3.ASP.NET对象
1. Response:向用户方发信息
a) Write
b) WriteFile:直接写入文件
c) Buffer缓冲输出
d) ContentType设为img就可以吧一个网页作为一张图片显示,就是放在《img》标签里
e) Status
2. Request:获取用户请求
a) Request.QueryString取浏览器地址栏信息
b) RequestForm
3. Cookies
a) Request.Cookies[]
b) Response.Cookies.Add()
4. Global.asax
5. Session
6. Application
7. Server
3.1 Response
//缓冲设为false会慢慢出来
Response.Buffer = false;
//将文件流写给客户,客户将看到文件中的内容。
Response.WriteFile("aa.txt");
//状态正常位200,文件找不到那么就返回404代码给用户
Response.StatusCode = 404;
//下面代码将以每行10个数字输出0~1000
for (int i = 0; i < 1000; i++)
{
Response.Write(" ");
Response.Write(i.ToString());
if (i % 10 == 0)
{
Response.Write("<br/>");
}
}
3.2 Request
http://www.baidu.com/s?wd=zafu&rsv_bp=0&rsv_spt=3&rsv_n=2&inputT=625
?跟随需要处理的参数(请求的信息)
Wd是关键字,Request.QueryString[“wd”]== Request.QueryString[0]==zafu
例子:
http://localhost:1645/第四章/Default.aspx?wd=zafu&rsv_bp=0&rsv_spt=3&rsv_n=2&inputT=625
string wd = Request.QueryString["wd"].ToString(); string inputT = Request.QueryString["inputT"].ToString(); Response.Write(wd); Response.Write(inputT);
3.3网页编码:
GB2312/UTF8
ASSCI一个字节表示一个字母
GB2312:两个字节表示一个汉字
UTF8:三个字节表示一个字符
哈GB2312: %B9%FE UTF8:%E5%93%88
http://www.baidu.com/s?wd=%B9%FE&rsv_bp=0&rsv_spt=3&inputT=4344
3.4 RequestForm:
Get方式:
<form action="Default.aspx" method="get">
<input id="wd" type="text" name="wd"/>
<br />
<input id="inputT" type="text" name="inputT"/>
<br />
<input id="Submit1" type="submit" value="submit" name="submit"/>
</form>
生成地址:
http://localhost:1645/第四章/Default.aspx?wd=11&inputT=22&submit=submit
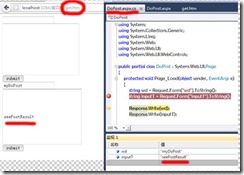
post方式:
再post.html页面中编辑表单的传送模式为post
<form action="doPost.aspx" method="post">
当提交的时候可以在后台检测到表单各字段的值。
doPost.aspx:
Page_Load(){
string wd = Request.Form["wd"].ToString();
string inputT = Request.Form["inputT"].ToString();
}
这样就可以在系统后台接收到用户在表单中所填的值,从而做下一步的处理。
3.5 Cookies
Cookies的目录
C:\Documents and Settings\你的用户名\Cookies
最简单的创建一个cookie:
HttpCookie myCookie = new HttpCookie("myCookie");
myCookie.Value = "hello Cookies";
//cookie保存一天
myCookie.Expires = DateTime.Now.AddDays(1);
可以从Cookies目录中找到对应的文件myCookie_localhost,其中内容就是
myCookie名
hello Cookies内容
localhost域名
还有其它一些字段的内容
1024
230724480
30215745
3822868272
30215543
得到一个已纯在的Cookie并读取其中的值:
if (Request.Cookies["myCookie "] == null)
Response.Write("myCookie不存在");
HttpCookie cookie2 = Request.Cookies["myCookie"];
Response.Write(myCookie.Name + “:”);
Response.Write(myCookie.Value);
若想删除这个得到的cookie2
//对cookie的过期日期减一天(刚刚我们设的是一天内Cookie有效的) cookie2.Expires = DateTime.Now.AddDays(-1); //再将这个过期的Cookie加入,则系统会自动清理掉过期的这个Cookie Response.Cookies.Add(cookie2); Response.Write(“Cookie删除成功”);
在这里要注意一点,Cookie是在客户端的,故读取Cookie用的是Request.Cookies,表示请求时用户会将Cookie服务器域名相对应的Cookie发送给服务器,服务器从Request对象中调用,而服务器需要向客户机写Cookie时显而易见用的是Response.Cookies.Add()说明是对客户机的回复,就是把这个新Cookie加入回答语句告诉客户。虽然两个对象都有Cookies属性,然而意义是不同,说明的就是Cookie在客户端存在。。。
Cookie应用:该用户是第几次登录??将下面代码放在Page_Load函数里。
if (Request.Cookies["count"] == null)
{
Response.Write("cookie 不存在");
Response.Write("d第1次访问");
HttpCookie myCookie = new HttpCookie("count");
myCookie.Value = "1";
myCookie.Expires = DateTime.Now.AddDays(1);
Response.Cookies.Add(myCookie);
return;
}
HttpCookie myCookie2 = Request.Cookies["count"];
int nowcount = Int32.Parse(myCookie2.Value) + 1;
myCookie2.Value = nowcount.ToString();
Response.Write("这是你第" + myCookie2.Value + "次登陆这个网站<br/>");
myCookie2.Expires = DateTime.Now.AddDays(1);
Response.Write("cookie过期=" + myCookie2.Expires.ToString("MM/dd/hh")+ "<br/>");
Response.Cookies.Add(myCookie2);
3.6 Session
写Session:
Session["userName"] = TextBox1.Text;
读:
if (Session["userName"] == null)
{
Response.Write("username is null");
return;
}
Label1.Text = Session["userName"].ToString();
销毁:
Session.Abandon();
3.5 Application
Application作为缓存机制的用法与Session类似,不做赘述,只讲下他的应用:
页面设计:
姓名<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
内容<asp:TextBox ID="TextBox2" runat="server" Height="62px" Width="159px"></asp:TextBox>
<asp:Button ID="Button1" runat="server" onclick="Button1_Click" Text="提交" />
后台代码:
protected void Page_Load(object sender, EventArgs e)
{
//注:Page. IsPostBack为true表示是页面的第一次访问
// IsPostBack为false就是由于点了其它页面中的按钮而触发重新载入页面的情况
if (!Page.IsPostBack)
{
Response.Write("页面初始化成功!");
if (Application["count"] == null)
{
Application["count"] = 0;
}
}
}
protected void Button1_Click(object sender, EventArgs e)
{
Resume();
Response.Write("姓名:" + TextBox1.Text + "<br/>");
string str1 = "姓名" + Int32.Parse(Application["count"].ToString());
Application.Add(str1, TextBox1.Text);
Response.Write("留言内容:" + TextBox2.Text + "<br/>");
string str2 = "留言内容" + Int32.Parse(Application["count"].ToString());
Application.Add(str2, TextBox2.Text);
Response.Write("留言时间:" + DateTime.Now + "<br/>");
string str3 = "留言时间" + Int32.Parse(Application["count"].ToString());
Application.Add(str3, DateTime.Now);
Response.Write("<hr/>");
Application["count"] = Int32.Parse(Application["count"].ToString())+1;
}
private void Resume()
{
for (int i = 0; i < Int32.Parse(Application["count"].ToString()); i++)
{
string str1 = "姓名" + i;
Response.Write("姓名:" + Application[str1].ToString() + "<br/>");
string str2 = "留言内容" + i;
Response.Write("留言内容:" + Application[str2].ToString() + "<br/>");
string str3 = "留言时间" + i;
Response.Write("留言时间:" + Application[str3].ToString() + "<br/>");
Response.Write("<hr/>");
}
}
备注:新留覆盖换旧留言的错误,老师上课实现通过了页面上加个Label然后每加入一条就对Label.Text += 新留言 来实现,我这里采用另一种方法就是Application缓存。
3.6 Session_Application应用Global.asax实现站点有多少个用户的即时统计
void Application_Start(object sender, EventArgs e) {
//在应用程序启动时运行的代码
Application["online"] = 0;
Application["IP"] = new ArrayList();
}
/* 老实说Application_End只会在服务器关机之前调用,而Application_Start在服务器启动时调用,大家别把服务器理解成了一台机器,服务器是一个服务程序,比如IIS等等*/
void Application_End(object sender, EventArgs e) {
//在应用程序关闭时运行的代码
}
// Application_Error用来供管理员排错。不会对用户抛出.
