写一例Kotlin编写的Processing程序,充分调用函数式编程思维和面向接口的编程思维,供自己和读者参考学习。
初衷
想要实现一行行的文字排版功能,每一行作为一个单位,可制定显示的位置、大小、文字内容,而且具体信息在主程序中定义(不在类中写死)我把此类命名为BillBoard。
代码
import processing.core.PApplet
class BillBoard (_app : PApplet, _name:String,_posx: Int, _posy:Int) : IDraw{
var infomation : String = "" //默认的文本信息
set(value) {
field = value
}
var app : PApplet? = null
var posx : Int = 0
var posy : Int = 0
var name : String = ""
get() {
return field
}
init {
app = _app
posx = _posx
posy = _posy
name = _name
}
var sum = { -> Unit}
lateinit var sum2 : () -> Int
/*
fun setDrawFunc(block: () -> Unit )
{
sum = block
}
*/
override fun draw() {
app!!.push()
app!!.translate(posx.toFloat(),posy.toFloat())
if (sum2() == 0)
app!!.text(infomation,0f,0f)
app!!.pop()
}
}
interface IDraw{
fun draw()
}
BillBoard类从IDraw接口继承出来,实现了draw()方法。类中设置了一个sum和sum2,都表示一个函数,具体指绘制的过程,前者没有返回值(返回值为Unit),后者为了回头做一个判断依据设返回值为Int。draw()中做了一次判断,判断sum2()值是否是0,如果是代表使用默认的文本信息,如果不是则使用外界的信息。
接下来是ShowSystem类:
class ShowSystem (app: PApplet){
var drawlists: MutableList<IDraw> = ArrayList()
var billBoards: MutableList<BillBoard> = ArrayList()
init
{
//实例BillBoard,参数为id、横向坐标、纵向坐标
val bb1 : BillBoard = BillBoard(app,"b1",20,50)
val bb2 : BillBoard = BillBoard(app,"b2",100,300)
val bb3 : BillBoard = BillBoard(app,"b3",400,250)
drawlists.add(bb1)
drawlists.add(bb2)
drawlists.add(bb3)
billBoards.add(bb1)
billBoards.add(bb2)
billBoards.add(bb3)
}
//定义默认的文本信息的方法
fun setBoardInfo(name:String, infomation:String){
billBoards.filter { it.name.equals(name) }.forEach { it.infomation = infomation }
}
//定义具体绘制方法的方法1 - sum没有返回值
fun setBoardType(name:String, func :() -> Unit){
billBoards.filter { it.name.equals(name) }.forEach { it.sum = func}
}
//定义具体绘制方法的方法2 - sum2有返回值的
fun setBoardType2(name:String, func :() -> Int){
billBoards.filter { it.name.equals(name) }.forEach { it.sum2 = func}
}
//遍历绘制
fun run(){
for(drawunit in drawlists){
drawunit.draw()
}
}
}
其中使用了kotlin的函数式编程技术和思想,如容器中的filter、forEach等方法,让代码看的很清爽简洁。
最后是主程序:
import processing.core.PApplet
import processing.core.PConstants
import processing.core.PFont
class BoardShowApp : PApplet(){
var showSystem :ShowSystem = ShowSystem(this)
override fun settings() {
size(800,400)
smooth(4)
}
override fun setup() {
val simheifont : PFont = createFont("C:\Windows\Fonts\simhei.ttf",32.0f)
val simkaifont : PFont = createFont("C:\Windows\Fonts\simkai.ttf",60.0f)
showSystem.setBoardInfo("b1","你好,我的朋友!")
showSystem.setBoardInfo("b2","gfdgdg")
showSystem.setBoardInfo("b3","aasanbcvbncbcsad")
showSystem.setBoardType2("b1") {
textSize(60f)
textFont(simheifont)
return@setBoardType2 0
}
showSystem.setBoardType2("b2") {
textSize(30f)
textFont(simheifont)
text("今天是多么美好",0f,0f)
return@setBoardType2 1
}
showSystem.setBoardType2("b3") {
textSize(30f)
textFont(simkaifont)
text("明天要去憧憬",0f,0f)
return@setBoardType2 1
}
}
override fun draw() {
background(60)
showSystem.run()
}
}
fun main(args: Array<String>) {
var bsapp = BoardShowApp()
PApplet.runSketch(arrayOf("BoardShow1"),bsapp)
}
创立一个showsystem,setup()中初始化参数,最重要的是定义类中具体的绘制方法,并返回进相应的值,返回1代表使用外界的文本信息,返回0代表使用对象中的文本信息。
【本来是想着直接在外头使用对象中的成员变量,或是定义或是使用对象中的具体值,经过一番尝试,并没有码出正确的代码,因此退一步求其次,求了上述的一种方法】
结尾
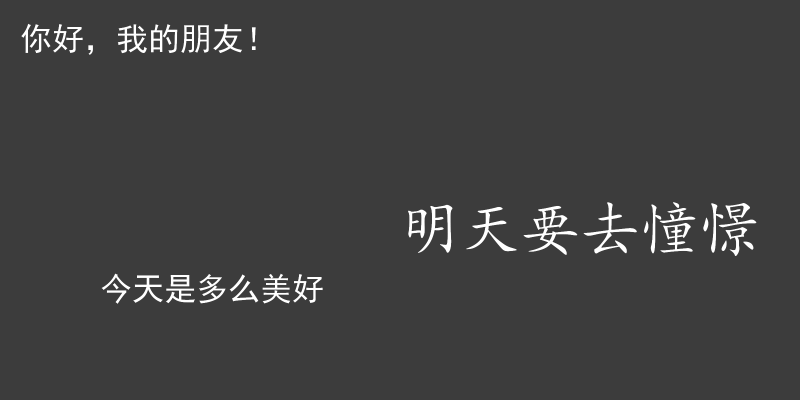
最后执行的画面如下:

这样的设计无疑是更灵活、易扩展的,但是笔者的功底并不能很好的驾驭它,后续还得加倍学习更深的内容和更多的练习,共勉。