练习:试下一个SPA demo21/
header.component.ts 页头组件,实现子与父通信,定义一个方法,用来返回 true/false
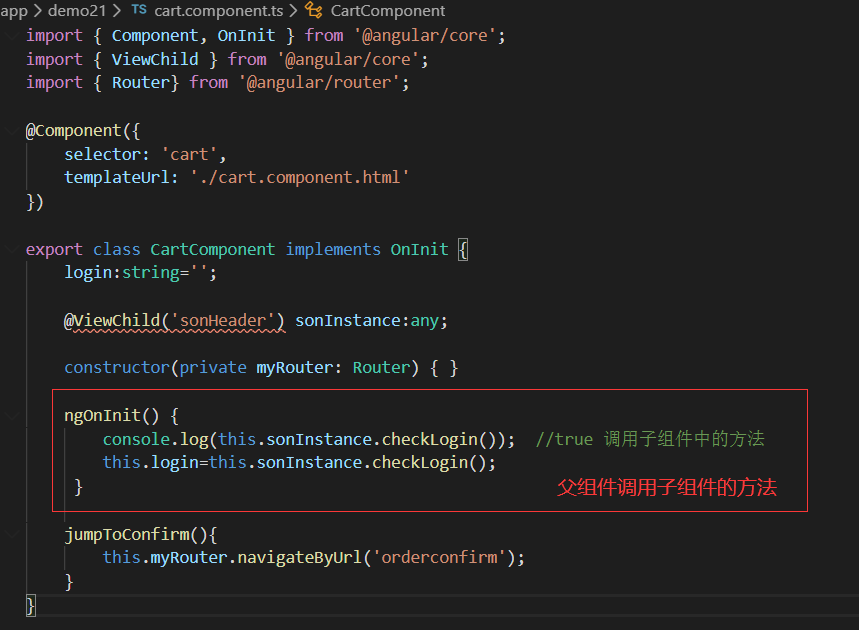
cart.component.ts 购物车组件,渲染一个列表,就在ngOnInit 处理方法中通过ViewChild 调用 header组件中的方法,如果返回true渲染列表,否则就不显示列表,放一个按钮,点击跳转到 订单确认
orderComfirm.component.ts 订单确认组件
step1,button--》确认商品
step2,button--》支付
支持嵌套组件,step1.component.ts,step2.component.ts
①创建了orderConfirm 和 cart 组件,声明 并配置对应的路由地址
②创建 step1 step2 配置可以加载到 orderConfirm组件中路由地址
③创建header组件,cart组件向要调用 header组件中的方法(父组件 读取 子组件实例中的数据或者方法)
关键步骤