客户端和服务器
1.请求:request
2.响应:response
服务器响应事件:onreadystatechange()
send() 用于向后台传递参数;
Ajax的请求方式
get: 看得见,传送数据小,通过网络地址
post: 看不见,传送数据大一些,通过http中的某个对象的一个body属性
Ajax需要服务器环境
相对路径与绝对路径的区别?
案例:
相对路径:img/01.png
绝对路径:c:/website/img/01.png 从盘符开始 c盘 等等;从网络上的地址http://www.e3i5.net/img/01.png 也是
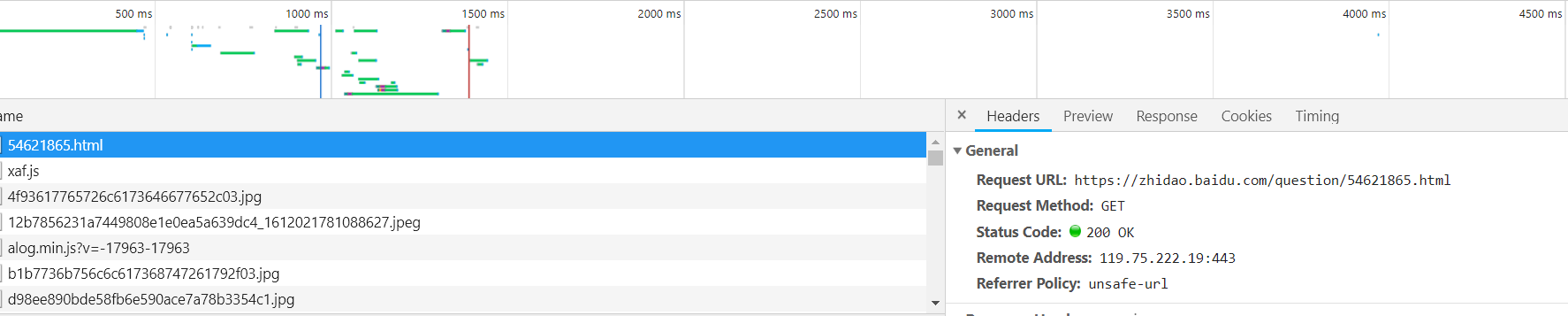
我们可以通过xxx.html右击,便可以看到他的表头信息,如下图:

get请求参数,用什么方式提交,就用什么方法接受。
$_GET
echo 在PHP中为输出的意思; echo $_GET['name']
重要的一点 使用php,使用Ajax时,在服务器操作
用get的方法,传输数据用: xml.open(get,"url?name=cui",true)
用post的方法传参,需要表头在写一条,xml.setRequestHeader("Content-type","application/x-www-form-urlencoded"); 然后在xml.send('age=123456');
所以用的时候需条件判断:if(methed=="get")
jQuery式传参
发送Ajax的请求
$.ajax({
type:"get", 类型
url:"http/127.0.0.114.so.json", 地址
async:true, 异步/同步
success:function(resuit,stat,xhr){ 请求成功后回调函数
},
err:function(xhr,status,err){ 请求失败的函数
}
})
如何跟别人对接口,一定要在服务端进行操作
jQuery提供了$.ajax({})
showapi.com 易源官网;
page:"1" 研究其属性:看他的值;