小程序的目录结构:
pages 小程序页面 每个页面都有四个文件:wxml wxss js json
utils 插件 对外暴露接口
app.js 这是一个全局功能文件
app.json 全局配置文件
转发的两种实现方式:
1.每个小程序右上角自带转发的功能,几乎每个人都知道这个功能(微信无形中已经帮我们养成的良好习惯)
2.但是我们想要推广我们的小程序的话,则需要引导用户帮我们转发小程序(通过 button 组件)
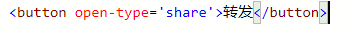
在 button 组件中,微信是怎么知道这个按钮是转发按钮呢?
button 组件中 有一个 属性 open-type="share" 当我们写上这个属性的时候,且属性值是 share 的时候,才可以

右上角转发功能,则是小程序自带的,无需人为操作便可实现
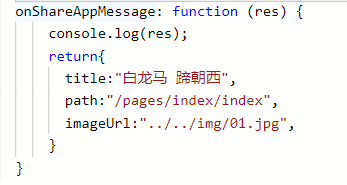
且页面的 js 文件中,由专门监听 转发的事件

这样便可以使我们设置转发的标题和图片,及页面
模拟很多人的群的方法:

效果图: