当医院把采购单提交之后,由监管单位进行采购单审核,由卫生院及卫生局进行审核。卫生局可以审核所有医院创建的采购单,卫生院只审核本辖区医院创建的采购单。
操作流程:

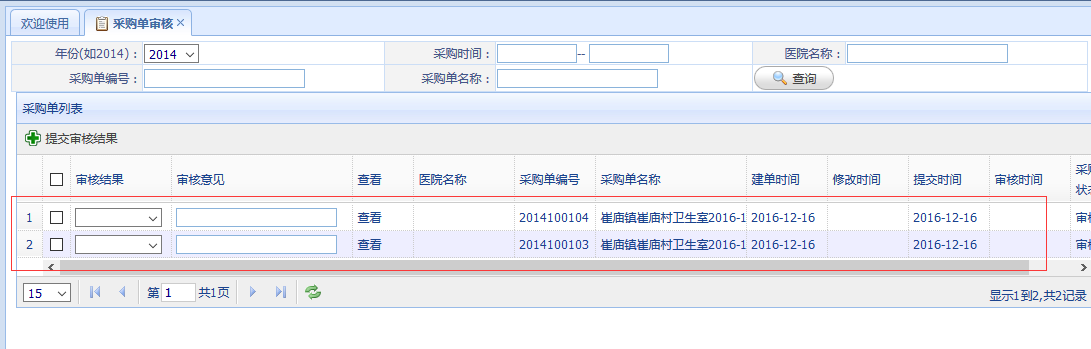
点击“采购单审核”
显示如下:

具体实施如下:
Dao层:
分为两个:
查找cgd表中的数据以及数据的数量来实现分页。
我们查找cdg数据的SQL语句:
select useryy.mc useryymc, yycgd.*, (select info from dictinfo where typecode = '010' and dictcode = yycgd.zt) yycgdztmc from yycgd2014 yycgd, useryy where yycgd.useryyid = useryy.id --只查询审核中的采购单 and yycgd.zt = '2' --卫生院只审核本辖区医院创建的采购单 --1.1.是监管单位管理地区 and useryy.id in ( select id from useryy where dq like '1.1.%' )
具体的YycgdMapper.xml代码如下:
<!-- 采购单查询条件 --> <sql id="query_yycgd_where"> <if test="yycgdCustom!=null"> <if test="yycgdCustom.id!=null and yycgdCustom.id!=''"> and yycgd.id = #{yycgdCustom.id} </if> <if test="yycgdCustom.bm!=null and yycgdCustom.bm!=''"> and yycgd.bm = #{yycgdCustom.bm} </if> <if test="yycgdCustom.mc!=null and yycgdCustom.mc!=''"> and yycgd.mc like '%${yycgdCustom.mc}%' </if> <!-- 采购时间 ,根据采购单创建时间查询 --> <if test="yycgdCustom.cjtime_start!=null"> and yycgd.cjtime>=#{yycgdCustom.cjtime_start} </if> <if test="yycgdCustom.cjtime_end!=null"> <![CDATA[ and yycgd.cjtime<=#{yycgdCustom.cjtime_end} ]]> </if> <!-- 根据医院id查询 --> <if test="yycgdCustom.useryyid!=null and yycgdCustom.useryyid!=''"> and yycgd.useryyid = #{yycgdCustom.useryyid} </if> <!-- 采购单状态条件 --> <if test="yycgdCustom.zt!=null and yycgdCustom.zt!=''"> and yycgd.zt = #{yycgdCustom.zt} </if> </if> </sql> <!-- 采购单查询列表 --> <select id="findYycgdList" parameterType="yycg.business.pojo.vo.YycgdQueryVo" resultType="yycg.business.pojo.vo.YycgdCustom"> <!-- 分页头 --> <include refid="yycg.base.commonSql.page_start" /> select useryy.mc useryymc, yycgd.*, (select info from dictinfo where typecode='010' and dictcode=yycgd.zt)yycgdztmc from yycgd${businessyear} yycgd,useryy where yycgd.useryyid = useryy.id <!-- 采购单本身查询条件 --> <include refid="query_yycgd_where" /> <!-- 医院查询条件 --> <include refid="yycg.base.dao.mapper.SysuserMapperCustom.query_useryy_where" /> order by yycgd.id desc <!-- 分页尾部 --> <include refid="yycg.base.commonSql.page_end" /> </select>
我们看sql语句对应的yycgdMapperCustom.java:
public List<YycgdCustom> findYycgdList(YycgdQueryVo yycgdQueryVo)throws Exception;
我们在看对应的Service层代码:
@Override public List<YycgdCustom> findCheckYycgdList(String year, String userjdid, YycgdQueryVo yycgdQueryVo) throws Exception { yycgdQueryVo = yycgdQueryVo != null ? yycgdQueryVo : new YycgdQueryVo(); year="2014"; // 采购单状态 String zt = "2";// 审核中 YycgdCustom yycgdCustom = yycgdQueryVo.getYycgdCustom(); if (yycgdCustom == null) { yycgdCustom = new YycgdCustom(); } yycgdCustom.setZt(zt); yycgdQueryVo.setYycgdCustom(yycgdCustom); // 监管单位管理地区 // 根据监管单位id查询监管单位 Userjd userjd = userjdMapper.selectByPrimaryKey(userjdid); // 管理地区 String dq = userjd.getDq(); Useryy useryy = yycgdQueryVo.getUseryy(); useryy = useryy != null ? useryy : new Useryy(); // 设置查询条件管理地区 useryy.setDq(dq); yycgdQueryVo.setUseryy(useryy); // 设置年份 yycgdQueryVo.setBusinessyear(year); return yycgdMapperCustom.findYycgdList(yycgdQueryVo); }
