基础环境及最后的开发效果已完成说明,接下来就开始配置。
¶npm初始化
-
新建项目文件夹VueDemo,在其内执行如下脚本
npm init -y -
安装vue-cli构建包
yarn add vue-cli yarn install
-
安装如下npm包
axios:用于发送类似Ajax请求
element-ui: 用于构建页面yarn add axios
yarn add element-ui
¶运行项目
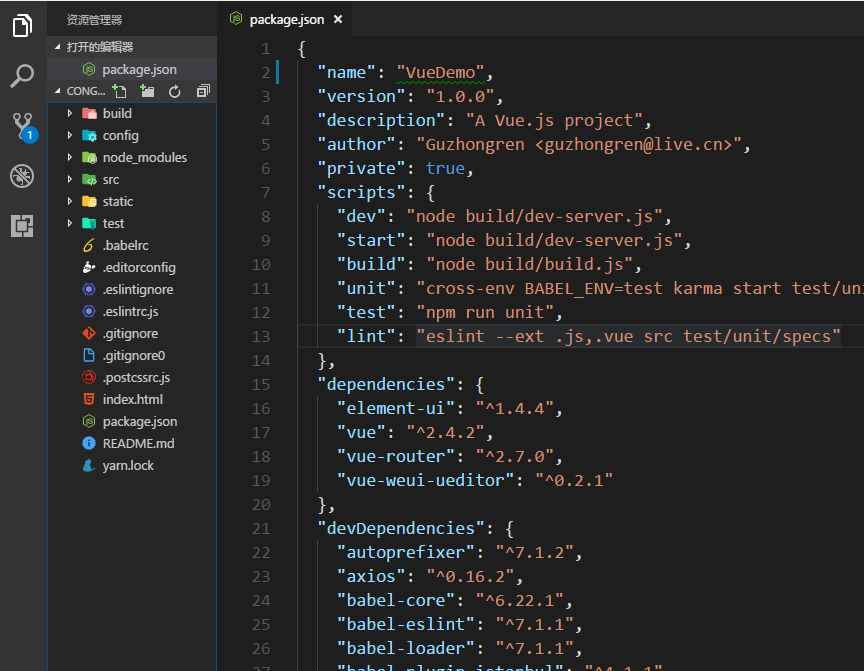
- 关于npm运行的命令都在根目录package.json中scripts下
yarn run dev
- 效果

¶总结
这样初步框架及所需的库基本完成安装与配置,下一节将开始正式coding。