条件渲染指令
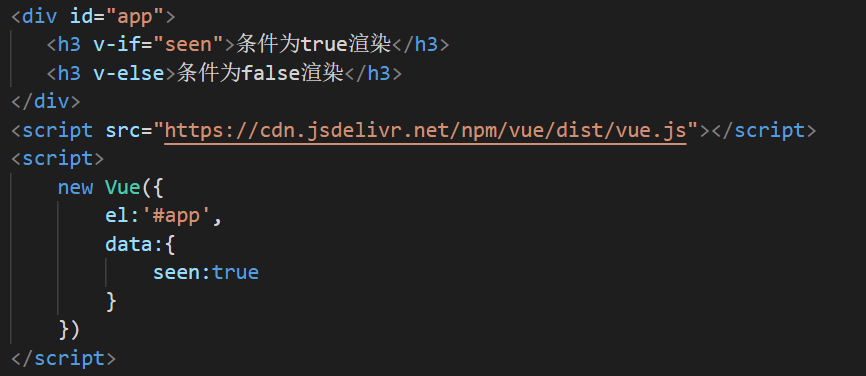
① v-if 与 v-else


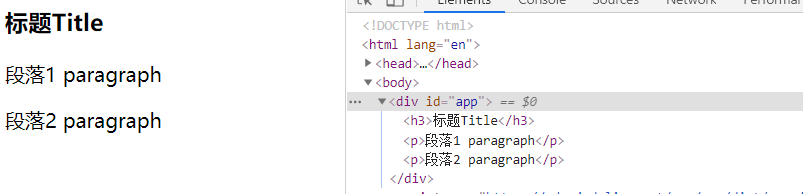
在 <template> 元素上使用 v-if 条件渲染分组:
当想切换多个元素时,此时可以把一个 <template> 元素当作不可见的包裹元素,并在上面使用 v-if,最终的渲染结果将不包含 <templage> 元素


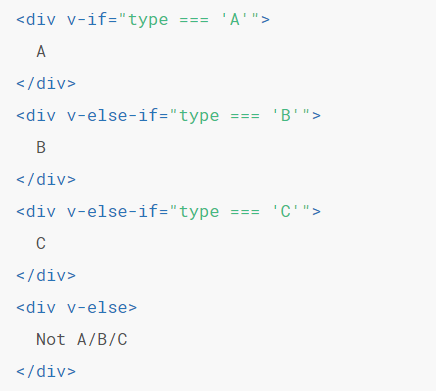
v-else-if ,充当 v-if 的 "else-if 块",可以连续使用

② v-show

③ v-if 和 v-show 区别
1)带有v-show 的元素始终会被渲染并保留在 DOM 中,不管条件是真是假,v-show 只是简单的切换元素的 css property display
2)v-show 不支持 <template> 元素,也不支持 v-else
3)v-if 是真正的条件渲染,它会确保在切换过程中条件内的事件监听器和子组件适当地销毁和重建
4)v-if 也是惰性的,如果在初始渲染时条件为假,则什么也不做,直到条件第一次为真时,才会开始渲染条件块。
5)一般来说,v-if 有更高的切换开销,而 v-shw 有更高的初始渲染开销,因此,如果需要非常频繁的切换,则使用v-show 较好,如果在运行时条件很少改动,则使用 v-if 较好。