上面的代码对应的是:查询采购单的数据。
我们接着看查数量的代码。主要是为了实现分页。
<!-- 采购单查询列表 --> <select id="findYycgdCount" parameterType="yycg.business.pojo.vo.YycgdQueryVo" resultType="int"> <!-- 分页头 --> select count(*) from yycgd${businessyear} yycgd,useryy where yycgd.useryyid = useryy.id <!-- 采购单本身查询条件 --> <include refid="query_yycgd_where" /> <!-- 医院查询条件 --> <include refid="yycg.base.dao.mapper.SysuserMapperCustom.query_useryy_where" /> order by yycgd.id desc </select>
Mapper层代码:
public int findYycgdCount(YycgdQueryVo yycgdQueryVo)throws Exception;
最后看Service层代码:
@Override public int findCheckYycgdCount(String year, String userjdid, YycgdQueryVo yycgdQueryVo) throws Exception { year="2014"; yycgdQueryVo = yycgdQueryVo != null ? yycgdQueryVo : new YycgdQueryVo(); // 采购单状态 String zt = "2";// 审核中 YycgdCustom yycgdCustom = yycgdQueryVo.getYycgdCustom(); if (yycgdCustom == null) { yycgdCustom = new YycgdCustom(); } yycgdCustom.setZt(zt); yycgdQueryVo.setYycgdCustom(yycgdCustom); // 监管单位管理地区 // 根据监管单位id查询监管单位 Userjd userjd = userjdMapper.selectByPrimaryKey(userjdid); // 管理地区 String dq = userjd.getDq(); Useryy useryy = yycgdQueryVo.getUseryy(); useryy = useryy != null ? useryy : new Useryy(); // 设置查询条件管理地区 useryy.setDq(dq); yycgdQueryVo.setUseryy(useryy); // 设置年份 yycgdQueryVo.setBusinessyear(year); return yycgdMapperCustom.findYycgdCount(yycgdQueryVo); }
最后看Action层代码:
// 采购单审核列表页面 @RequestMapping("/checkyycgdlist") public String checkyycgdlist(Model model) throws Exception { // 药品类别 List<Dictinfo> cgdztlist = systemConfigService .findDictinfoByType("010"); model.addAttribute("cgdztlist", cgdztlist); // 当前年份 model.addAttribute("year", MyUtil.get_YYYY(MyUtil.getDate())); return "/business/cgd/checkyycgdlist"; } //采购单审核列表结果集,json @RequestMapping("/checkyycgdlist_result") public @ResponseBody DataGridResultInfo checkyycgdlist_result( HttpSession session, String year,// 年份 YycgdQueryVo yycgdQueryVo,// 查询条件 int page, int rows) throws Exception { // 当前用户 ActiveUser activeUser = (ActiveUser) session .getAttribute(Config.ACTIVEUSER_KEY); // 监管单位id String userjdid = activeUser.getSysid();// 单位id // 列表的总数 int total = yycdgService .findCheckYycgdCount(year, userjdid, yycgdQueryVo); // 分页参数 PageQuery pageQuery = new PageQuery(); pageQuery.setPageParams(total, rows, page); yycgdQueryVo.setPageQuery(pageQuery);// 设置分页参数 // 分页查询列表 List<YycgdCustom> list = yycdgService.findCheckYycgdList(year, userjdid, yycgdQueryVo); DataGridResultInfo dataGridResultInfo = new DataGridResultInfo(); dataGridResultInfo.setTotal(total); dataGridResultInfo.setRows(list); return dataGridResultInfo; }
最后看页面:
在menu.json中:
{"icon" : "icon-log","menuid" : "1_1","menuname" : "采购单审核","url" : "/yycgproject/cgd/checkyycgdlist.action"
