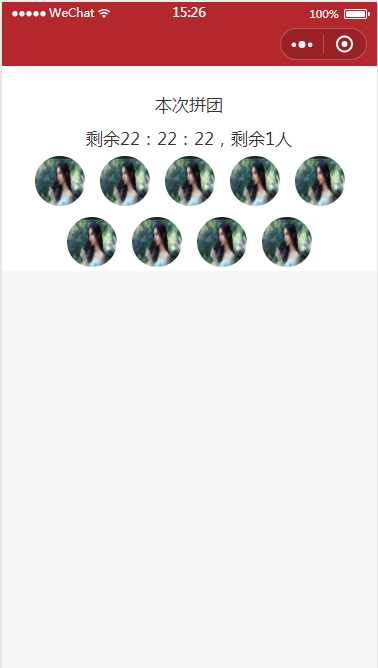
//test.xml <view class='top'> <view class='text'>本次拼团</view> <view class='text'>剩余22:22:22,剩余1人</view> <view class='pics'> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> <view> <image src='https://ss2.baidu.com/6ONYsjip0QIZ8tyhnq/it/u=2541195983,2321083154&fm=173&s=B39735C81E03045106F924040300C0C6&w=218&h=146&img.JPEG'></image> </view> </view> <view></view> </view>
//test.css .pics{ margin-top: 80rpx; margin: 0 auto; display: flex; flex-wrap: wrap; justify-content: center; align-items: center; } .pics view{ width: 130rpx; text-align: center; margin-top: 15rpx; } .pics image{ width: 100rpx; height: 100rpx; border-radius:50rpx; }