背景简写形式 : body {background:#ffffff url('img_tree.png') no-repeat right top;}
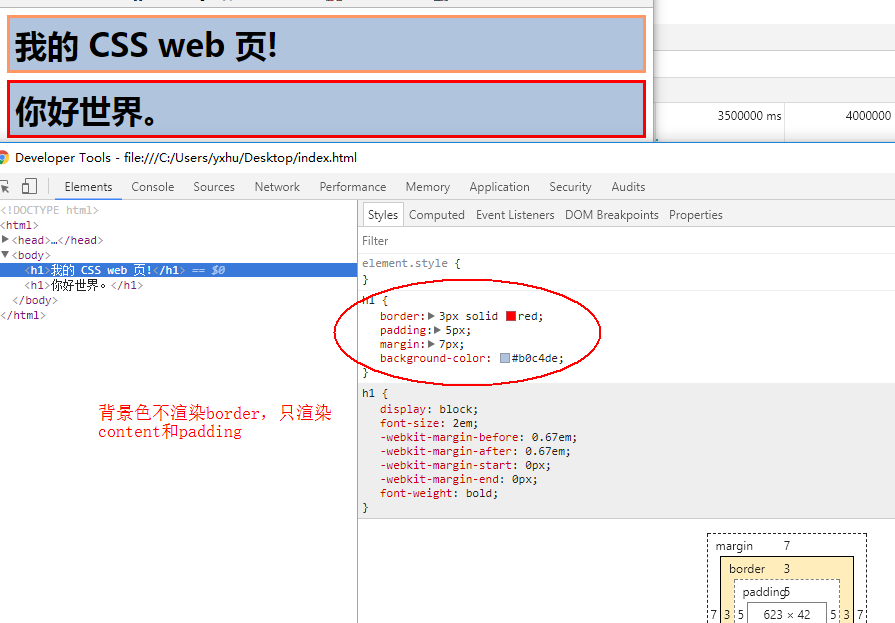
一、背景色 background-color

二、背景图片
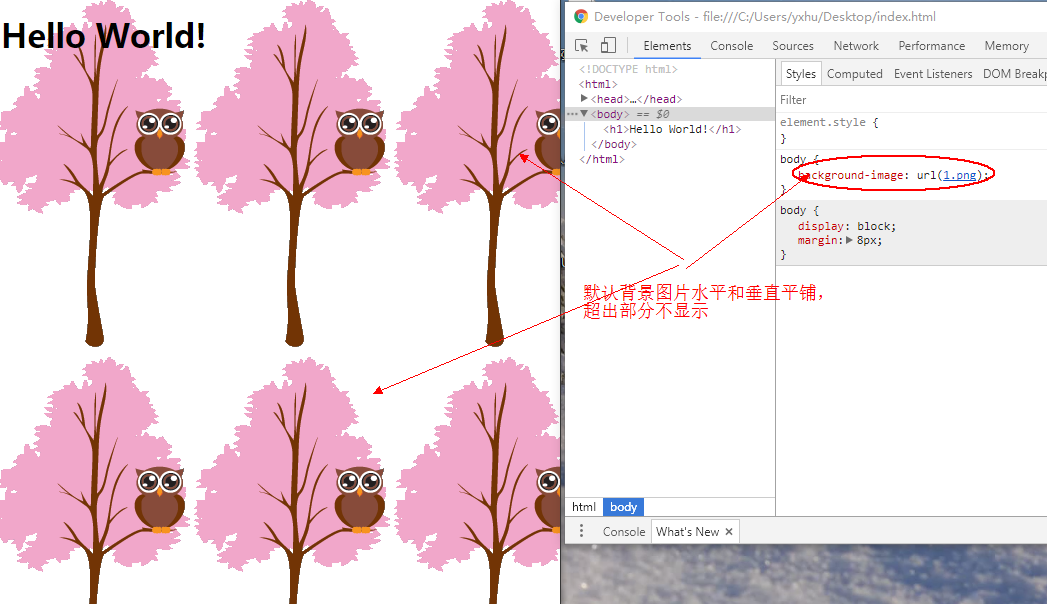
- background-image
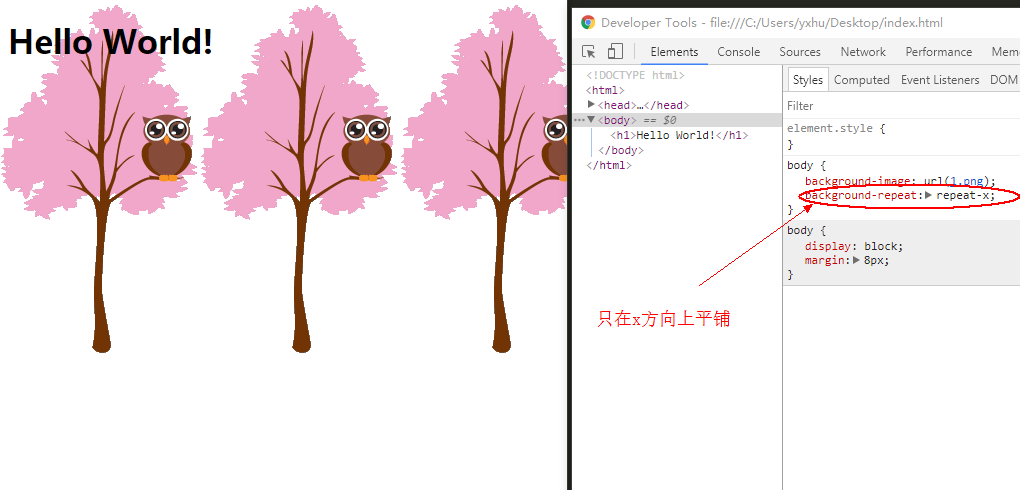
- background-repeat
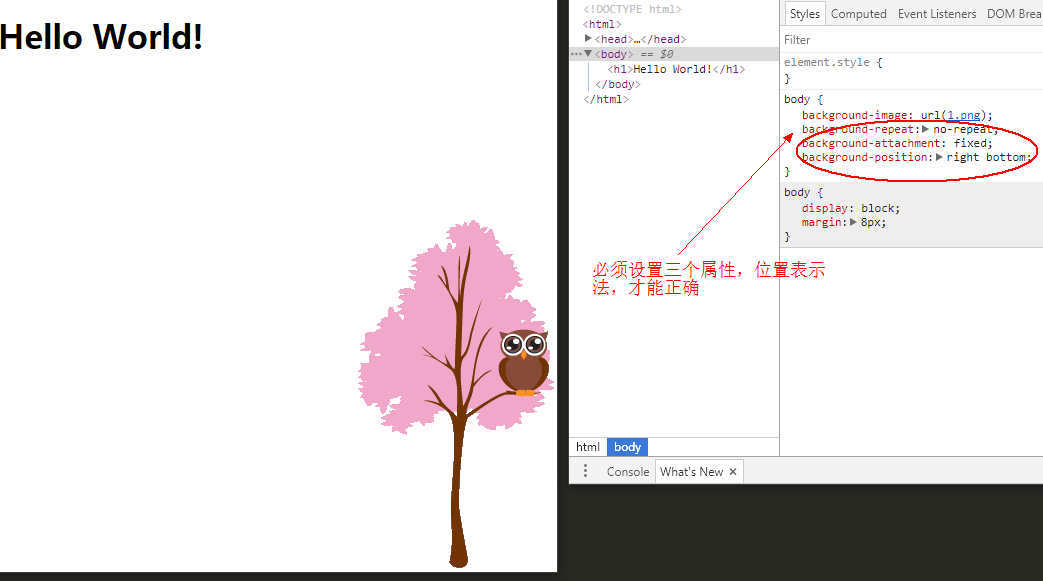
- background-attachment
- background-position
background-image 默认是水平和垂直平铺