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <%@ page contentType="text/html; charset=UTF-8"%> <%@ include file="/WEB-INF/jsp/base/tag.jsp"%> <html> <head> <title>医院采购单审核</title> <meta http-equiv="pragma" content="no-cache"> <meta http-equiv="cache-control" content="no-cache"> <meta http-equiv="content-type" content="text/html; charset=UTF-8"> <%@ include file="/WEB-INF/jsp/base/common_css.jsp"%> <%@ include file="/WEB-INF/jsp/base/common_js.jsp"%> <script type="text/javascript"> function yycgdchecksubmit(){ _confirm('您确认提交审核结果吗?',null, function(){ var indexs = [];//记录的序号 var rows = $('#yycgdlist').datagrid('getSelections');//获得以datagrid所有选中的行 //alert(rows.length); for(var i=0;i<rows.length;i++){ var index=$('#yycgdlist').datagrid('getRowIndex',rows[i]);//获取指定行的序号 indexs.push(index); } if(rows.length>0){ //alert(indexs.join(',')); $("#indexs").val(indexs.join(','));//将数组数据中间以逗号分隔拼接成一个串,放在indexs里边 jquerySubByFId('yycgdqueryForm', yycgdchecksubmit_callback, null); }else{ alert_warn("请选择要提交审核的采购单"); } } ) } function yycgdchecksubmit_callback(data){ var result = getCallbackData(data); _alert(result); yycgdquery();//刷新本窗口 } function yycgdview(bm){ var sendUrl = "${baseurl}cgd/viewcgd.action?id="+bm; parent.opentabwindow(bm+'采购单查看',sendUrl);//打开一个新标签 } //工具栏 var toolbar = [ { id : 'yycgdchecksubmit', text : '提交审核结果', iconCls : 'icon-add', handler : yycgdchecksubmit }]; var frozenColumns; var columns = [ [ { checkbox:true }, { field : 'id',//采购单id hidden : true, formatter: function(value,row,index){ return '<input type="hidden" name="yycgdCustoms['+index+'].id" value="'+value+'" />'; } }, { field : 'opt', title : '审核结果', width : 100, formatter: function(value,row,index){ var string= '<select name="yycgdCustoms['+index+'].zt">' +'<option value=""></option>' +'<option value="3">审核通过</option>' +'<option value="4">审核不通过</option>' +'</select>'; return string } }, { field : 'opt2', title : '审核意见', width : 180, formatter: function(value,row,index){ return '<input type="text" name="yycgdCustoms['+index+'].shyj" />'; } },{ field : 'opt3', title : '查看', width : 60, formatter:function(value, row, index){ return '<a href=javascript:yycgdview("'+row.bm+'")>查看</a>'; } }, { field : 'useryymc', title : '医院名称', width : 100 },{ field : 'bm', title : '采购单编号', width : 80 },{ field : 'mc', title : '采购单名称', width : 150 },{ field : 'cjtime', title : '建单时间', width : 80, formatter: function(value,row,index){ if(value){ try{ //通过js日期格式化 var date = new Date(value); var y = date.getFullYear();//获取年 var m = date.getMonth()+1;//获取月 var d = date.getDate(); return y+"-"+m+"-"+d; }catch(e){ alert(e); } } } },{ field : 'xgtime', title : '修改时间', width : 80, formatter: function(value,row,index){ if(value){ try{ var date = new Date(value); var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); return y+"-"+m+"-"+d; }catch(e){ alert(e); } } } },{ field : 'tjtime', title : '提交时间', width : 80, formatter: function(value,row,index){ if(value){ try{ var date = new Date(value); var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); return y+"-"+m+"-"+d; }catch(e){ alert(e); } } } },{ field : 'shtime', title : '审核时间', width : 80, formatter: function(value,row,index){ if(value){ try{ var date = new Date(value); var y = date.getFullYear(); var m = date.getMonth()+1; var d = date.getDate(); return y+"-"+m+"-"+d; }catch(e){ alert(e); } } } },{ field : 'yycgdztmc', title : '采购单<br>状态', width : 60 }]]; function initGrid(){ $('#yycgdlist').datagrid({ title : '采购单列表', //nowrap : false, striped : true, //collapsible : true, url : '${baseurl}cgd/checkyycgdlist_result.action', queryParams:{//查询参数,只在加载时使用,点击查询使用load重新加载不使用此参数 year:'${year}' }, //sortName : 'code', //sortOrder : 'desc', //remoteSort : false, idField : 'id',//查询结果集主键采购单id //frozenColumns : frozenColumns, columns : columns, autoRowHeight:true, pagination : true, rownumbers : true, toolbar : toolbar, loadMsg:"", pageList:[15,30,50,100], onClickRow : function(index, field, value) { $('#yycgdlist').datagrid('unselectRow', index); } }); } $(function() { initGrid(); }); function yycgdquery() { var formdata = $("#yycgdqueryForm").serializeJson();//将form中的input数据取出来 $('#yycgdlist').datagrid('unselectAll');//清空列表所有选中状态 $('#yycgdlist').datagrid('load', formdata); } $(function(){ //加载采购单状态 //getDictinfoCodelist('010','yycgdCustom.zt'); //加载年 //businessyearlist('businessyear'); }); </script> </HEAD> <BODY> <form id="yycgdqueryForm" name="yycgdqueryForm" method="post" action="${baseurl}cgd/checkcgdsubmit.action"> <input type="hidden" id="indexs" name="indexs" /> <TABLE class="table_search"> <TBODY> <TR> <TD class="left">年份(如2014):</TD> <td > <select name="year" id="year"> <option value="2014">2014</option> <option value="2013">2013</option> </select> </td> <TD class="left">采购时间:</TD> <td > <INPUT id="yycgdCustom.cjtime_start" name="yycgdCustom.cjtime_start" onfocus="WdatePicker({isShowWeek:false,skin:'whyGreen',dateFmt:'yyyy-MM-dd'})" style="80px"/>-- <INPUT id="yycgdCustom.cjtime_end" name="yycgdCustom.cjtime_end" onfocus="WdatePicker({isShowWeek:false,skin:'whyGreen',dateFmt:'yyyy-MM-dd'})" style="80px"/> </td> <TD class="left">医院名称:</TD> <td ><INPUT type="text" name="useryyCustom.mc" /></td> </TR> <TR> <TD class="left">采购单编号:</td> <td><INPUT type="text" name="yycgdCustom.bm" /></TD> <TD class="left">采购单名称:</TD> <td ><INPUT type="text" name="yycgdCustom.mc" /></td> <td colspan=2> <a id="btn" href="#" onclick="yycgdquery()" class="easyui-linkbutton" iconCls='icon-search'>查询</a> </td> </tr> </TBODY> </TABLE> <TABLE border=0 cellSpacing=0 cellPadding=0 width="99%" align=center> <TBODY> <TR> <TD> <table id="yycgdlist"></table> </TD> </TR> </TBODY> </TABLE> </form> </BODY> </HTML>
调试成功