1、实现尖角符号。
这是内联inline-block标签独有的特性。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .a{ border-top:30px solid #000000 ; border-bottom: 30px solid #2c78d5; border-left:30px solid #1dd537 ; border-right: 30px solid #ff3021; display: inline-block; } .b{ border-top:30px solid #000000 ; /*border-bottom: 30px solid #2c78d5;*/ border-left:30px solid #1dd537 ; border-right: 30px solid #ff3021; display: inline-block; } .c{ border: 30px solid transparent; /*transparent为透明色*/ margin-top:20px ; display: inline-block; border-top:30px solid #000000 ; } .c:hover{ margin-top:-10px ; border: 30px solid transparent; border-bottom:30px solid #000000; } .bb{ border-top:30px solid #000000 ; /*border-bottom: 30px solid #2c78d5;*/ border-left:30px solid #1dd537 ; border-right: 30px solid #ff3021; display: inline-block; } /*bb为自己想的方法,不需要改变自身的位置即可。*/ /*bb和b为长方形,其他为正方形*/ .bb:hover{ margin-top:15px ; border: 0; border-bottom: 30px solid #2c78d5; border-left:30px solid #1dd537 ; border-right: 30px solid #ff3021; } .a:hover{ } </style> </head> <body> <div class="a"></div> <div class="b"></div> <div class="bb"></div> <div style="background-color: #ff3021;height: 70px"> <div class="c"></div> </div> </body> </html>
鼠标临幸前:
鼠标临幸后:
2、实现输入框最后有小图标

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style> 7 .login{ 8 position: relative; 9 /*父级标签 position为 relative时,子标签才会根据父级标签定位。否则一级一级找,找不到就根据body定位*/ 10 } 11 .login input{ 12 width: 170px; 13 padding-right: 20px; 14 /*达到输入到R处就不增长的效果*/ 15 height: 30px; 16 } 17 .ren{ 18 position: absolute; 19 /*根据父标签 来定位。*/ 20 top: 8px; 21 left: 180px; 22 } 23 </style> 24 </head> 25 <body> 26 <div class="login"> 27 <input type="text"> 28 <span class="ren">R</span> 29 </div> 30 </body> 31 </html>
输入前:
输入后:
文字不会超过“R”的位置,通过设置padding-right.
3、实现购物加减按钮

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .left{ float: left; } /*公用left*/ .w{ width: 96px; border: 1px solid #ddd; height: 22px; } .jia{ text-align: center; line-height: 22px; height: 22px; width: 22px; cursor: pointer; /*鼠标放上去时,变成小手*/ } .text{ height: 22px; width: 50px; padding: 0; border: 0; border-left: 1px solid #ddd ; border-right: 1px solid #ddd ; } /*输入框左右2边各1px边框。*/ </style> </head> <body> <div class="w"> <div class="jia left">+</div> <input type="text" class="text left"> <div class="jia left">-</div> </div> </body> </html>

4、页面布局

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> body{ margin: 0; } .top{ height: 48px; width: 100%; background-color: #7d7d7d; } .left{ position: absolute; top:48px; left: 0px; width: 180px; bottom: 0; background-color: #1dd537; } .right{ position: absolute; top:48px; right: 0px; left: 183px; bottom: 0; background-color: #1c6a9e; overflow: auto; /*如果内容超过自动长度,就会生成一个滚动条*/ } </style> </head> <body> <div class="top"> </div> <div class="left"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="right"> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> <h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1><h1>333</h1> </div> </body> </html>
这里最重要的就是:overflow: auto;如果内容超过自动长度,就会生成一个滚动条.
图上这个滚动条是属于蓝色背景的,非页面的滚动条

