小程序学习
第一步:注册小程序账号 官网:https://mp.weixin.qq.com/
熟悉小程序的发布流程:添加开发者,可以多人开发项目
添加开发者的操作:

然后设置权限----->就可以实现多人开发了
如果想上线的话,需要跟 github 绑定起来
学习小程序的开发文档: 官网:https://developers.weixin.qq.com/miniprogram/dev/framework/
1.下载开发工具
新建项目的话,需要用到 appid
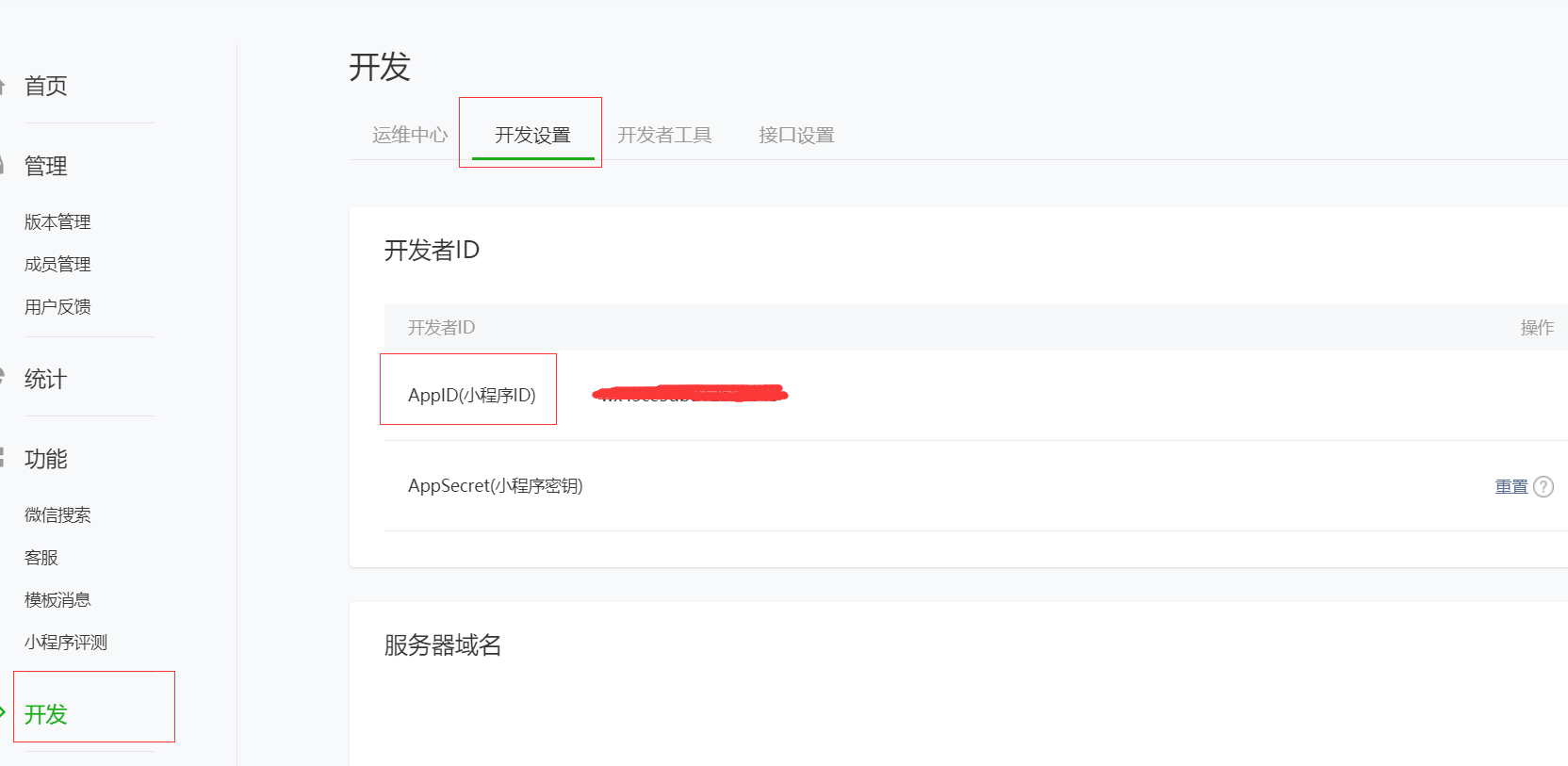
查看 appid 如图:

