1,拆分组件

共四个组件
todoHeader、todoList、todoItem、todoFooter
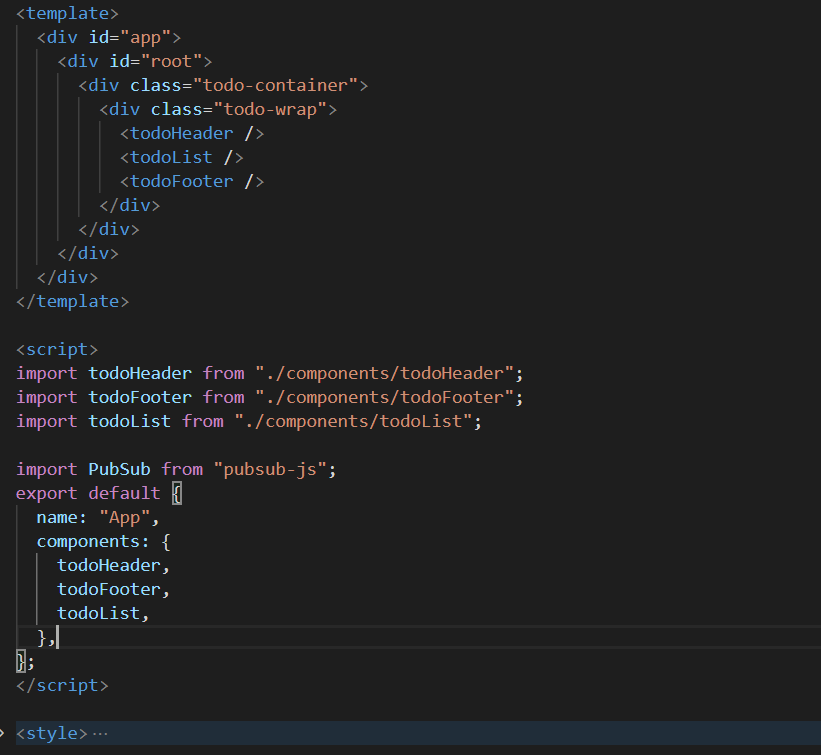
App.vue 中布局:

接着分别编写 todoList、todoItem、todoHeader、todoFooter 组件
2,初始化数据渲染
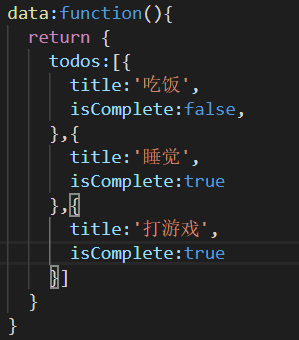
App.vue中定义初始化数据

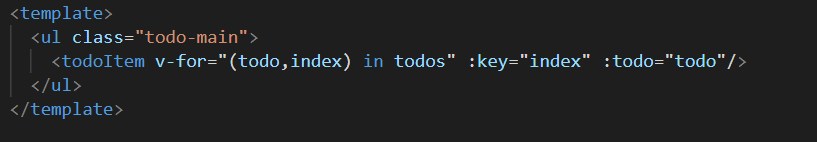
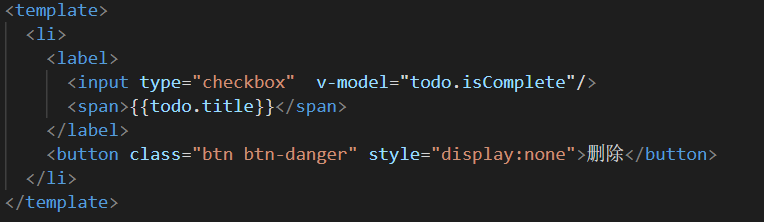
将 todos 传给 todoList,再传到 todoItem,todoList 接收 todos 数组,todoItem 接收 todo 对象,


todoItem 渲染后,

3,添加 todo 实现
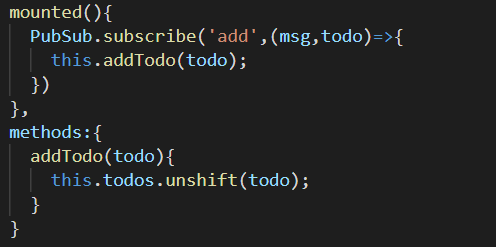
App.vue中定义 addTodo 方法,并订阅消息

