奇妙的html 和 Css【关于html、Css 开发中一些小奇怪现象和 非常重要的细节】
1、【重要细节】:a 标签:定义超链接
■ <a> 标签可以是超链接或锚。【a 标签重要的属性 href】
● 通过 href 属性,创建指向另外一个文档的链接(或者超链接);
● 通过使用name 或 id 属性,创建一个文档内部的书签(即,可以指向文档片段的链接);
■ 细节:# 占位符,即当前页面的意思。
2、【重要细节】:img 标签,一般宽或高只设置其中的一个属性【不要同时一起设置,会导致图片失真】
■ img 必须要有的两个属性 src 和 alt【alt 就是图片显示不出来的提示】,
■ 还可以加个 title【title 就是鼠标移动到图片身上的提示】
3、【重要细节】:input标签, 作为输入框,若是想将输入框中的内容输给action的那个资源进行处理,必须要有name属性;
【name 和 内容,即参数名和参数 是键值对】
【value 是用来回显内容的】
<input type="text" name="username" valule="默认值"/> //有value属性,则输入框默认有内容,否则内容就是空的,需要用户输入,然后name=内容; 传给action的服务器处理
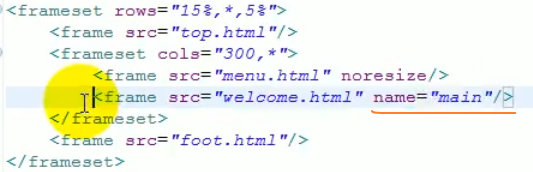
4、【重要细节】:补充一个标签: frameset 框架标签【属性 划分行rows, 划分列cols】,
■ 属性src 可以将其他页面的内容拼接到本框架中。
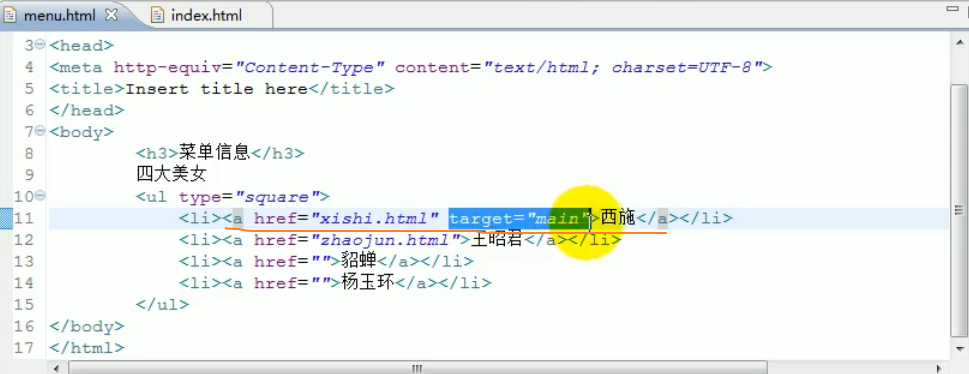
■ frame 框架上定义上 name 属性作为锚点; 结合超链接a的target 属性=锚点值。


5、【重要细节】:文件上传准备 <form> 表单 的 method 必须是"POST", type是"file"
而且编码方式必须是二进制,enctype="multipart/form-data"
<form action="" method="POST" type="file" enctype="multipart/form-data">
✿ 注意:使用二进制的编码之后的form enctype="multipart/form-data" 在 Servlet 中再也不能通过request.getParameter 方法来获取参数了,设置编码都没有效果。
------------------------------------------------------------------------------------------------------------------------------------------------------------------------------
1、【奇怪现象】:发现了一个奇妙现象:数字不自动换行
● 文本
<div class="title">标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题标题</div>
● 数字
<div class="title">555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555555</div>
结果:文本自动换行、数字不自动换行