为什么要使用 appid 呢?因为想使用他 提供的后台模板 ( node.js/php 两种) 操作如图:

2.项目的目录
pages:是存放所有的页面
utils:存放插件的地方 使用了 common.js 规范
app.js app.json app.wxss 全局文件
3.小程序提供的组件(标签)
wxml文件就是 html 文件,小程序里面没有标签,但是提供了具有丰富功能的组件
添加一个页面需要在 app.json 的 pages 配置一下
如 window 属性是配置小程序的主题
我们不仅可以在 微信开发者工具里面修改代码,也可以在编辑器里面修改代码,但是看效果的话,我们还是要在微信开发者工具里面看;
4.查看文档的流程:
指南:看小程序的写法
框架:了解小程序的配置项
组件:看组件属性上赋予的功能
api:看调用的方法 传递的参数 返回值 拥有什么功能
服务器:看接口的功能 请求的地址 返回值
如果拥有代码的部分,将代码复制下来,在微信开发者工具上查看效果;便可知道用法,还有一些细节性的东西,要总结
因为小程序上传 2M 左右的大小,所以需要我们着重处理图片的部分,所以图片是不能写在项目中的,要通过服务器来请求图片
5.逻辑层:
逻辑层就是 js 这一部分,在每个小程序中,逻辑层分两个部分,一个是 app.js 全局的逻辑层,一个是页面的逻辑层 如page.js
app.js 调用 App() 的方法,用于小程序的注册 page.js 调用 Page() 的方法,用于页面的注册
对于 App() 方法的实例,在页面中用 getApp() 这个方法来获取
App.js 可以存放公共数据,在 golbalData 属性上
getCurrentPages() 用来获取当前页面栈,当前页面的信息都存在这里,不如页面路径可用于路由跳转
在微信小程序中 window 和 document 无效
app.js 是一个公共的实例,任何页面都可以获取
对于page.js 每个页面都有一个 page() 方法,用于注册页面的 有一个初始数据的属性 data
6.生命周期,事件处理方法
onPageScroll 页面滚动的方法
onResize 窗口大小改变的方法
生命周期:就是页面从无到加载完毕的一个过程
页面生命周期:排版到加载完毕的过程
页面的路由:navigator (相当于 a 连接)
json 文件
app.json:这是一个全局配置文件
tabBar:底部切换的属性
page.json:用于配置页面的当前项
wxml 文件
1.记住微信提供组件的种类
2. 数据渲染 {{数据名}}
列表渲染:wx:for 案例

需要注意一点,使用 wx:for 时 后面一定要加 wx:key={{index}}
条件渲染:wx:if 案例

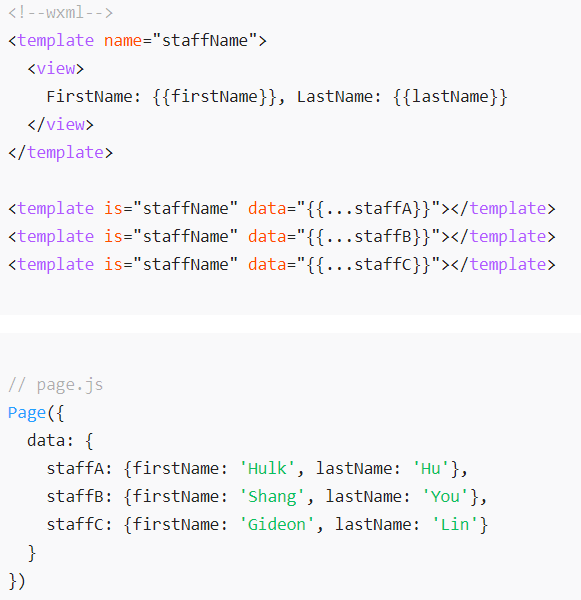
模板渲染:template 案例

Page() 的 this 指向,Page() 的实例
App() 的 this 指向,App() 的实例
修改 data 中的原始数据,使用 this.setData() 参数:对象 注意 this 的指向