vue项目搭建介绍01
vue 项目框架环境搭建:
vue 项目框架:
vue django(类似)(vue是用来搭建vue前端项目的)
node python 解析执行 js (node是用c++编写用来运行js代码的)
npm pip (npm是一个终端应用商城,可以换国内源cnpm)
环境搭建:
安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
#路径最好要修改用默认就好
安装cnpm
npm install -g cnpm --registry=https://registry.npm.taobao.org
#这个东西主要用来换源不然你后面下载会很慢,所有的npm都可以用npm来代替
安装脚手架
cnpm install -g @vue/cli
或者
cnpm install -g @vue/cli
清空缓存处理
npm cache clean --force
#在前面这个安装的时候安装总是失败的情况下可以尝试清下缓存接着安装
创建项目:
1.vue create 项目名
要提前进入目标目录(项目应该创建在哪个目录下)
选择自定义方式创建项目,选取Router, Vuex插件
2.vue ui (vue项目可视化)
vue 项目创建流程:
vue的运行是要依赖于node的npm的管理工具来实现
1.验证安装 node -v
2.$ npm install -g cnpm --registry=https://registry.npm.taobao.org;
3.cnpm install --global vue-cli
验证: vue
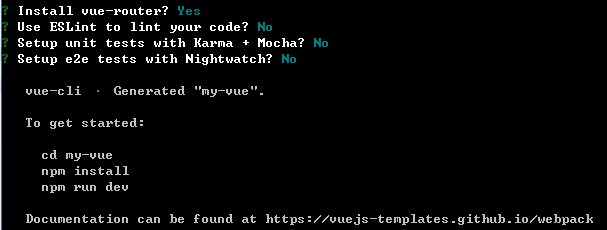
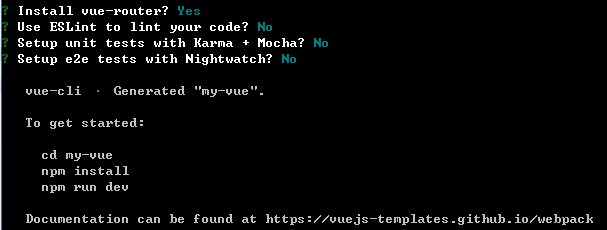
4. vue init webpack my-project 回车,my-project是我自己的文件夹的名字,是基于webpack的项目,输入之后就一直回车,直到出现是否要安装vue-router (换文件路径)
5. vue-router?? ----》 y
6.之后的选项 --》 no (上下箭头选择)
7.进入文件夹: cd my-project (各个模板之间都是相互依赖的)
8.输入命令:npm install
9.命令行输入:npm run dev (测试是否正常)
10.浏览器输入localhost:8080就可以打开默认的模板(可视化界面)
No, I will handle that myself 不,我自己解决