后台方法
public ActionResult Linq() { var lt = UserSys.FindAll(); Hashtable ht = new Hashtable(); ht.Add("data",lt); return Json(ht, JsonRequestBehavior.AllowGet); }
页面元素
<input type="text" name="ID" /> <input type="text" id="UserName" /> <input type="text" id="active" class="active" /> <input type="button" class="active" value=""/>
js请求
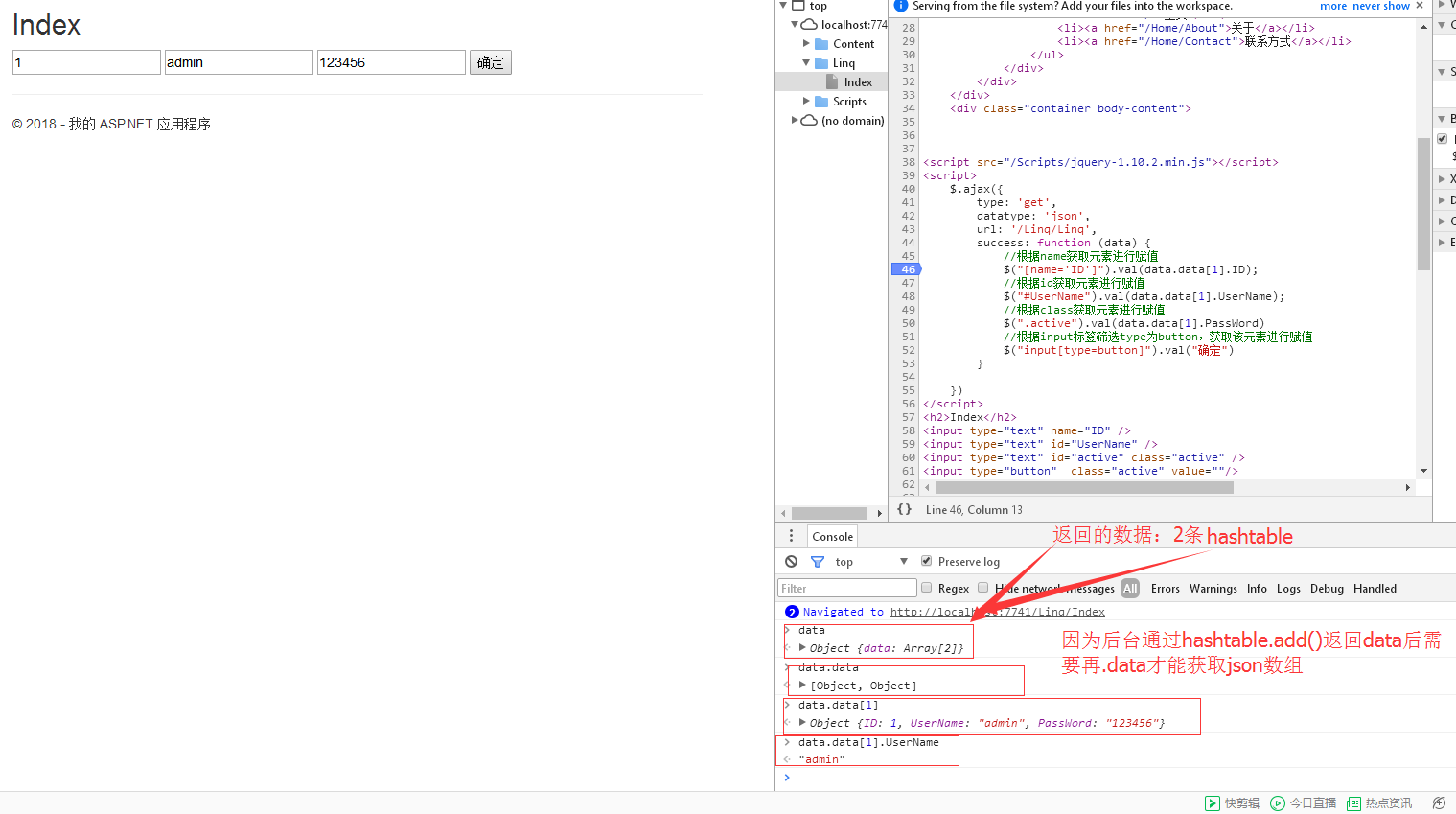
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script> $.ajax({ type: 'get', datatype: 'json', url: '/Linq/Linq', success: function (data) { //根据name获取元素进行赋值 $("[name='ID']").val(data.data[1].ID); //根据id获取元素进行赋值 $("#UserName").val(data.data[1].UserName); //根据class获取元素进行赋值 $(".active").val(data.data[1].PassWord) //根据input标签筛选type为button,获取该元素进行赋值 $("input[type=button]").val("确定") } })

删除多余代码后
//FindAll是Xcoder生成的方法 不用Xcode使用linq查询也可以 var lt = UserSys.FindAll(); //Hashtable ht = new Hashtable(); //ht.Add("data",lt); return Json(lt, JsonRequestBehavior.AllowGet);
<script src="~/Scripts/jquery-1.10.2.min.js"></script> <script> //简单的jq获取元素方法 直接返回获取的数据 $.ajax({ type: 'get', datatype: 'json', url: '/Linq/Linq', success: function (data) { //根据name获取元素进行赋值 $("[name='ID']").val(data[1].ID); //根据id获取元素进行赋值 $("#UserName").val(data[1].UserName); //根据class获取元素进行赋值 $(".active").val(data[1].PassWord) //根据input标签筛选type为button,获取该元素进行赋值 $("input[type=button]").val("确定") } })