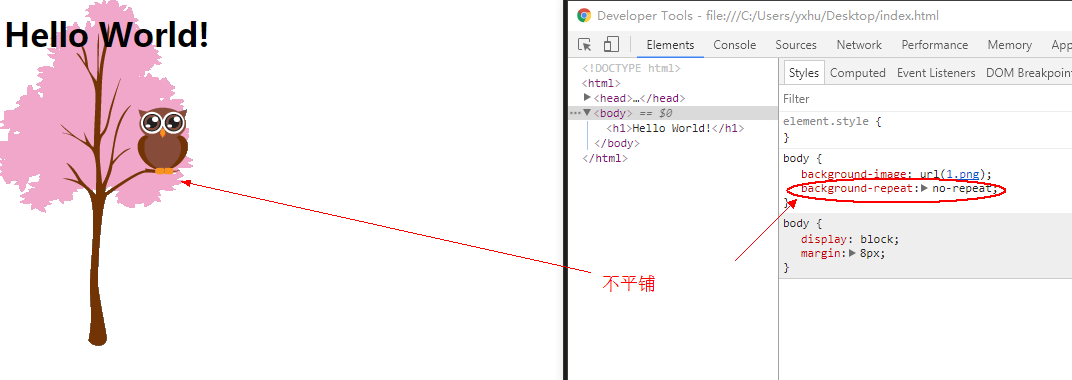
设置 background-repeat 控制平铺方向,如repeat,repeat-x,repeat-y,no-repeat;

不平铺:

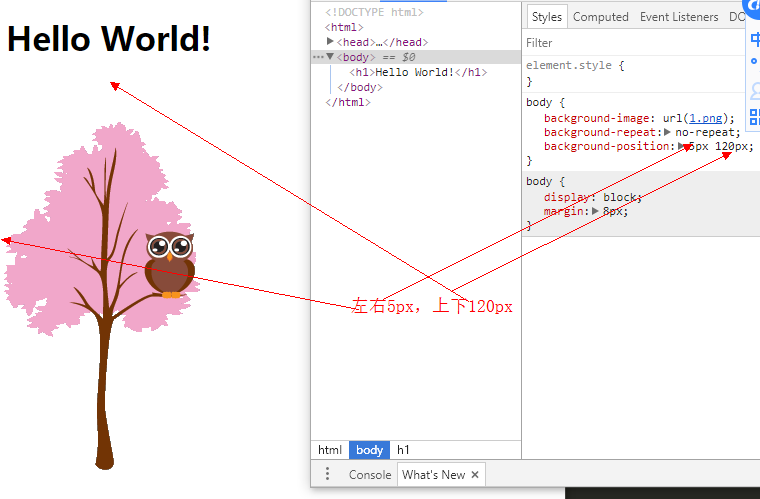
设置 background-position,精确控制位置:可以使用数值或位置

background-attchement