vue 是响应式的数据,这一点相当的方便我们的操作,但有些错误的操作方法会 vue 的响应无效
除此之外我们还要了解 vue.set() 和 Object.assgin() 的使用
vue.set() 向对象上追加属性
Object.assgin() 合并对象的方法
接下来我们还是使用正确的示范吧:
组件向 vuex 中传递数据,如果要实时接收的话,在用 mutations 来修改,而是用 getters 来处理数据,在返回到页面接收
当 vuex 中的数据,也不可以直接在 组件中展示,要现在 computed 中进行处理然后在返回到页面上
接下来我们使用 mapGetters 来打这样的操作
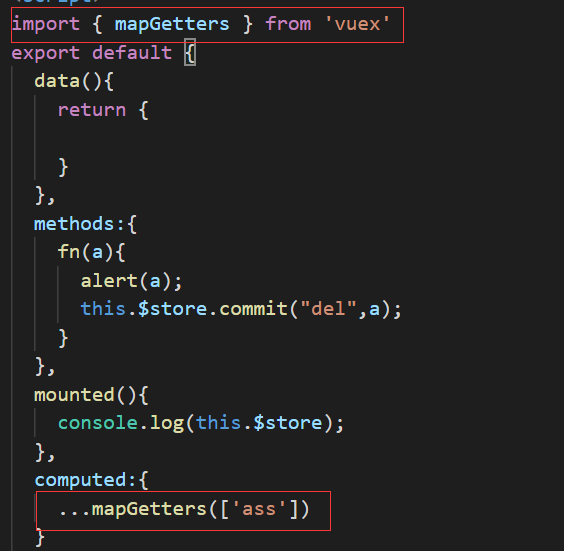
js 部分

html 部分

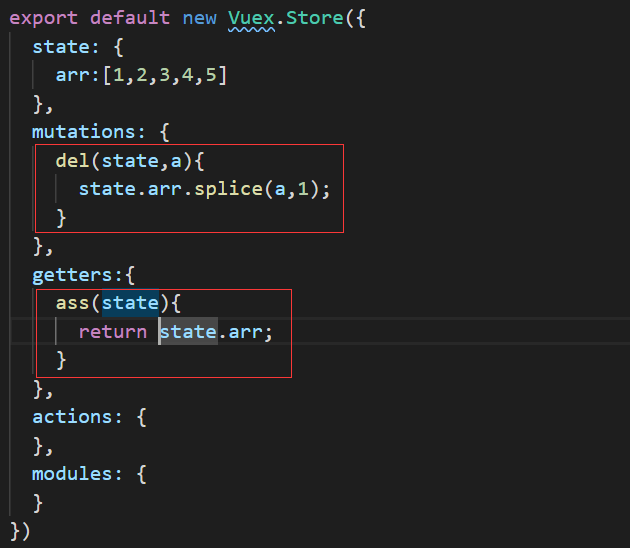
vuex 部分