1、概述:
在网上kendo ui教程中示例在演示的时候引用的css样式为kendo.common.min.css与kendo.default.min.css这两个外部样式,大家有没有发现,这两个样式在选中的时候会出现一个黄色的选中条,很难看(当然排除配色需要用到的黄色的时候),多数情况下我们使用kendo ui是不会使用这个黄色的选中效果的,如何修改呢?
2、引入CSS样式:
<link href="css/kendo.common.min.css" rel="stylesheet" type="text/css" /> <link href="css/kendo.default.min.css" rel="stylesheet" type="text/css">
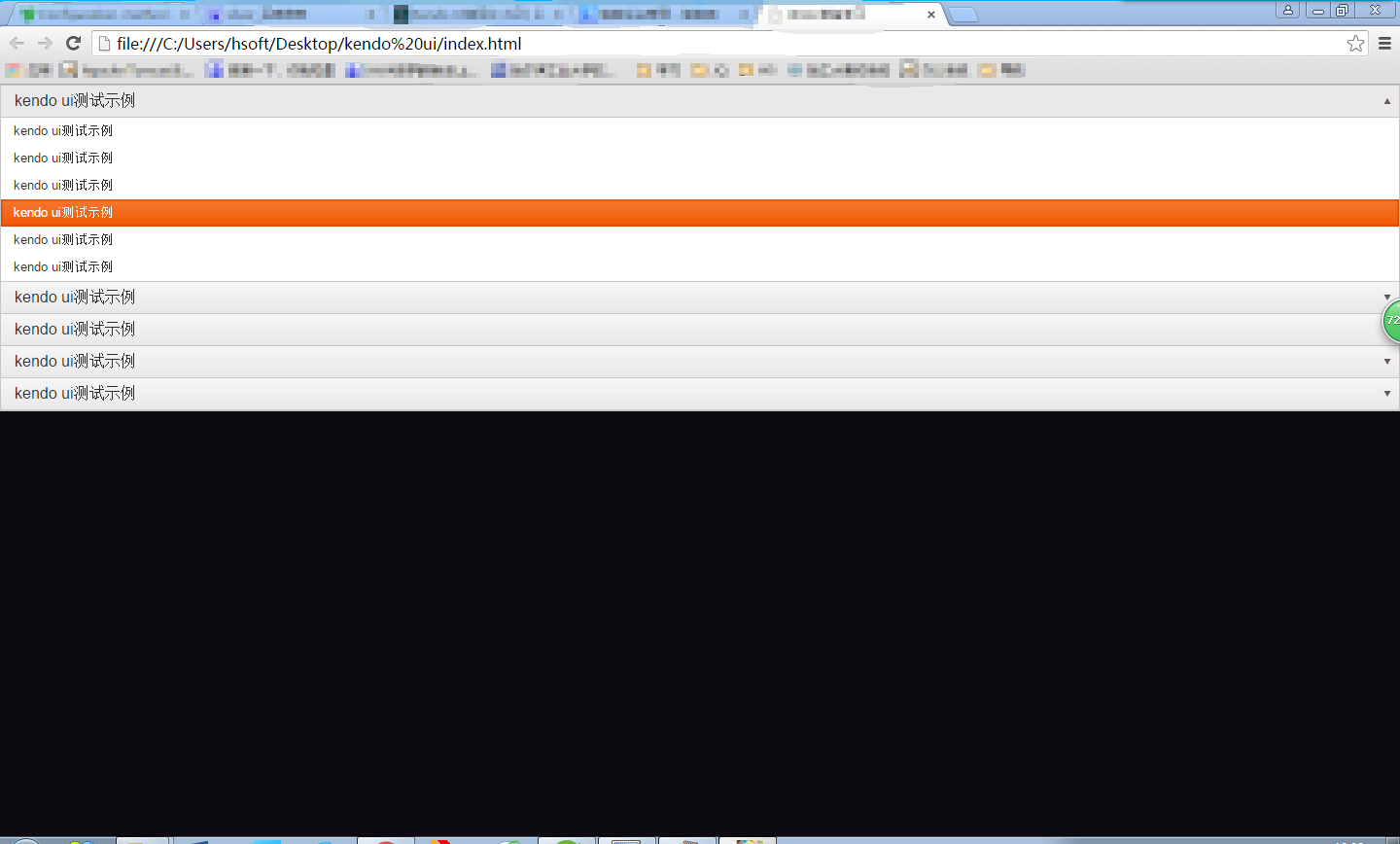
以kendo ui中的panelbar为例,我们来看一下效果:

看到这个黄色的选中条了吧,是不是不太符合我们平时的审美呢?
3、如何改变选中样式:
其实kendo ui为我们提供了多种CSS样式选择的方案,在我们下载kendo ui的压缩包时,在styles这个文件夹内我们会看到很多CSS样式,初学者可能不知道它们都是做什么的,那么我来告诉大家,我们如果要改变这个选中样式,我们只需要改变我们引入的CSS文件就可以了,在styles文件夹下,找到kendo.silver.min.css这个文件,将引入kendo.default.min.css这条语句删除就可以了:
<link href="css/kendo.common.min.css" rel="stylesheet" type="text/css" /> <link href="css/kendo.silver.min.css" rel="stylesheet" type="text/css">
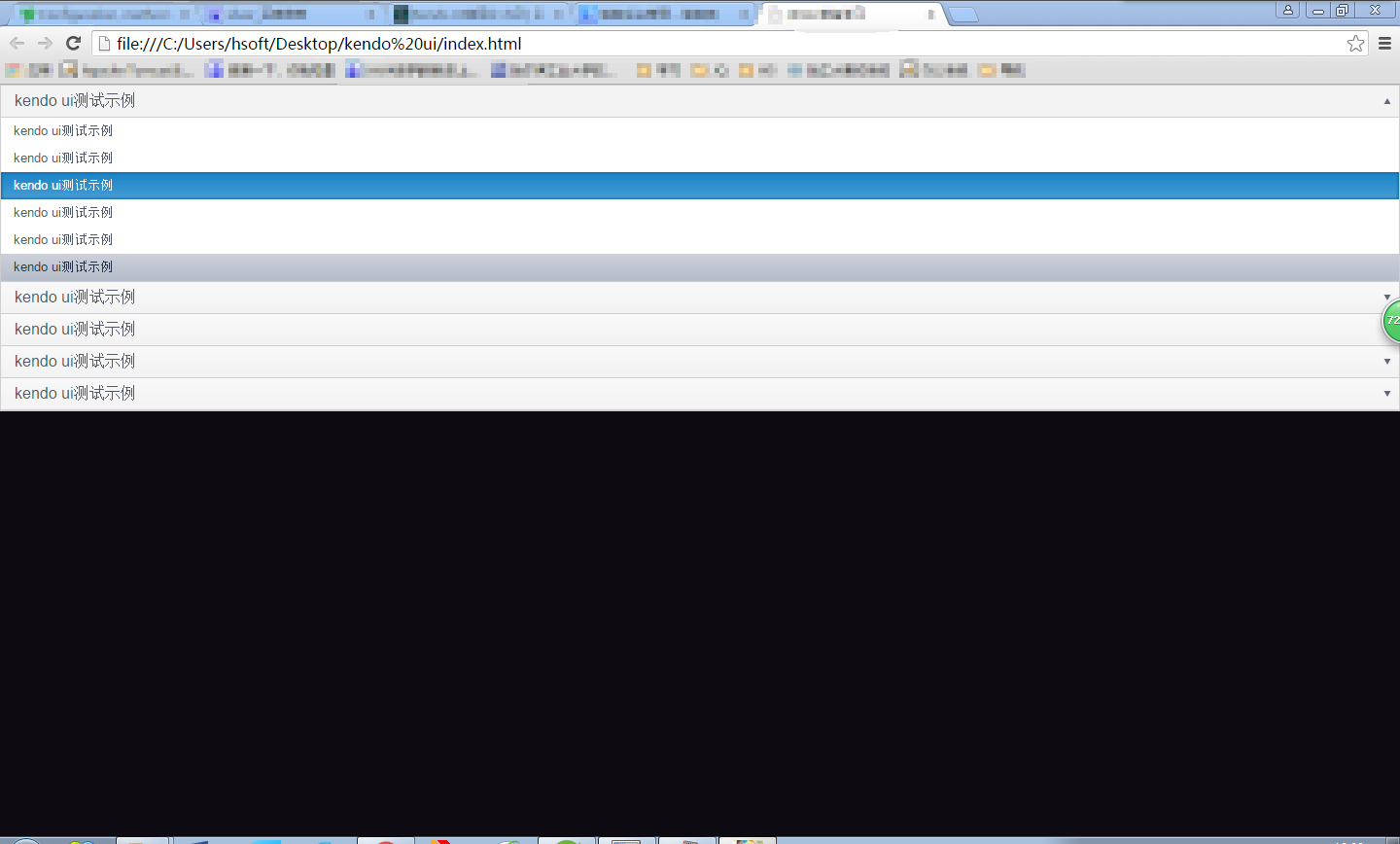
还是以panelbar为例,我们来看下效果:

是不是好看很多,其实kendo ui还给我们提供了很多种选择方案,这里就不做一一介绍了,下面附上几个效果图:
(1)、kendo.highcontrast.min.css

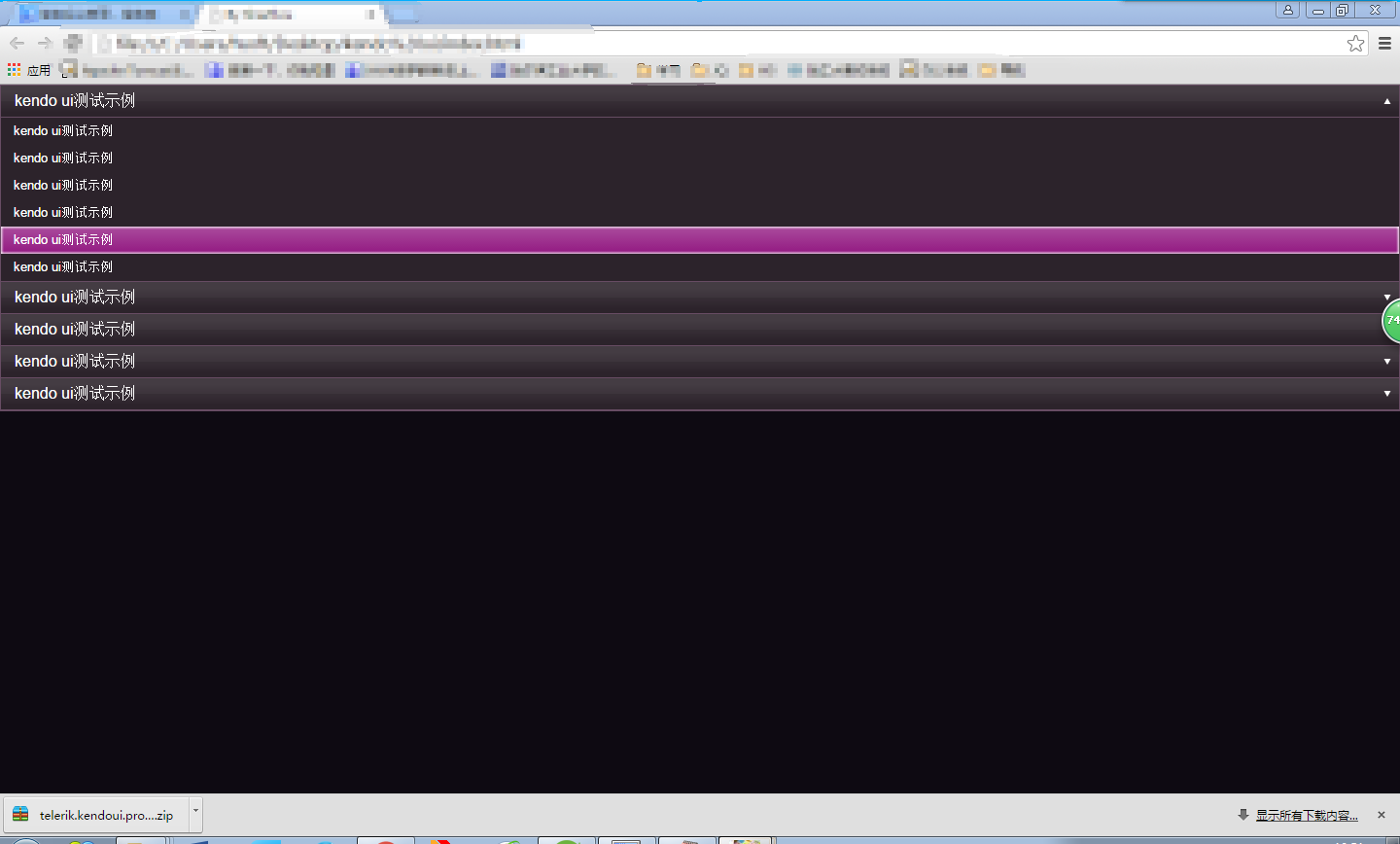
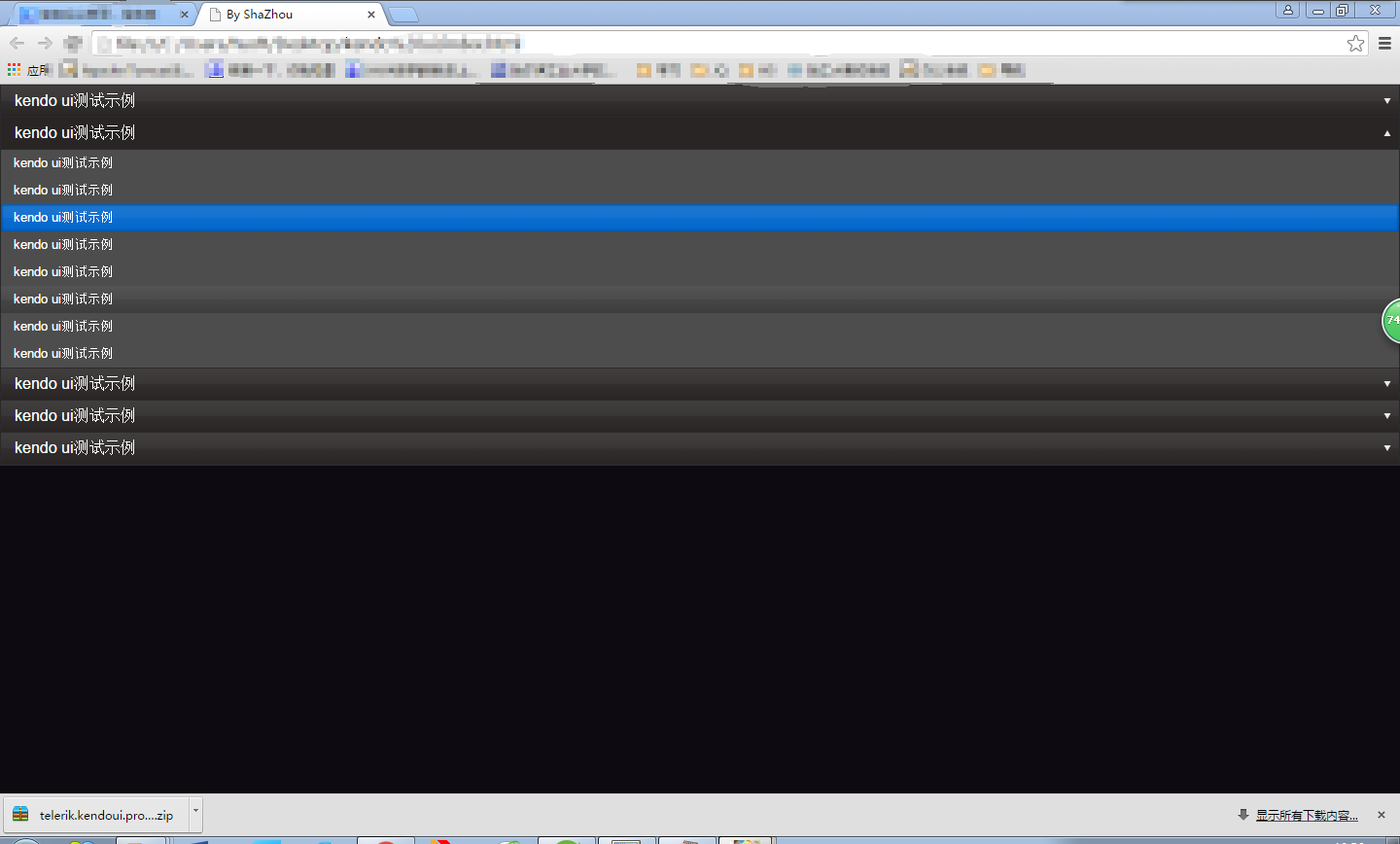
(2)、kendo.moonlight.min.css:

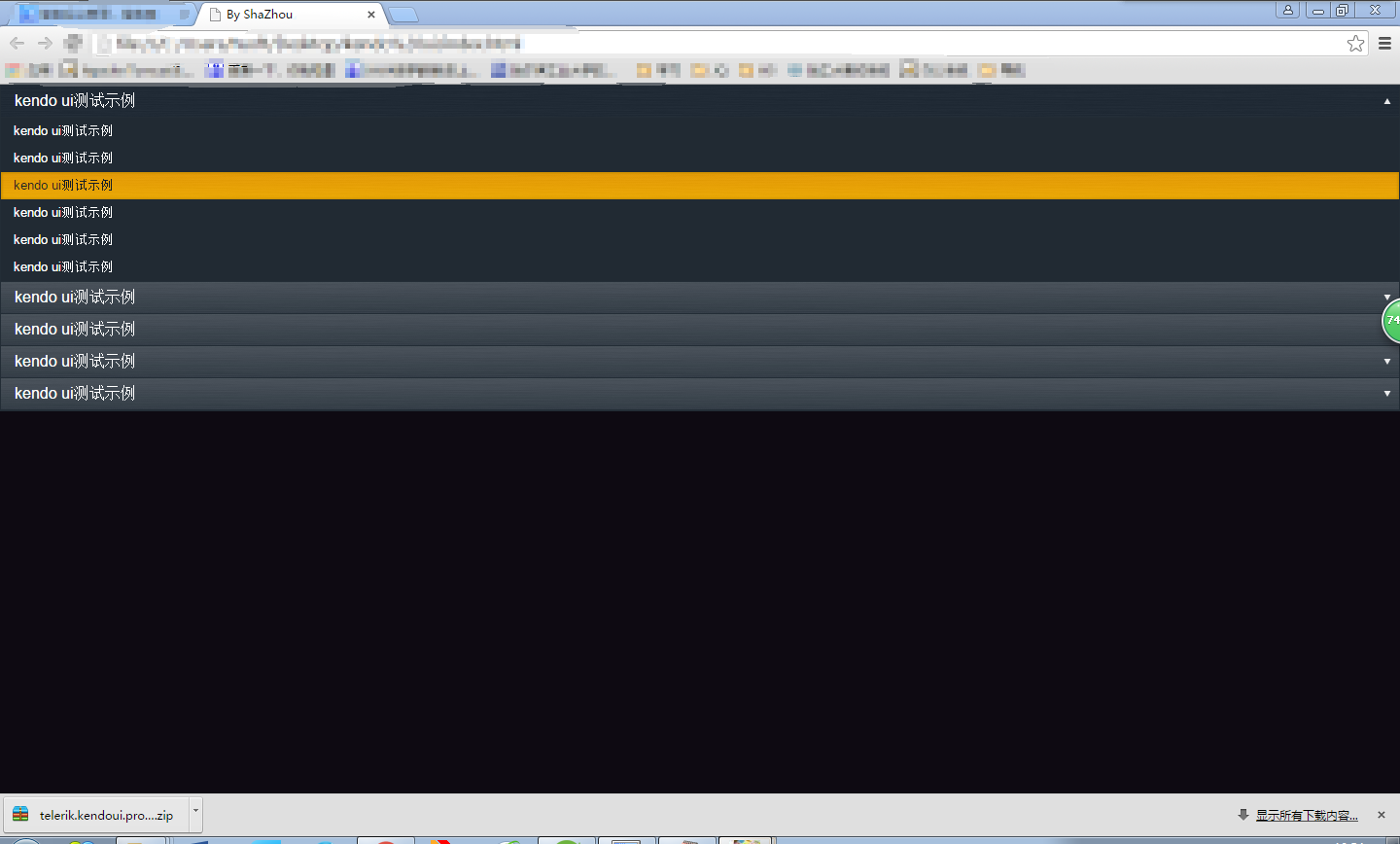
(3)、kendo.black.min.css:

4、总结:
关于kendo ui样式得介绍就先到这里,上面又演示了几个CSS样式,kendo ui的样式有很多,大家可以去试试各种样式,挑选一个满意的。