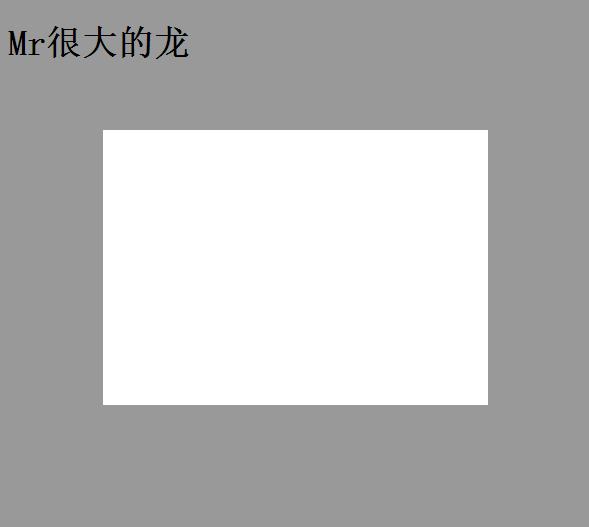
5、实现模态对话框

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> /*分为3层 1、最底层内容 2、一个遮罩层 3、对话框层*/ .zhezhao{ background-color: rgba(0,0,0,0.4); position: fixed; top:0; left: 0; bottom: 0; right: 0; z-index: 2; /*优先级 比较低*/ } .kuang{ width: 350px; height: 250px; /*5行*/ position: fixed; top:50%; left: 50%; margin-left: -175px; margin-top:-125px; /*这5行 实现了真正的居中,margin的是框长宽的一半*/ background-color: white; z-index: 3; /*优先级 比较高 在最上边显示*/ } </style> </head> <body> <div><h1>Mr很大的龙</h1></div> <div class="zhezhao"> </div> <div class="kuang"></div> </body> </html>

6、伪类选择器补充
伪类选择器 可以对别的标签样式修改,例如:

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .touch{ background-color: #1c6a9e; width: 300px; height: 300px; overflow: hidden; position: relative; /*用来给子标签提供定位参考*/ } .touch .content{ position: absolute; top: 0; left: 0; right: 0; bottom:0; /*占满父级标签*/ background:rgba(0,0,0,0.6); /*设置透明度*/ color: white; text-align: center; visibility: hidden; /*隐藏起来*/ } .touch:hover .content{ visibility: visible; } /*当touch被鼠标临幸时,修改content为显示*/ .touch .c1{ font-size: 32px; /*padding: 60px 0;*/ line-height: 300px; } </style> </head> <body> <div class="touch"> <div class="img"><img src="http://pic.iqshw.com/d/file/qita/weixin/2016/07/04/74af10abec5420f74c6c172dab6969a4.jpg"></div> <div class="content c1"> 大龙 </div> </div> </body> </html>
鼠标临幸前:
鼠标临幸后:
7、css代码保护样式不被修改(优先级)

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .a{ color: #ff3021 !important; /*当一句css代码 后边跟!important的时候,下边的普通代码改变不了*/ font-size:50px ; } .b{ color: #1dd537 ; /*试图改变颜色*/ } </style> </head> <body> <div class="a b">Mr很大的龙</div> </body> </html>
按照CSS执行顺序来说,文字应该是绿色,但文字为红色,因为被后边的“!important”保护

8、用position进行定位

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div style="height: 2000px; 1000px"> <div style=" 500px;height: 200px;margin: 0 auto;background-color: #2c78d5"> <!--有一定的宽度在设置margin:0 auto 可以让该标签左右居中--> <div style=" 300px;height: 100px;margin: 0 auto;background-color:#Fc78d5;position: relative"> <!--父级设置了relative--> <div style=" 30px;height: 30px;margin: 0 auto;background-color:#f7fc42;position:absolute;bottom: 0;left: 0"></div> <!--子标签会根据最近的relative来进行定位--> </div> </div> <div style=" 50px;height: 50px;margin: 0 auto;background-color: #1dd537;position: fixed;top: 30px;right: 50px;"> <!--fixed 用来绝对定位,根据窗口来定位,滑动滚轮,位置也不会改变--> </div> </body> </html>
当滚动条在最顶端时:

当滚动条在下边时:可以看到绿色块保持的位置是不变的。这就是position的 fixed属性

