如果想要使用Ajax的话,因为Ajax是写在一个页面里面的,那么也就是说必须要先显示个页面出来,先显示一个静态的文件,然后我们可以在这个静态的文件里面写Jquery,通过Ajax
来调数据读数据。所以首先先做一个操作方法,这个操作方法来显示一个页面。
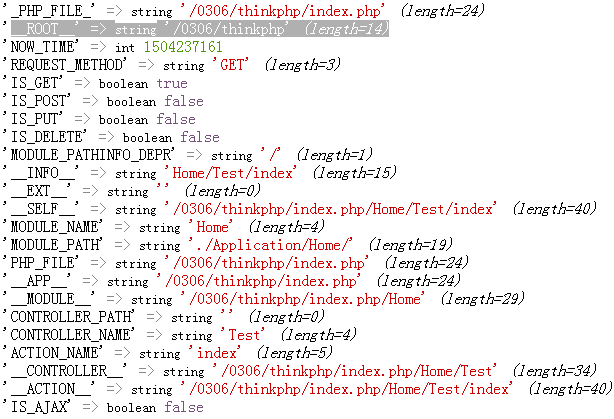
用下面这个方法来输出一下TP的所有常量的值
<?php namespace HomeController; use ThinkController; class TestController extends Controller //如果不继承父类它就不是一个操作方法。 { public function index(){ var_dump(get_defined_constants(true)); } }
显示结果如下图:

如果这里面出现的常量没有出现双下划线的,只能是嵌在标记里面来用。(也就是定界符里面需要进行解析来使用)
有双下划线的直接用就行,不用写标记。

<?php namespace HomeController; use ThinkController; class IndexController extends Controller { public function index(){ echo "欢迎使用ThinkPHP"; } public function ceshi(){ $this->show(); } public function shuju(){ //没有传值,直接用这个操作方法来读取数据库,会得到一个二维数组,然后把这个数组编码成Json返回 $n = M("Nation"); $arr = $n->select(); //调用这个select方法就可以调取所有数据了。读到的数据是个二维数组。 //读完数据后就要返回数据,之前用的方法是直接用echo输出就可以了。但这因为是TP框架里面,就不能直接用echo了 //我们必须使用TP框架自带的方法,这个方法是控制器里面的方法。是控制器里面带的。所以要用$this过来调用 $this->ajaxReturn($arr); //调该方法返回数据。括号内要写你要返回的数据。 //这个ajaxReturn括号里面可以有两个参数。第一个数据是你要返回的数据,第二个参数是你要返回数据的类型 //因为这个ajaxRenturn是默认返回Json的,所以不写的话也是返回Json。给个二维数组它会自动编码成Json 返回字符串的话参数写eval } }
需要在View内建个与操作方法相对应的模板文件出来

再打开ceshi.html文件来写个模板:
<title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-1.11.2.min.js"></script> </head> <body> <select id="nation"> </select> </body> <script type="text/javascript"> $.ajax({ url:"__CONTROLLER__/shuju", //这个url我应该是调当前这个控制器里面的另外一个操作方法叫做数据。 //所以我就先用这个双下划线controller找到当前控制器所在的路径,然后在后面拼上这个shuju的方法这样就可以了 //第二个data不需要传参数就不用写data了,因为是查询所有数据。 dataType:"JSON", success:function(data){ //这个返回的数据data是个Json二维数组,所以应该从这个二维数组里边遍历数据然后显示 var str = ""; //定义一个空字符串 for(var k in data){ //定义一个变量,这个变量就是遍历出来的每一条。这个遍历出来的k是索引不是值。 str = str+"<option value='"+data[k].code+"'>"+data[k].name+"</option>"; //里面包含了两列,一列叫做Code一列叫做Name 要取code的值就可以直接.code命令。 //通过上面那个str循环就能造出很多个<option>,造完之后再把所有的<option>扔到<select>里面。 //data取索引k是能够取到这个二维数组的每一项值的。data二维的取索引k取到的是个一维的,这个一维的里面包含了两列,一列叫做Code一列叫做Name 要取code的值就可以直接.code命令。 } $("#nation").html(str); } }); </script> </html>
在这个模板文件里面需要引入Jquery文件怎么引入?

将这个Jquery文件放在上图的位置时再到模板文件ceshi.html文件里面引入即可使用。
TP框架里面的Session Cook缓存。
在ThinkPHP里面不用开启session了,直接用就可以。


