

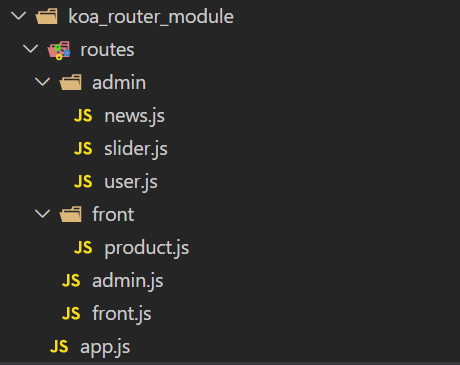
app.js
const Koa = require('koa')
const app = new Koa()
const router = require('koa-router')()
//引入子路由模块
const admin = require('./routes/admin')
const front = require('./routes/front')
//配置路由
router.get('/', async (ctx) => {
ctx.body = "app首页"
})
//配置子路由
router.use('/admin',admin.routes())
router.use('/front',front.routes())
//启动路由
app.use(router.routes());
app.use(router.allowedMethods());
app.listen(3000);

admin.js
const router = require('koa-router')()
//引入admin下的子路由模块
const user = require('./admin/user')
const slider = require('./admin/slider')
const news = require('./admin/news')
//配置admin下的子路由
router.get('/', async (ctx) => {
ctx.body = "app/后台管理"
})
router.use('/user',user.routes())
router.use('/slider', slider.routes())
router.use('/news', news.routes())
module.exports = router;


user.js
//用户管理的crud
const router = require('koa-router')()
router.get('/', async (ctx)=>{
ctx.body="app/后台管理/用户管理"
})
router.get('/add', async (ctx) => {
ctx.body = "app/后台管理/用户管理/添加用户"
})
router.get('/edit', async (ctx) => {
ctx.body = "app/后台管理/用户管理/编辑用户"
})
router.get('/delete', async (ctx) => {
ctx.body = "app/后台管理/用户管理/删除用户"
})
module.exports=router;