="padding:20px;"> </div> </div> </div> <script type="text/javascript"> $(function(){ $('#menu').tree({ onClick: function(node){ if($('#menu').tree("isLeaf",node.target)){ var tabs = $("#tabs"); var tab = tabs.tabs("getTab",node.text); if(tab){ tabs.tabs("select",node.text); }else{ tabs.tabs('add',{ title:node.text, href: node.attributes.url, closable:true, bodyCls:"content" }); } } } }); }); </script> </body> </html>
页面效果如下:

当我们点击 新增商品时 访问的是:

好我们看一下这个访问会怎么被拦截呢?
我们看Action层的: @RequestMapping("/{page}"它的意思是只要访问/带内容的都会被拦截到这里。
比如之前的/item-add就会被拦截下来,这里的page就是item-add,然后跳转到item-add.jsp这个页面。
-----------------------------
我们看一下之前做过的一个项目:
在action层是怎么调拦截的:
项目的jsp页面如下:
parent.parent.parent.location='pageContext.request.contextPath/first.action';
//扩展一下知识:这里的pageContext.request.contextPath代表的是:比如我的项目名称是ajax01 在浏览器中输入为http://localhost:8080/ajax01/login.jsp。 ${pageContext.request.contextPath}或<%=request.getContextPath()%>取出来的就是/ajax01,
而"/"代表的含义就是http://localhost:8080
//扩展知识结束。
我们的控制层代码如下:
@RequestMapping("/first.action")
public String test()
{
return "/base/first";
}
把要访问的路径去头去尾剩下first.找到这个first.注意我试过这里的/first.action。可以写成first;/first;