“BIM+GIS钢结构全生命周期管理平台”平台平台由业务平台、交互平台、移动端三端组成。平台通过BIM技术、信息化技术、GIS技术、物联网技术、集成技术的应用,有效推进钢结构BIM全生命周期智能建造,实现“精品工程、智能丰台”的目标。

![]()

![]()
2、功能结构

![]()
项目中应用了BIM技术、GIS技术、信息化管理等技术于钢结构项目管理中,包括展示平台、业务平台、移动端三部分组成应用重点如下:
(1)实现基于BIM模型查看任意构件设计管理、深化设计、预制加工、物流运输、现场管理、交验管理构件的全生命周期信息,辅助项目管理,直观将移动端、两家业务系统采集的数据直观进行展示。
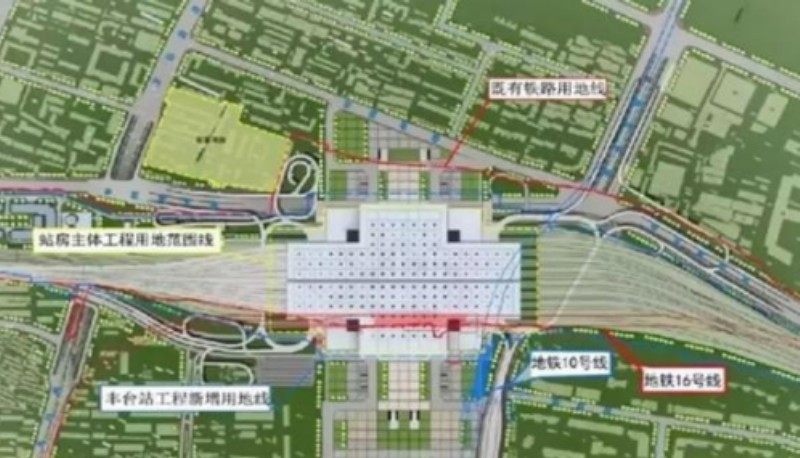
(2)实现了GIS技术、BIM技术与智慧工地融合能够在GIS+BIM场景中随时随地的查看现场智慧工地如监控设备、环境监测、劳务数据、塔吊数据、基坑监测点数据、大体积混凝土测温数据等均与场景对应实现位置信息3维一体。
(3)实现了智慧工厂数据到项目系统中数据的无缝衔接,平台通过接口成功获取了两件钢结构工厂供应商生产阶段数据,实现数据的无缝衔接,数据同步。

![]()

![]()

![]()
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title data-i18n="resources.title_closestFacilitiesService"></title>
<style type="text/css">
body {
margin: 0;
overflow: hidden;
background: #fff;
100%;
height: 100%
}
#map {
position: absolute;
100%;
height: 100%;
}
#toolbar {
position: absolute;
top: 50px;
right: 10px;
320px;
text-align: center;
z-index: 100;
border-radius: 4px;
}
</style>
</head>
<body>
<div id="toolbar" class="panel panel-primary">
<div class='panel-heading'>
<h5 class='panel-title text-center' data-i18n="resources.text_closestFacilitiesService"></h5></div>
<div class='panel-body content'>
<div class='panel'>
<div class='input-group'>
<span class='input-group-addon' data-i18n="resources.text_weightField"></span>
<select class='form-control' id='edgeWeightNames'>
<option>length</option>
<option>time</option>
</select>
</div>
</div>
<div class='panel'>
<div class='input-group'>
<span class='input-group-addon' data-i18n="resources.text_turnField"></span>
<select class='form-control' id='turnNodeWeightNames'>
<option>TurnCost</option>
</select>
</div>
</div>
<input type="button" class="btn btn-default" data-i18n="[value]resources.text_input_value_eventPoint" onclick="selectEventPoint()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.text_input_value_submit" onclick="findClosestFacilities()"/>
<input type="button" class="btn btn-default" data-i18n="[value]resources.text_input_value_clear" onclick="clearElements()"/>
</div>
</div>
<div id="map"></div>
<script type="text/javascript" include="bootstrap,widgets.alert" src="../js/include-web.js"></script>
<script type="text/javascript" exclude="iclient-classic" src="../../dist/classic/include-classic.js"></script>
<script>
var host = window.isLocal ? window.server : "https://iserver.supermap.io";
var map, layer, vectorLayer, markerLayer1,
markerLayer2, drawPoint, eventPoint, n = 0,
facilityPoints = [
new SuperMap.Geometry.Point(6000, -5500),
new SuperMap.Geometry.Point(5500, -2500),
new SuperMap.Geometry.Point(2500, -3500)],
style = {
strokeColor: "#304DBE",
strokeWidth: 3,
pointerEvents: "visiblePainted",
fill: false
},
url1 = host + "/iserver/services/map-changchun/rest/maps/长春市区图",
url2 = host + "/iserver/services/transportationanalyst-sample/rest/networkanalyst/RoadNet@Changchun";
init();
function init() {
vectorLayer = new SuperMap.Layer.Vector("Vector Layer");
drawPoint = new SuperMap.Control.DrawFeature(vectorLayer, SuperMap.Handler.Point);
drawPoint.events.on({"featureadded": drawCompleted});
map = new SuperMap.Map("map", {