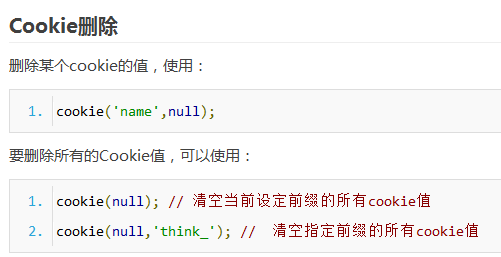
关于Cookie



判断session的值是否为空用到的方法:
思路:就是在父类的构造函数里面加上限制条件,加上判断条件。因为所有的控制器都继承父类controller,controller是TP框架自带的一个父类。虽然不能去更改里面的配置内容,
那就在controller和所有控制器中间加一个中间类,让这个类当作父类,所有控制器继承这个类,然后这个中间类再继承controller。也就是自己再做一个父类,做的这个父类是所有控制器的父类,也就是做的这个中间类。但是做的这个父类还要依然继承controller。这样的话每一个控制器在造的时候都会执行我们造的这个中间类父类里面的构造函数,都会进行判断,所以说就可以不用在每个控制器里面都添加限制条件了。
首先在Controller文件夹里面新建一个LoginColler.class.php登录的控制器,这个登录的控制器比较特殊,因为它不能继承父类,它在执行的时候它里面是没有session的值的。所以说这个控制器是个个例。
<?php namespace HomeController; use ThinkController; class LoginController extends Controller { public function login(){ //只要访问这个登录的话就要实现两个逻辑,第一个逻辑是要显示页面,第二个逻辑是执行登陆代码。 if(empty($_POST)){ $this->show(); //如果判断这个post数组没有提交数据的话,就过来显示登录页面。 }else{ //如果有提交过来的数据的话,就实现登录的逻辑。先在View文件夹下面建个Login文件夹里面建个login.html。这里面来做登录的界面 $uid = $_POST["uid"]; $pwd = $_POST["pwd"]; $n = M("users"); $arr = $n->find($uid); if($arr["pwd"]==$pwd && !empty($pwd)){ session("uid",$uid); echo "登录成功!"; }else{ echo "登录失败!"; } } } }
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>无标题文档</title> <script src="__ROOT__/Public/js/jquery-1.11.2.min.js"></script> </head> <body> <h1>登陆界面</h1> <form action="__ACTION__" method="post"> <div>用户名:<input type="text" name="uid" /></div> <div>密码:<input type="text" name="pwd"/></div> <input type="submit" value="登录"/> </form> </body> </html>
做好了登录界面之后我们就可以去建父类文件了。
在Home模块Controller控制器下新建一个BaseController.class.php所有控制器都要继承的父类控制器。

这个Controller.class.php父类文件里面是有构造函数的,我们在面向对象里面学了哈,如果说我在子类里面写一个同名函数的话就相当于对父类的函数进行重写,
这个父类Controller.class.php里面的构造函数必须要执行的,如果不执行的话,这个控制器是不能使用的。所以说我们做了一个构造函数,这个构造函数不能覆盖父类的,
你可以对它进行重写,但是不能把父类的给覆盖掉。你应该再把父类里面的内容再给调一下,需要执行一遍父类的。
BaseController.class.php(父类文件):
<?php namespace HomeController; use ThinkController; class BaseController extends Controller{ //我们在这个类里面做一个构造函数,在这个构造函数里面我们是要加控制条件的。 //构造函数 public function __construct(){ //调用父类的构造 parent::__construct(); //写session控制 if(session("?uid")){ //如果uid存在的话就可以登录并且干其他的事情 }else{ //如果uid不存在的话,说明没有走登录。没有走登录这时候就要跳转页面了。然后就不再执行下面的内容了 //$url = U("Login/login"); //下面跳转方法里面的第一个参数写路径的时候首先在上面用U方法生成一个路径防止写错。 $this->redirect("Login/login"); exit; //这样的话我们就把这个父类给做好了,这个父类就是个构造函数了。所有的其他类都要继承这个类。除了LoginController.class.php之外。 } } }
然后再找到Home模块下,所有的控制器,都让它继承这个BaseController.class.php文件。



但是这个LoginController.class.php文件类不能继承BaseController.class.php父类文件而让它直接继承它爷爷Controller.class.php如下图:

这三个类分别是EmptyController.class.php MainController.class.php IndexController.class.php 都继承我们自己写的这个父类BaseController.class.php
那么现在再去访问Home模块下Index控制器的ceshi的操作方法,由于第一次访问,没有走登录,没有登录的话就没有session,没有session的话它就应该跳转到登录页面进行登录。
注释:
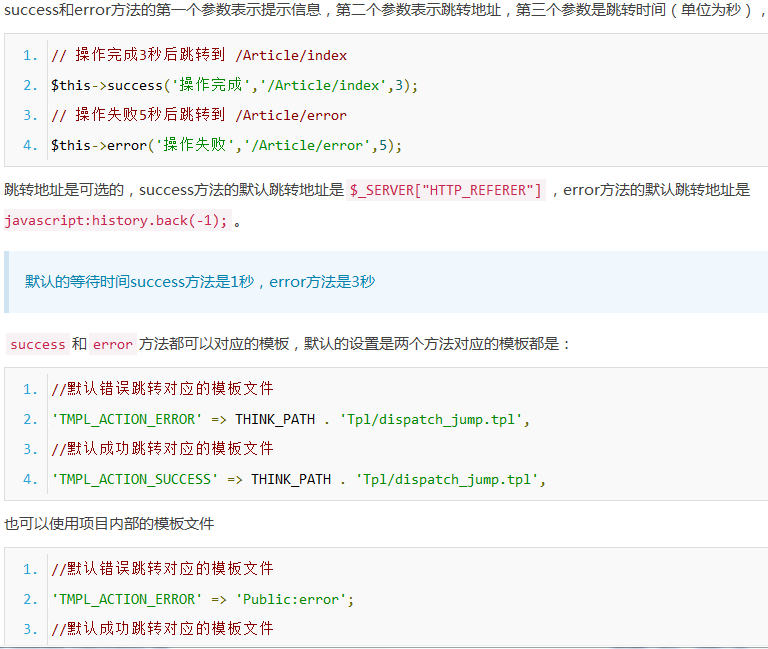
TP框架自带的跳转页面方法:



总结:做一个父类,来控制防止绕过登录。这种方法要必须会使用。