npm的依赖树查询:原理都是查询文件夹node_modules的结构。比如mac的node_modules位置在/usr/local/lib下。具体项目的node_modules位置位于项目根目录下。
1、查看npmjs上某个插件的依赖情况
2、查看某个项目的插件依赖情况
3、查看本地计算机上全局安装的插件依赖情况
4、
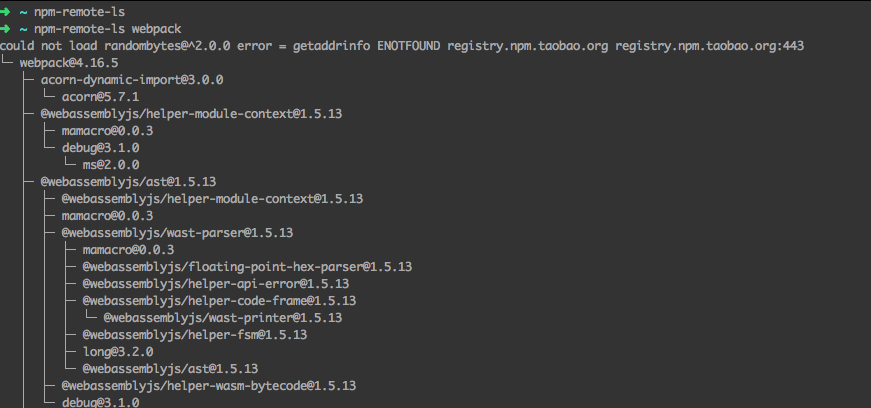
查看npmjs网站上的包的依赖,如下
可以使用npm-remote-ls。全局安装:
npm install -g npm-remote-ls
查看插件bower的依赖关系:
npm-remote-ls bower


也可以使用网站:http://npm.anvaka.com/#/view/2d/td-ui查看

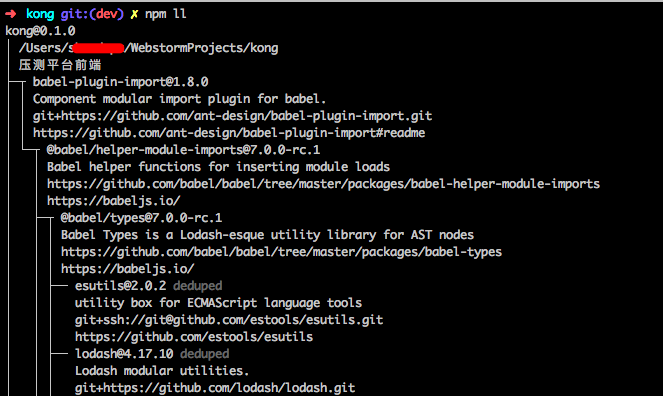
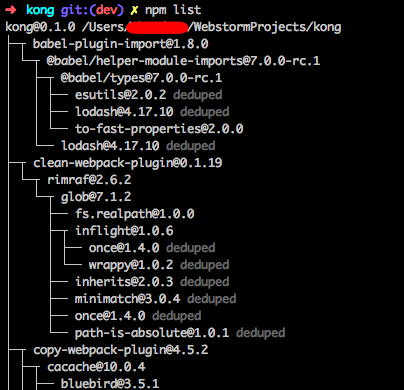
查看本地某个项目的依赖树:
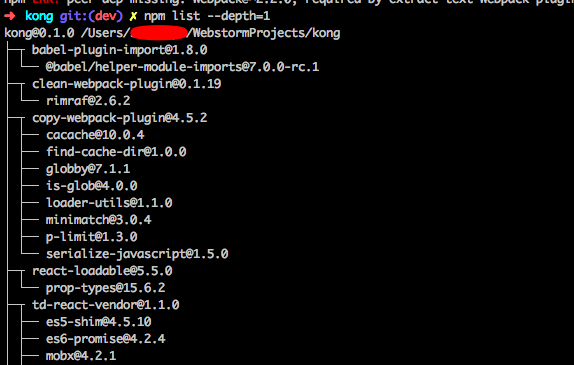
进入本地项目下,然后使用命令npm ll ,只会打印本地项目安装的依赖,不会打印未安装的依赖,也不会打印全局安装的依赖。也可以使用命令npm list/ls; npm list --depth=1设置树的深度。路径显式的是



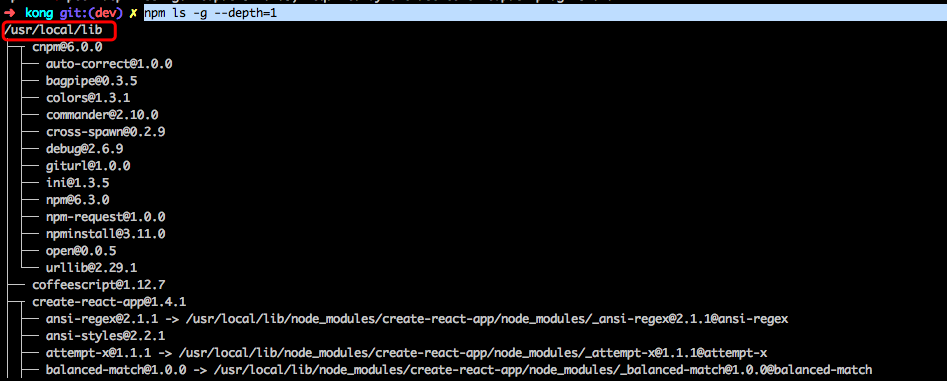
查看全局安装的所有插件依赖树情况:npm ls -g --depth=1 。全局的插件安装默认目录是:/usr/local/lib

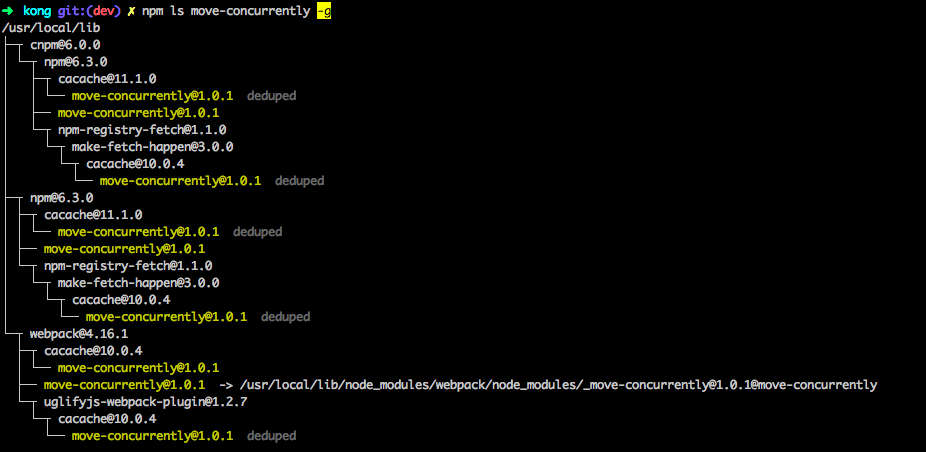
查看全局安装的某个插件依赖情况:npm ls -g --depth=1 。全局的插件安装默认目录是:/usr/local/lib

关于依赖冗余:目前npm6是版本6.3.0
有文章称,当项目依赖一个插件的多个版本时,会全部引进进来,然后分布放在依赖它们的项目下的node_modules下面。如果多次依赖的版本相同时,则放在顶级的node_modules下面。
npm3在安装包时会采用扁平化处理,包以及包依赖的其他模块将会以同层级的方式安装在包使用者的node_modules下 ,如果版本有冲突,才会采用npm2的嵌套方式安装在各个包下。
在npm3下,peerDependencies下模块不会自动安装,需要模块使用者在本地目录手动安装,如果没安装会发出警告
peerDependencies的作用是表面某个插件必须依赖另一个插件的某个版本。
npm3把所有依赖模块路径拍扁了(工程目录下的node_modules出现了很多package.json中没有声明的模块),解决了windows下路径名过长的问题,更使得公共依赖被充分共享。但如果多个模块依赖了同一个模块的不同版本,后安装的模块,为了不和别人冲突,就只能将这个依赖安装在自己的node_modules下
http://cloudstone.xin/2016/10/23/npm-install%E9%97%AE%E9%A2%98%E4%B9%8B%E4%BE%9D%E8%B5%96%E5%86%97%E4%BD%99/