swing做出一个计算器的简单界面

如何做一个计算器呢?
思路:
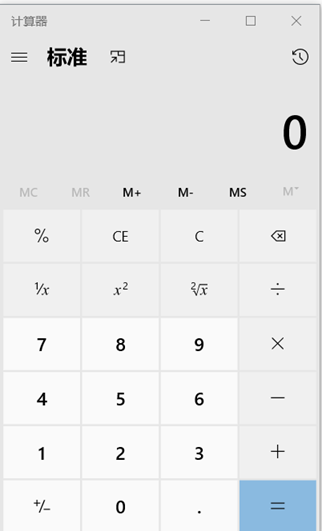
1.首先看清计算器的布局:(我们把计算器拆成两个部分):显示区、按键区。
2.其次,根据不同的区选择合适的布局:显示区,我们选择默认的布局(流式布局,为啥选择流式布局呢,因为它默认情况是在内容面板的居中位置。
顺便ps一下:我们分好布局后,最后把布局都添加到内容面板里,即显示区的流式布局面板控件和按键区的网格布局面板控件都添加到内容面板里)。
3.可以看到显示区默认显示了一个0,这里我们选择标签控件变量来解决(默认的0以及承担显示后边计算器的运算结果)(为啥选标签控件:因为显示区只想给你看,
不想让你修改它。)即:内容面板里会添加(加了标签控件的流式布局的面板控件)
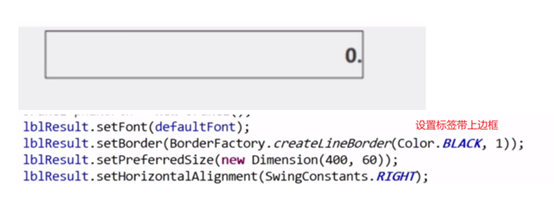
ps:为了让显示区更加好看点:考虑给标签带上边框

好看一点的显示区:

4.按键区:
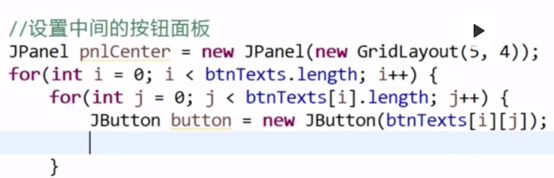
(选择网格布局面板:为啥选它呢?因为从图片看不就是一个一个的网格嘛,还有网格布局面板能调节网格的间距啦):怎么做?
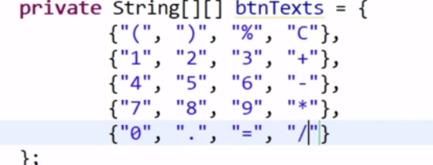
我们选择定义一个网格布局面板,然后按键区就是实现按键的作用:在这里我们选择了按钮控件,还有按钮不是每个键都有不同的数字+-呀这些我们看成文本信息,选择定义一个二维字符串,存放这些一个一个的文本,然后把文本信息设置到按钮控件上。

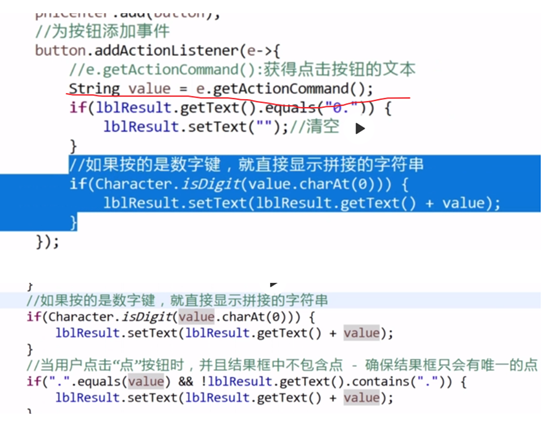
5. 按键区与显示区联系起来,通过按钮事件:每次按键,我们都去捕获按妞的文本信息,然后设置显示区的标签控件变量的文本上。
6. 然后通过一些运算方法处理文本结果。
代码:给显示区的标签控件带上一个边框:

中间按键区代码:


按键区与显示区联系起来,通过按钮事件代码: