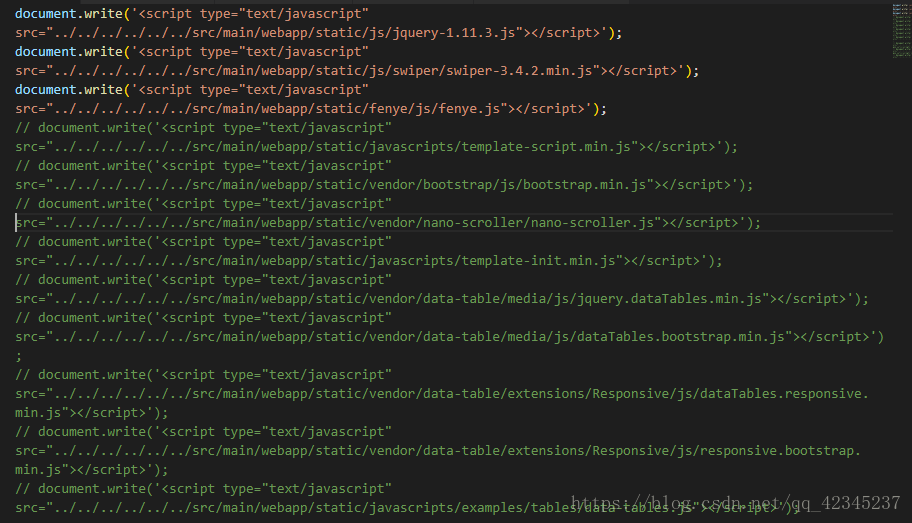
首先我们可以新建一个commonJs.js文件,然后在里面引入公共的外部js文件,如图:
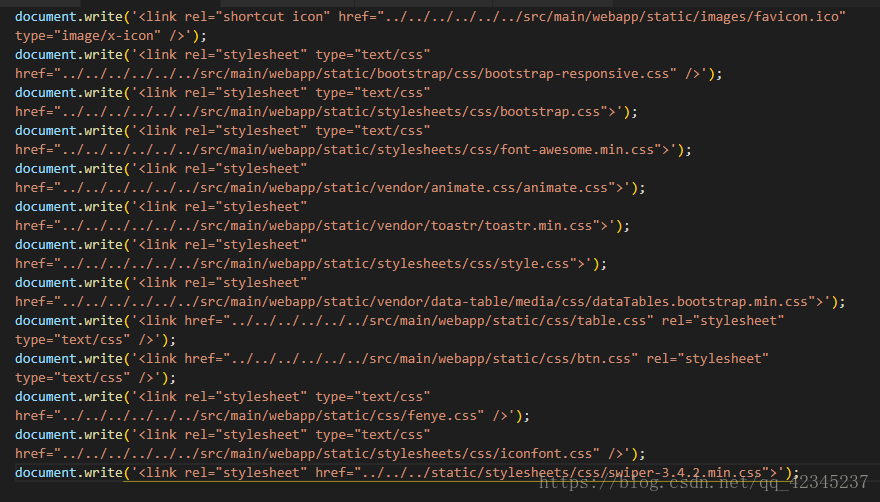
同样,再新建一个commonCss.js文件,再在里面引入所有的公共css文件:
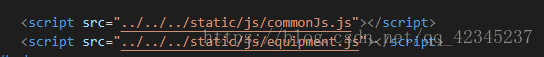
这样咱们就算是提取出了公共的外部文件,然后再在每个页面引入这两个js文件即可:
<script src="../../../static/js/commonCss.js"></script>
<script src="../../../static/js/commonJs.js"></script>其他的外部文件可根据与其相对应的页面引入,这样就比之前简洁美观很多了。