- 准本部分搭建了Djongo 环境,但是其自带的数据库和前端代码可能不如用框架来的方便,所以采用了mysql和bootstrap的框架代替,现在就把这三个的环境配置起来!
- 首先要下载Mysql, 按照官网链接下载方式下载就可以 https://blog.csdn.net/bobo553443/article/details/81383194
- 安装pymysql
- 在项目中配置mysql
- 在最开始的项目包下的__init__.py中进行如下配置
-
""" setting中的配置默认为sqlite3数据库 当需要修改成MySql时 并且在setting.py的同级目录的__init__.py 加入如下配置 否则会报错: Error loading MySQLdb module. """ import pymysql pymysql.install_as_MySQLdb()
- 下载完mysql下面一章再主要介绍怎么关联mysql的数据库,这章主要讲述如何将Djongo和bootstrap 结合到一起
- 接上一章的内容,做一个小的修改,由于spyder每次都要再命令行重新运行 runserves 有点儿麻烦,pycharm可以直接配置manege做到这个,所以更新编辑器为pycharm
- 那么就要下载pycharm,https://www.runoob.com/w3cnote/pycharm-windows-install.html按照这个链接安装就可以,不用单独下载python,因为直接用anaconda的python就可以了 用pycharm打开创建的djongo项目
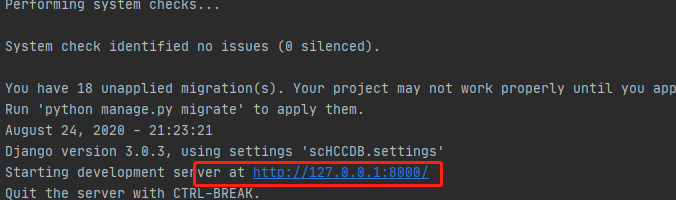
- 配置manage


- 点击这个链接可以直接打开网站查看
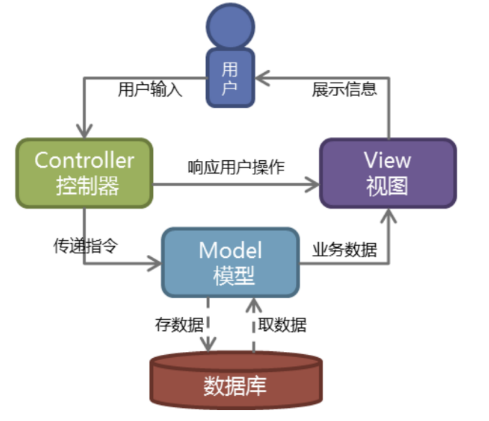
- 下面要介绍一下djongo基本的一个MVC结构下 views和urls的关系
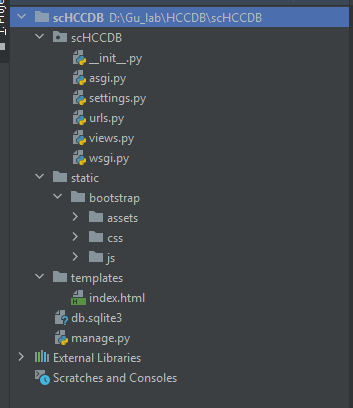
- 为了将前端页面分开管理,在scHCCDB根目录下面建立templates 文件夹单独存放html文件
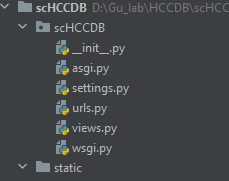
- 这里给出整个项目的文件目录树,后面就只描述不画图了

- 为了让框架可以找到对应的前端的页面要在settings.py中修改
-
1 TEMPLATES = [ 2 { 3 'BACKEND': 'django.template.backends.django.DjangoTemplates', 4 'DIRS': [BASE_DIR+"/templates",], # 修改位置 5 'APP_DIRS': True, 6 'OPTIONS': { 7 'context_processors': [ 8 'django.template.context_processors.debug', 9 'django.template.context_processors.request', 10 'django.contrib.auth.context_processors.auth', 11 'django.contrib.messages.context_processors.messages', 12 ], 13 }, 14 }, 15 ]
为了让框架可以找到对应的bootstrap样式代码,在settings.py中添加如下代码
1 WSGI_APPLICATION = 'scHCCDB.wsgi.application' 2 3 STATICFILES_DIRS = [ 4 os.path.join(BASE_DIR, "static"), 5 ]
- 在主文件下面创建views.py
1 from django.shortcuts import render 2 3 4 def index(request): 5 context = {} 6 context['hello'] = 'Hello World!' 7 return render(request, 'index.html', context)
- 修改urls.py
1 from django.urls import path 2 3 from . import views 4 5 urlpatterns = [ 6 path('', views.index), 7 path('index/', views.index), 8 ]
- 通过上面两步骤就可以成功把我们的页面指向index.html
- 然后就是怎么用bootstrap 写index.html
- 首先建立static/bootstrap目录,存放js和css文件(要是不知道js,和css是啥请自行百度)
- 在https://www.jianshu.com/p/4a116cf24a05中下载好看的,你喜欢的框架,当然你也可以自己写,通过下载bootstrap然后自己写,见参考2
- 我选择了下载一个别人写好的框架,下载下来发现里面会有一些存放图片的文件夹和存放js和css的文件夹以及一个.html文件
- 将.html文件放到/templates 文件夹下改名为index.html,其他文件夹放在static/bootstrap下面
- 要修改index.html中所有的/css/....和/js/....以及/asset/....的路径都改为static/bootstrap/js/...,static/bootstrap/css/...,static/bootstrap/asset/...
上面一套操作下来就成功用djongo实现了前端bootstrap链接了,效果如下图