转自:https://www.cnblogs.com/best/tag/Angular/
该指令允许你基于一个迭代表达式添加选项
<select ng-model="color" ng-options="c.name for c in colors">
<option>--请选择--</option>
</select>
ng-model必须要指定,默认情况下被选择的值就是当前对象,没有value的项将被清除。
示例代码:
1 <!DOCTYPE html> 2 <!--指定angular管理的范围--> 3 <html ng-app="app01"> 4 <head> 5 <meta charset="UTF-8"> 6 <title>指令</title> 7 </head> 8 <body> 9 <!--指定控制器的作用范围--> 10 <form ng-controller="Controller1" name="form1"> 11 <h3>基础下拉列表:</h3> 12 <p> 13 <select ng-model="user1" ng-options="u.name for u in users"> 14 <option value="">--请选择--</option> 15 </select> 16 <span> {{user1}}</span> 17 </p> 18 <h3>带分组的下拉列表:</h3> 19 <p> 20 <select ng-model="user2" ng-options="u.name group by u.sex for u in users"> 21 <option value="">--请选择--</option> 22 </select> 23 <span> {{user2}}</span> 24 </p> 25 <h3>组合的下拉列表:</h3> 26 <p> 27 <select ng-model="user3" ng-options="(u.name+u.age+'岁') group by u.sex for u in users"> 28 <option value="">--请选择--</option> 29 </select> 30 <span> {{user3}}</span> 31 </p> 32 <h3>自定义ng-model的值:</h3> 33 <p> 34 <select ng-model="user4" ng-options="u.id as u.name group by u.sex for u in users"> 35 <option value="">--请选择--</option> 36 </select> 37 <span> {{user4}}</span> 38 </p> 39 </form> 40 <!--引入angularjs框架--> 41 <script src="js/angular146/angular.min.js" type="text/javascript" charset="utf-8"></script> 42 <script type="text/javascript"> 43 //定义模块,指定依赖项为空 44 var app01 = angular.module("app01", []); 45 //定义控制器,指定控制器的名称,$scope是全局对象 46 app01.controller("Controller1", function($scope) { 47 $scope.users = [{ 48 id: 1, 49 name: "tom", 50 sex: "男", 51 age: 19 52 }, { 53 id: 2, 54 name: "rose", 55 sex: "女", 56 age: 18 57 }, { 58 id: 7, 59 name: "jack", 60 sex: "男", 61 age: 16 62 }, { 63 id: 9, 64 name: "lucy", 65 sex: "女", 66 age: 20 67 }, { 68 id: 15, 69 name: "mark", 70 sex: "男", 71 age: 89 72 }]; 73 }); 74 </script> 75 </body> 76 </html>
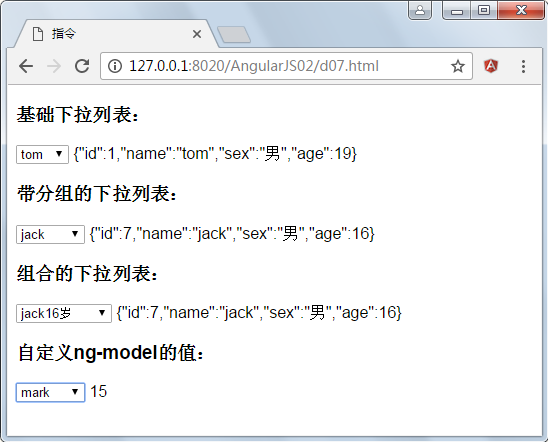
运行结果: