小技巧:如果我们想了解一门技术,不知道如何学习,那就在 BOSS 直聘上,来看看对这门技术的要求
这篇给大家讲的是 React 1.0 的初始版本,仅仅是让大家有个了解,毕竟回顾历史,我们才能找到他最初的样子;
React 是 FaceBook 来发明及维护的
React 的特点:1. jsx 语法,2. ReactDOM.render 3. 组件
1. React 的模板:jsx 语法
jsx 语法:允许 html 和 js 混写 ,html 语法该怎么写怎么写,遇到 js 代码,放在 {} 里面;
2. ReactDOM.render(参数一,参数二)
参数一:就是我们的组件名称
参数二:就是我们的 dom 元素
小提示:如果我们直接用 {数组} ,那么数组中的元素将以字符串的形式展现出来;
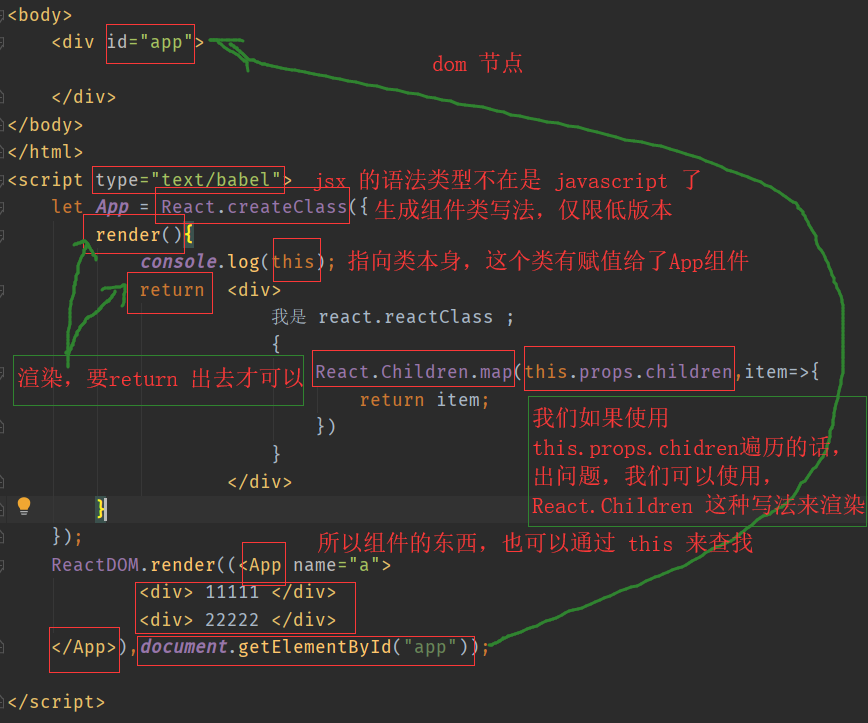
3. React 的组件
使用 React.createClass({}) 生成的组件类
案例:

1. 每个组件都有独立的 render() 用于输出组件类,里面返回的就是模板
组件标签可以任意添加属性,在组件类中使用 this.props 获取组件标签上的属性
注意事项:
组件类名字的第一个字母必须大写,否则就会报错;
组件类中的模板只能有一个顶层标签,否则就会报错;
组件标签上 class 属性,改成 className ,for 属性 改成 htmlfor

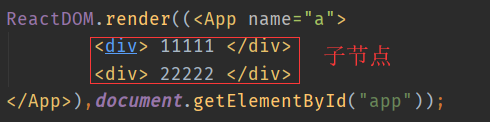
children: 组件标签所有子节点;
js 的注释,在 jsx 中不能使用;
React.Children 专门遍历子节点的
this.props.children 的问题
this.props.children 是组件标签,子节点构成的集合
当没有子节点,这个值是 undefined
一个子节点的,这个值是 object
多个子节点的,这个值是 array
所以用数组的方法 map 遍历对前两种情况,不起作用,React 专门提供了一个叫 React.Children.map 的方法,用于遍历 this.props.children 组件;
PropTypes 用于验证 标签属性值的类型,验证别人使用组件是否符合要求
使用方法:


如果我们默认我们的组件有什么属性,那么我们可以使用 getDefaultProps 来设置 propTypes 的默认值再好不过了

ref 获取元素节点
this.ref 是真实节点等虚拟 dom 添加到文档种才可以获取
事件:在 react 的节点上添加事件,使用驼峰法
案例:<button onClick={this.fn}>点击</button>
注意事项:
this.fn 不能带 (),因为带 () 就是直接调用;
定义事件函数,直接写在组件类身上
getInitialstate 状态机 (this.state) 组件于用户的互动;
这个是给组件设置初始状态
如果需要修改 state 的数据,必须只用 this.setState() 修改 state 数据
表单种的东西,不能通过 this.props 查看,因为,表单跟组件一种互动,所以不能获取,不是定义一个 onChange 事件回调,表单的值获取方式;
<input type="text" onChange={this.fn}> 不能设置 value
生命周期
三个状态:
mount update unmont
五个钩子函数
componentWillMount()
componentDidMount() // 组件加载到页面后
componentWillUpdate(object nextProps, object nextState)
componentDidUpdate(object prevProps, object prevState) // 组件更新完成之后
componentWillUnmount()
ajax
将 ajax 中的请求,放到 componentDidMount 钩子函数中