列表显示指令
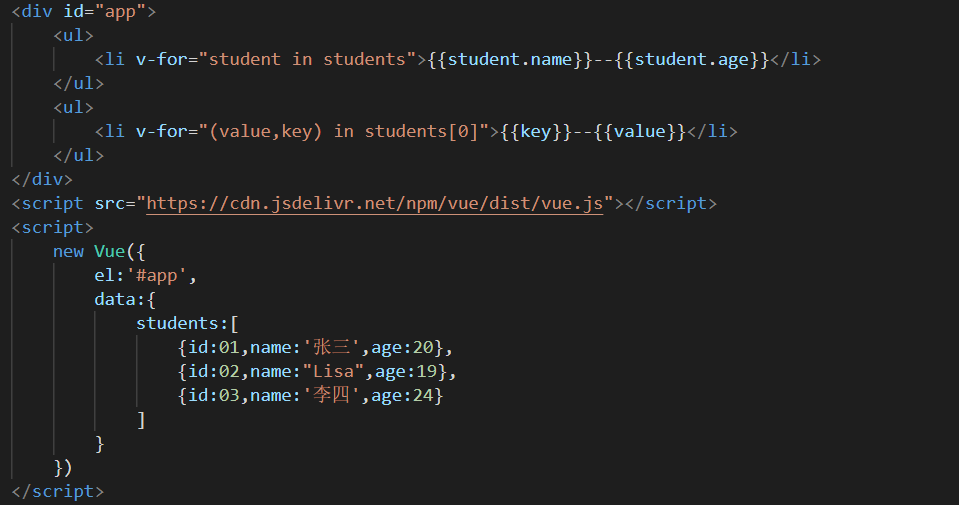
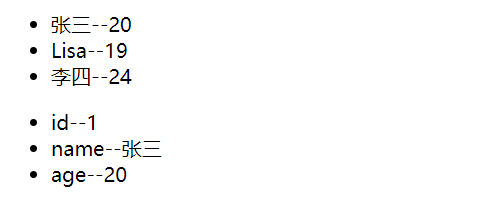
数组:v-for / index
对象:v-for / key


变更方法
Vue 将被侦听的数组的变更方法进行了包裹,所以它们也将会触发视图更新,这些被包裹的方法包括:

替换数组(非变更方法)
如: filter(),concat(),和 slice(),它们不会变更原始数组,而总是返回一个新数组。当使用非变更方法时,可以用新数组替换旧数组。
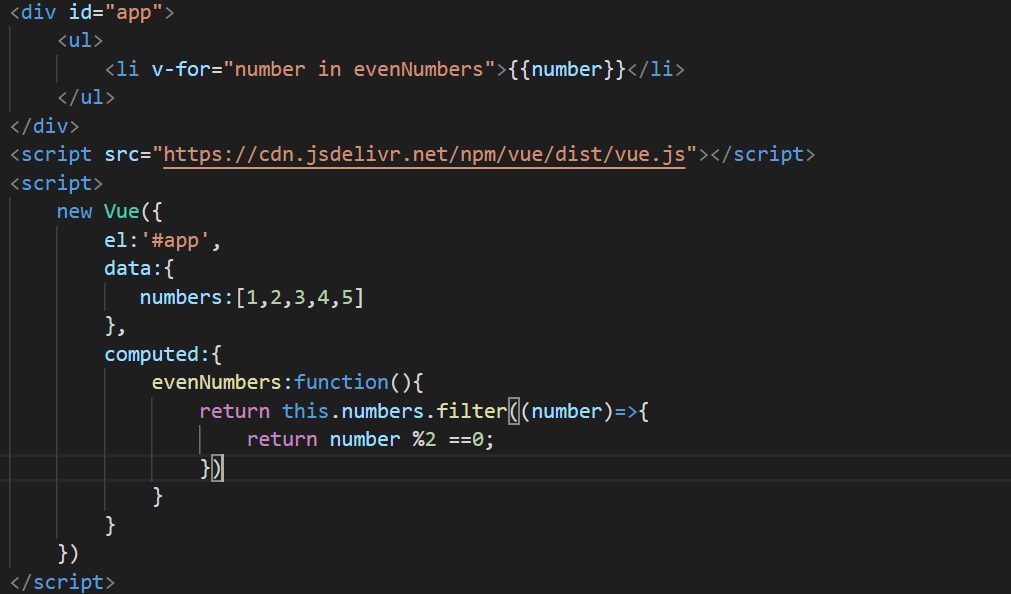
显示过滤 / 排序后的结果
显示一个数组经过过滤或排序后的版本,而不实际变更或重置原始数据,这种情况下,可以创建一个计算属性,来返回过滤或排序后的数组。


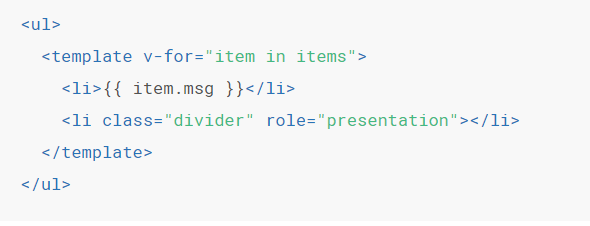
在 <template> 上使用 v-for
类似于 v-if,也可以利用带有 v-for 的 <template> 来循环渲染一段包含多个元素的内容。