webpack:前端资源加载或打包工具
资源:img js css json等
第一步下载:
npm install webpack@3.8.1 --save-dev(局部)
npm install -g webpack@3.8.1 (全局)全局部分开发/生产环境
webpack -v 查看是否下载成功
先局部后全局(搜查文件)
如果报 webpack 不是内部指令,在局部安装一次
尽量保持全局和局部都安装
第二部:
打包js文件
指令:webpack a.js b.js (a.js代表打包入口,b.js代表打包出口文件)
如果我们只想使用 webpack 这个指令,就可以实现打包,需要配置 webpack.config.js 文件
webpack 会有一个默认的配置文件,叫 webpack.config.js
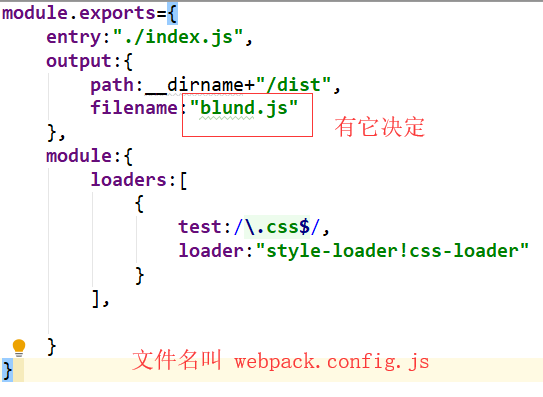
webpack.config.js的配置内容;
module.exports={
entry:"", //被打包的文件路径
output:{ //被打包的文件出口路径
path:"", //路径(在哪个文件下面) __dirname+"/文件名" (只能使用这个文件,当前路径下的 (不能使用 ./))
filename:"" //文件名
},
module:{ //非 js 文件
loaders:[ //加载包
{
test: , //以什么结尾的正则 如:以 css 结尾的正则 /.css/ 不能用引号,因为他是正则
loader:"" //加载的包 如 css 的加载包 "style-loader!css-loader"
}
]
}
}
__dirname 当前目录(文件路径名)(代表 . )
loader:转换包 (依赖包)
css 转成 js less 转成 js json 转成 js png 转成 js
而 loader 就解决了这个问题;
css 文件打包 js 需要 style-loader,css-loader 这个是生产环境
npm i style-loader css-loader //具体看菜鸟教程 webpack
以上操作就是让指令变成 简单的 webpack 就可以了
二:一次指令到项目结束都能用;
添加热加载,改变文件内容,按住 ctrl+c (保存) ,就会自动刷新
我们要下载 webpack-dev-server@2.9.4 (注意:webpack 的附属产品要比 webpack 低一个版本)
webpack-dev-server --hot --inline 自动刷新 是虚拟的当前文件
注意:webpack 是 3.8.1,这个轻量级的服务器,就是2.9.4,如果 webpack 是4.0 版本,这个 dev-scrver 就得是3.0 版本
全局下载:webpack-dev-server
指令:npm install -g webpack-dev-server@2.9.4
局部下载:
指令:npm install webpack-dev-server@2.9.4
但是这个是启动服务器,但是不能自动刷新
另一种启动: webpack-dev-sever --hot --inline
既可以启动服务器,也可以让浏览器自动刷新
配置启动指令:
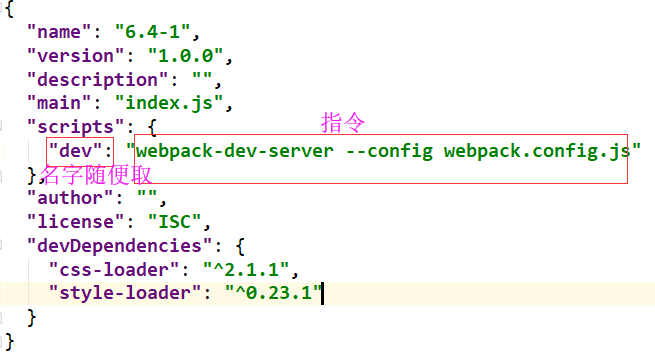
package.json文件中:script对象中:随意属性即可:指令:
如图:

这样的话,我们只需要输入启动指令便可使用自动刷新的功能
指令:npm run dev / npm dev dev:这里便运行的随便取的名字,要根据文件名而定

注意:在这个服务器下生成的虚拟 blund.js ,这个 js 是由配置文件决定的,但是他是和 app.html 同目录同级别的关系,所以引入关系需要注意,不能加 ./
项目写完后 ctrl+c 终止程序
webpack 将 index.js 文件打包到指定的目录下
注意的点:
1. 生产环境不能配全局,只能是开发环境才能配全局(重点) 像 jQuery 等是不能引全局的
2. 如果输入 webpack-dev-server --hot --inline 启动不了,就说明他没找到配置环境需要我们使用另一个指令;
webpack-dev-server --config webpack.config.js 用 webpack 的配置文件,启动就可以了
3. 如果出现相同的代码就是不出结果,那很有可能是版本的问题,所以在 npm 官网上查看版本
4. 如果报 swiper 不是一个函数,指令,要么就是引错了文件的,要么就是环境变量的配置出现了问题(在配 node.js 中有讲解 环境变量的配置)
5. 像 jQuery 这种生产环境的模块,只能通过 require() 查看,像 webpack 这种开发环境的模块,只能通过 webpack -v 来查看
6. 如果报不是一个模板,或者 584 ,593 等等,一是看路径错误,二是可能就是下载的过程中出错了,需把插件删了后,重新下载