void Application_Error(object sender, EventArgs e) {
//在出现未处理的错误时运行的代码
}
void Session_Start(object sender, EventArgs e) {
//在新会话启动时运行的代码
int i = Int32.Parse(Application["online"].ToString());
i++;
Application.Lock();
Application["online"] = i;
Application.UnLock();
string userIP = Request.UserHostAddress;
((ArrayList)Application["IP"]).Add(userIP);
}
void Session_End(object sender, EventArgs e)
{
//在会话结束时运行的代码。
// 注意: 只有在 Web.config 文件中的 sessionstate 模式设置为
// InProc 时,才会引发 Session_End 事件。如果会话模式
//设置为 StateServer 或 SQLServer,则不会引发该事件。
int i = Int32.Parse(Application["online"].ToString());
i--;
Application.Lock();
Application["online"] = i;
Application.UnLock();
}
按要求配置web.config让Session_End起作用
<configuration>
<sessionState mode="InProc" cookieless="false" timeout="1"/>
</configuration>
//输出在线的人数
Response.Write("在线人数:" + Application["online"].ToString() +"<br/>");
ArrayList myArray = (ArrayList)Application["IP"];
foreach (string a in myArray)
{
//依次输出在线的用户IP地址。
Response.Write(a +"<br/>");
}
老师的解释:单个用户访问网站,Session_Start执行,所以session只对单用户有效,Application作用范围大,针对所有的用户。所以可以利用这些函数来统计在线人数:
当服务器开机,则调用Application_start,令在线人数变量为0,当用户访问网站,Session_Start执行,则令在线人数加1. Session_End则在线人数减1,这样就可以统计在线的有多少人。
3.7 Serve
1) Server.MapPath()方法
这个方法主要针对文件上传FileUpload控件,它的用途是路径映射。因为文件上传通常需要用到绝对路径,它能把一个相对路径映射为绝对的,就比如在我的电脑上
Server.MapPath("~/Files/");这条语句执行的结果是:
C:\Users\Daniel\Documents\Visual Studio 2010\WebSites\动态网页制作\Server对象\Files\
为什么呢?~代表网站根目录,那么files就~/Files/表示网站根下的File,这为我们提供了很多遍历,如果我们的页面已经深入了网站的许多层,压根不知道在网站的第几层了,用../已经不知道要用几次,但是我们又想要将文件放到根下的某些文件夹里,那Server.MapPath()方法就非常有用咯。
注意:
这样说大家应该很清楚了。。。
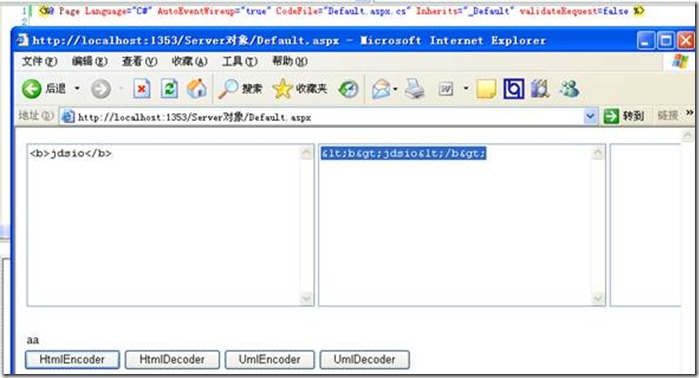
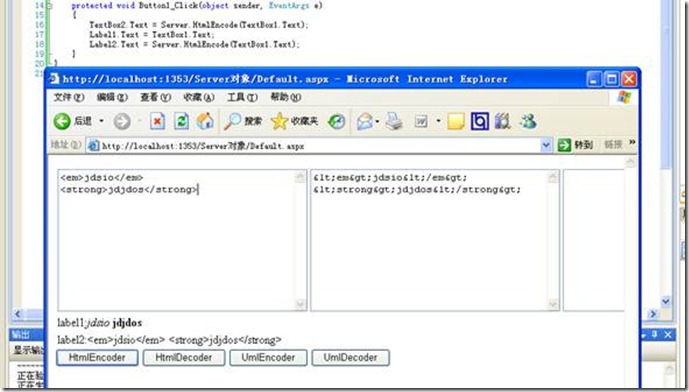
2) Server. HtmlEncode
Html编码会将左右尖括号去掉,因为它们是HTML标记中将用与标识元素的标识,如果用户输入的文本中出现这些标识,然后网站设计者直接将他们插入页面,可能会引起页面的异常,或者出现错误和其它安全问题。
3) Server. HtmlDecode
略
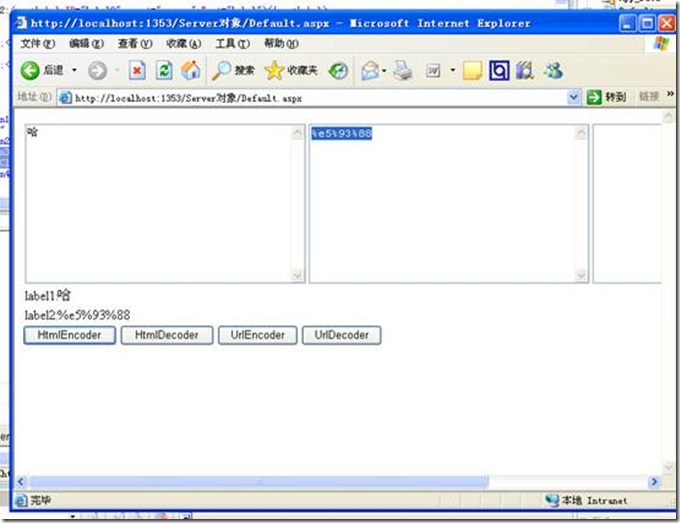
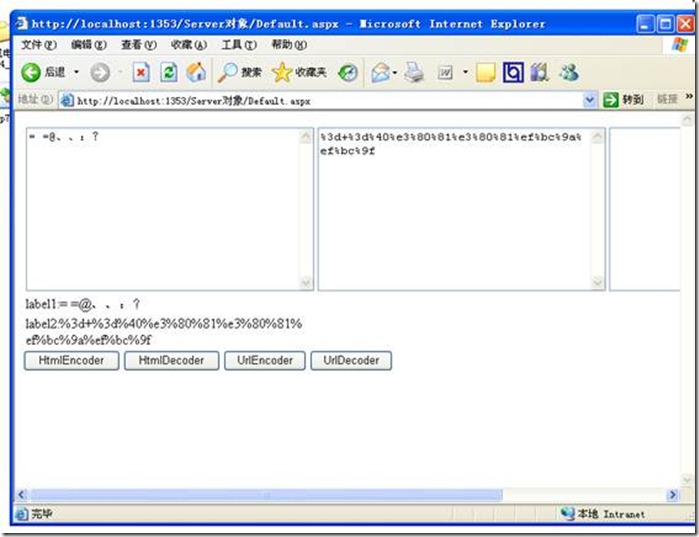
4) Server. UrlEncode
UrlEncode是编码成UML形式的,中文三个字节,只有ASCII被编码成一个字节
作用:
简单加密
不同语种之间相互转换(信息不会丢失);
主要是使功能字符不丢失:
5) Server. UrlDecode
略


![clip_image002[4] clip_image002[4]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205210040451269.jpg)
![clip_image004[4] clip_image004[4]](https://images.cnblogs.com/cnblogs_com/shenerguang/201205/201205210040468171.jpg)