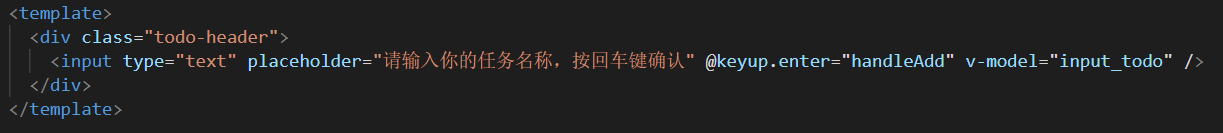
todoHeader 中获取输入的 todo,并发布消息


4,删除指定 todo 实现
首先,鼠标移到某个 todoItem,该 todo 的删除按钮显示,背景颜色改变

接着实现删除
App.vue 中订阅消息

todoItem 中发布消息

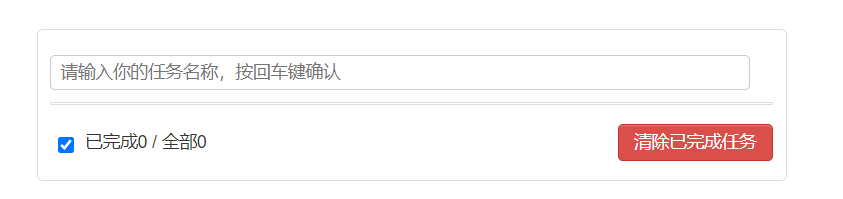
5,底部已完成 实现
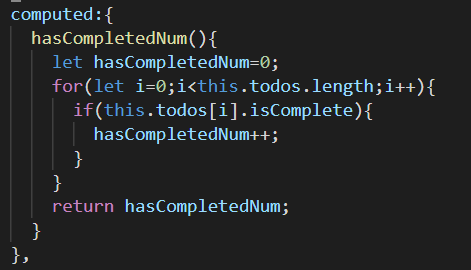
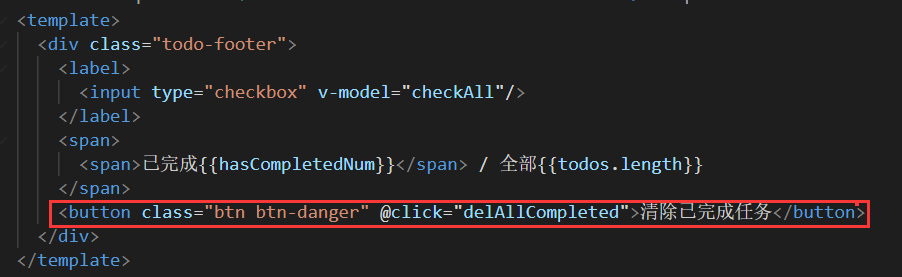
将 todos 传到 todoFooter 组件中,全部数量就是 todos 数组的长度,已完成数量 通过一个计算属性得出 hasCompleteNum 的值。


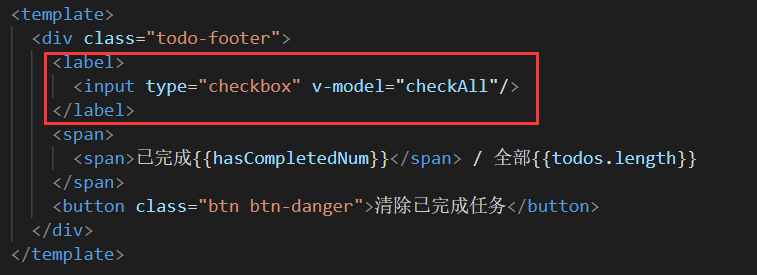
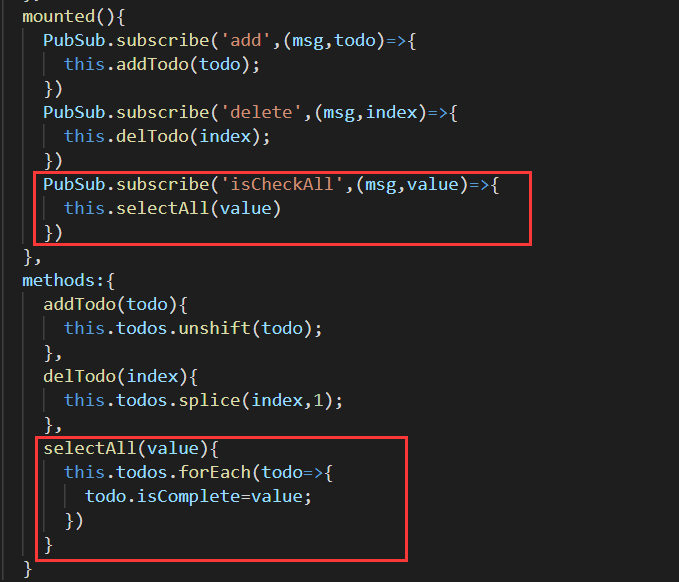
全选 / 全不选



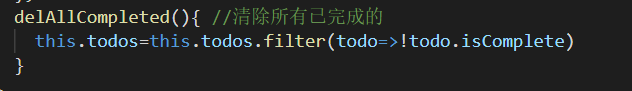
清除已完成的任务


App.vue 中更新数据



当 todos 全部删除后,复选框不应勾选

![]()