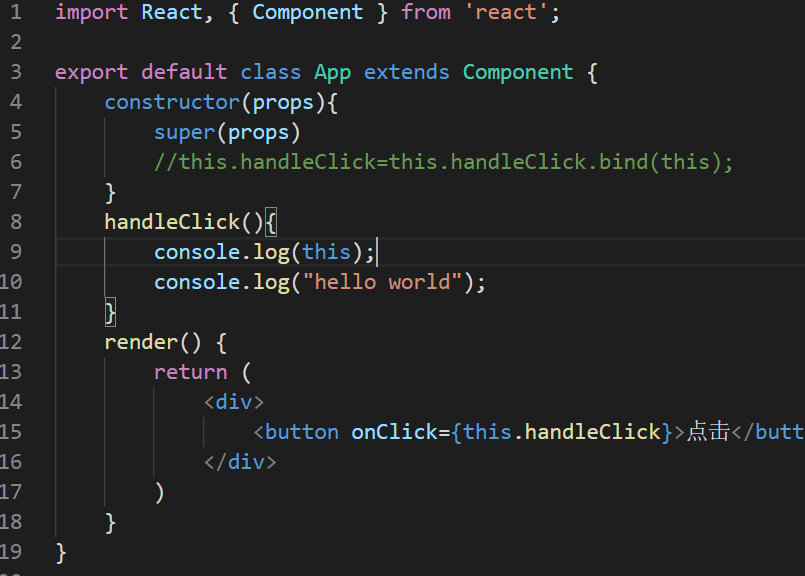
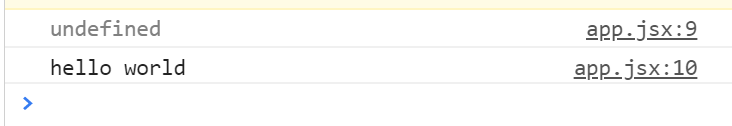
在JSX回调中 需要注意 this 的指向,在JavaScript中,类方法默认没有绑定的。如果没有绑定 this.handleClick 并将其传递给 onClick,那么在直接调用该函数时,this 会是一个 undefined。


这不是React 特有的行为,这是JavaScript 中的函数如何工作的一部分,一般情况下,如果你引用一个后面没跟 ( ) 的方法,例如,onClick = { this. handleClick } ,那你就应该绑定 bind 该方法
有两种方法可以解决这个问题,
① 使用实验性的 属性初始化语法,那么你可以使用属性值设置来正确的绑定回调


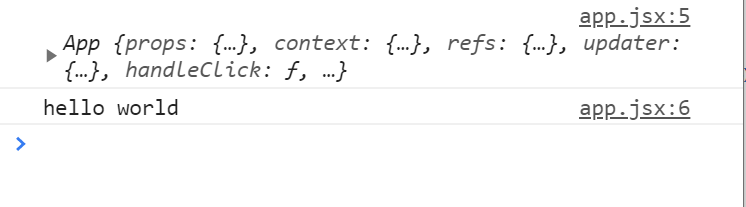
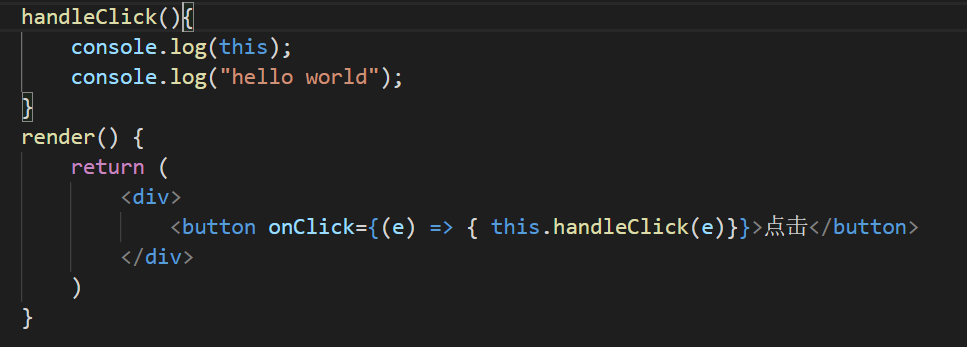
②在回调中使用一个箭头函数

这个语法的问题是,每次 组件对象渲染时都创建一个不同的回调,在多数情况下,没什么问题,但是,如果这个回调被作为 prop 传递给 下级组件,这些组件可能需要额外的重复渲染。