前言
在一般的商城类app或者小程序,一般购物车菜单都会有右上角角标。今天我这里在微信小程序上进行实现。
思路
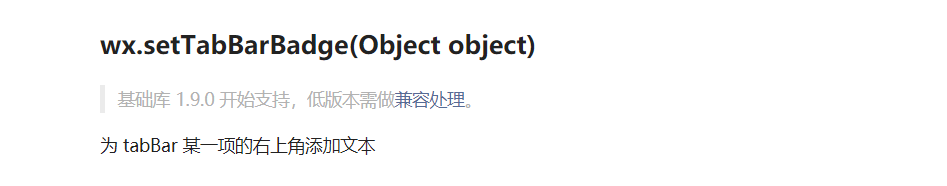
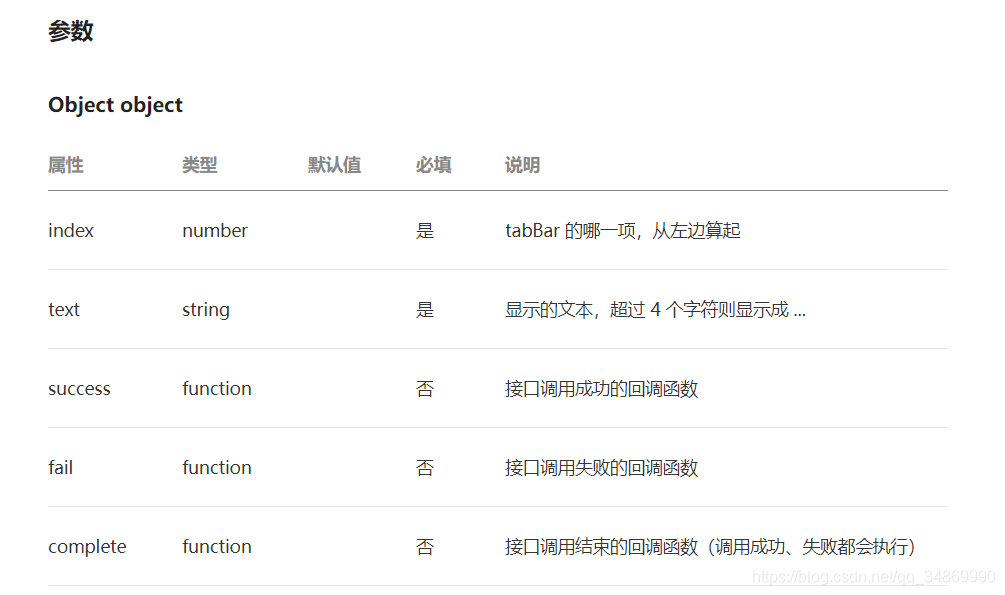
查看微信小程序官方文档:

实现
let cartNum = ; //通过后台接口获取
if (cartNum.length != 0) {
//设置角标
wx.setTabBarBadge({
index: 2, //tabBar序号,从0开始计数
text: cartNum.toString()
})
} else {
//移除角标
wx.removeTabBarBadge({
index: 2,
})
}
- 1
- 2
- 3
- 4
- 5
- 6
- 7
- 8
- 9
- 10
- 11
- 12
- 13
问题 :setTabBarBadge:fail not TabBar page?
我们在非tabbar的页面上使用这部分代码,会报错,这是官方设计上的缺陷(个人认为)。
但是我们一把会在其他页面添加商品到购物车中,这样就会导致重新进入购物车页面,角标不能正确实时展示。
我这边解决这个问题的思路就是,在每个tabbar页面的onshow() 生命周期函数中进行设定。这样才能达到实时正确显示角标数据。